Bootstrap Multiselect CDN
Overview
Forms are a considerable component of the webpages we develop-- a valuable method we have the ability to get the site visitors involved in whatever we are display and provide them an simple and practical method providing back some words, files as well as set an order in the event that we're utilizing the page as an online shop. Thoroughly crafting the form's style we're trying to visualize precisely how the site visitor would discover it most uncomplicated and exciting taking an activity on it since if it is actually too easy it could be challenging to summarize the submissions though in the case that it's too complex the visitor can be really get annoyed and pressed away-- so the balance actually matters. Let's imagine as an example a fundamental product that can be in addition equipped with multiple attachments and the site visitors gets inquired to pick out which ones should take place. Wouldn't it be definitely excellent if this could be completeded in a single element not developing them endlessly scroll down and checking out checkboxes or
Yes/NoThe so beloved and very famous Bootstrap framework in its own latest 4th version (currently up to alpha 6) has you covered maintaining all of the original HTML5 form components supplying awesome styling and structure solutions for a real design flexibility however due to the fact that it is really not a magic stick solution there are several small and very specific material like the
<select>Effective ways to apply the Bootstrap Multiselect Modal:
Let us have a fast look exactly how it performs:
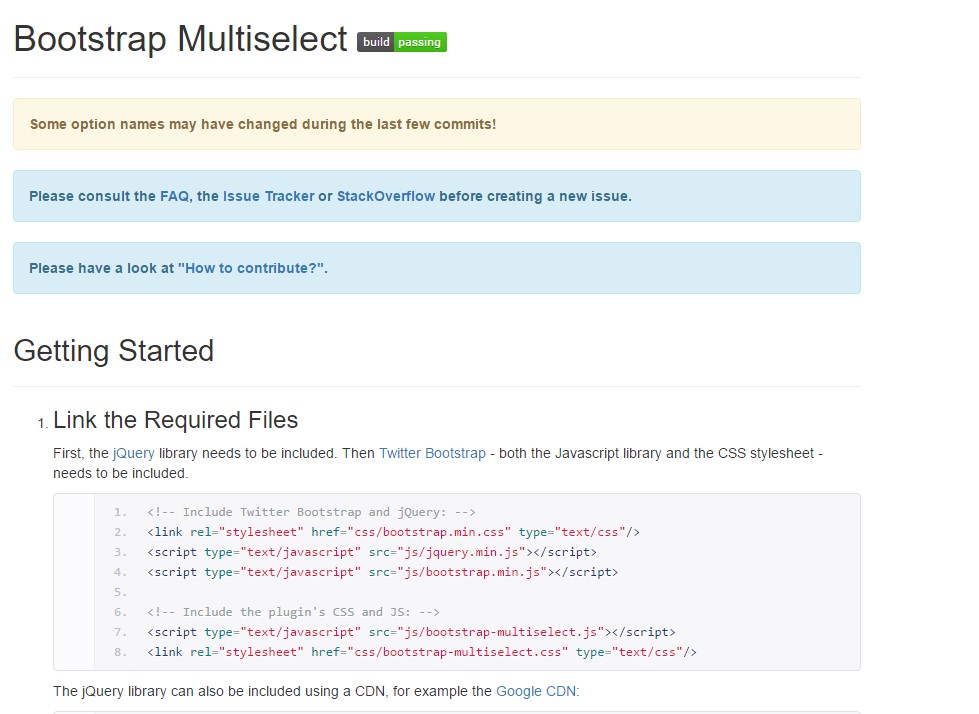
Incorporating it: In order the plugin to operate you need to provide the jQuery Javascript library and accomplish it right before consisting of the Bootstrap's primary Javascript file. Next the plugins CSS and JS files should take place in your
<head>Using it: Just as been said-- pretty simple-- produce a
<select>id="my-multiselect-1"multiple="multiple"value="some-value"<option>value="some-value"Then all you ought to perform is calling the plugin inside of a single line
<script><select>$(document).ready(function() $('#my-multiselect-1 ).multiselect(); );Example
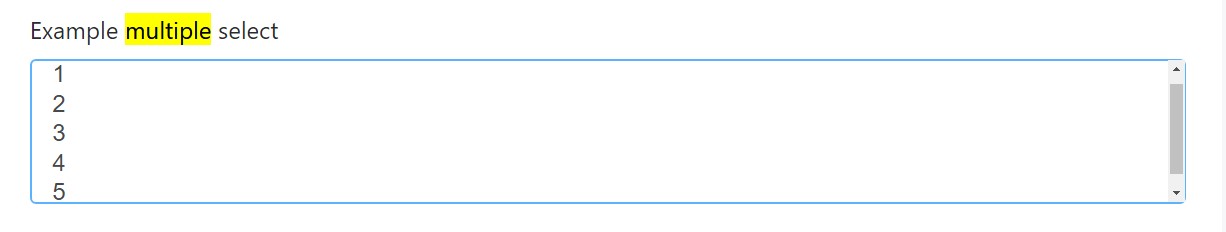
<div class="form-group">
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
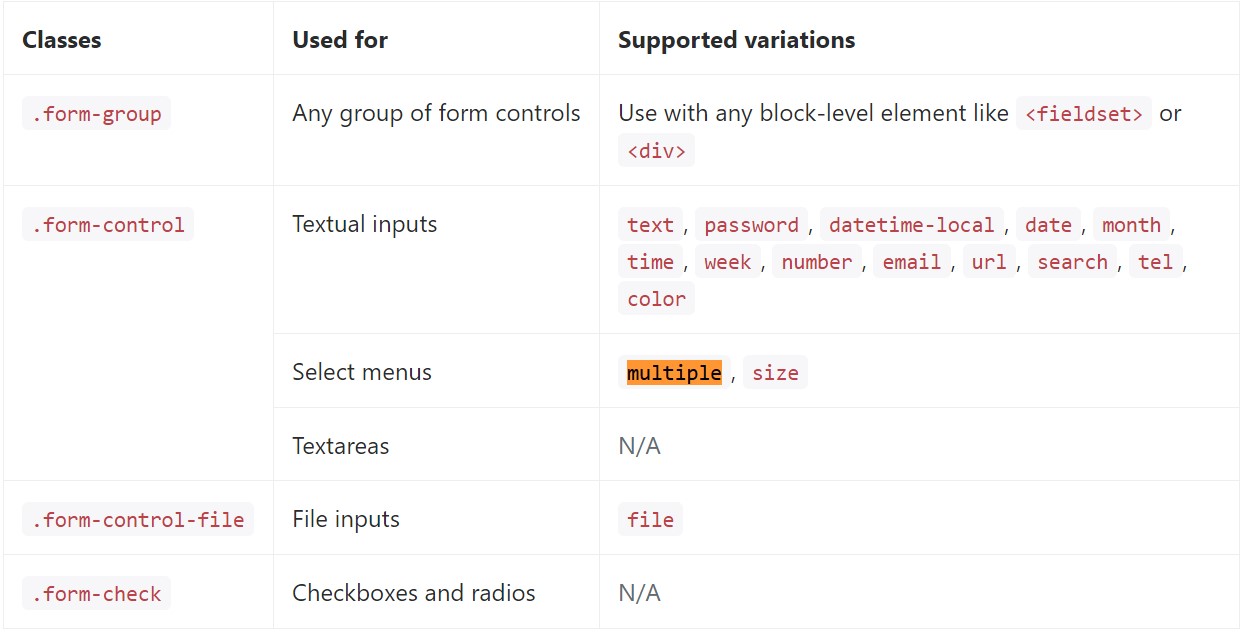
</div>Listed here is a whole selection of the certain form controls supported through Bootstrap and also the classes that modify them. Additional documentation is obtainable for each group.

