Bootstrap Checkbox Form
Introduction
In some cases the elementary details might probably become really essential-- most especially the moment you get to need them. For example how do your website visitors communicate with the webpages you create claiming a basic Boolean action-- simply yes or no pertaining to a number of the issues you want to request, the way they do accept the conditions or line up a few of the attainable choices they might have. We usually get past this without paying enough of an recognition to the feature chargeable for these sorts of actions but the Bootstrap Checkbox Switch is actually a really important element-- one our forms just can't actually perform without.
Inside the current fourth version of the Bootstrap platform we are offered with the
.form-check.form-check-label<div>.form-check.form-check-label<label><input>.form-check-inputThe way to work with the Bootstrap checkbox:
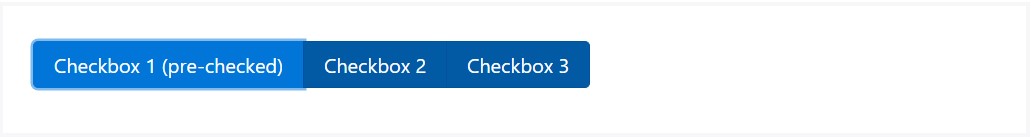