Conclusions
And that's it-- you possess a working and pretty great appearing dropdown along with a checkbox in front of each and every possibility-- all the site visitors need to do now is clicking on the ones they need. In case you want to ensure things even more intriguing-- take a look at the plugin's docs to observe just how adding some practical specifications can easily spice the things up even further.
Review several youtube video guide regarding Bootstrap Multiselect:
Connected topics:
Bootstrap multiple select form

Bootstrap multiple select guide

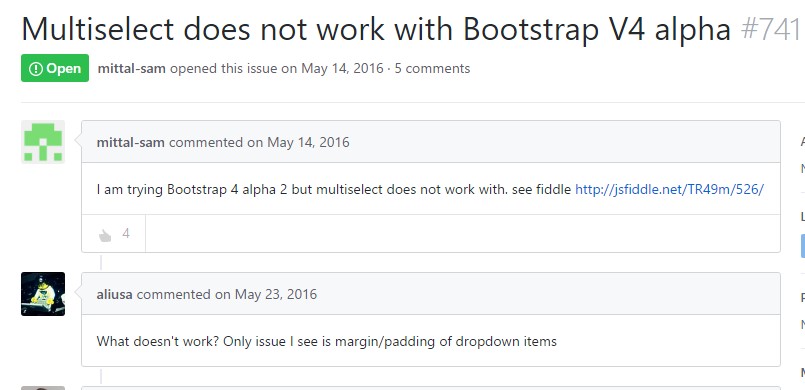
Multiselect does not really do the job by using Bootstrap V4 alpha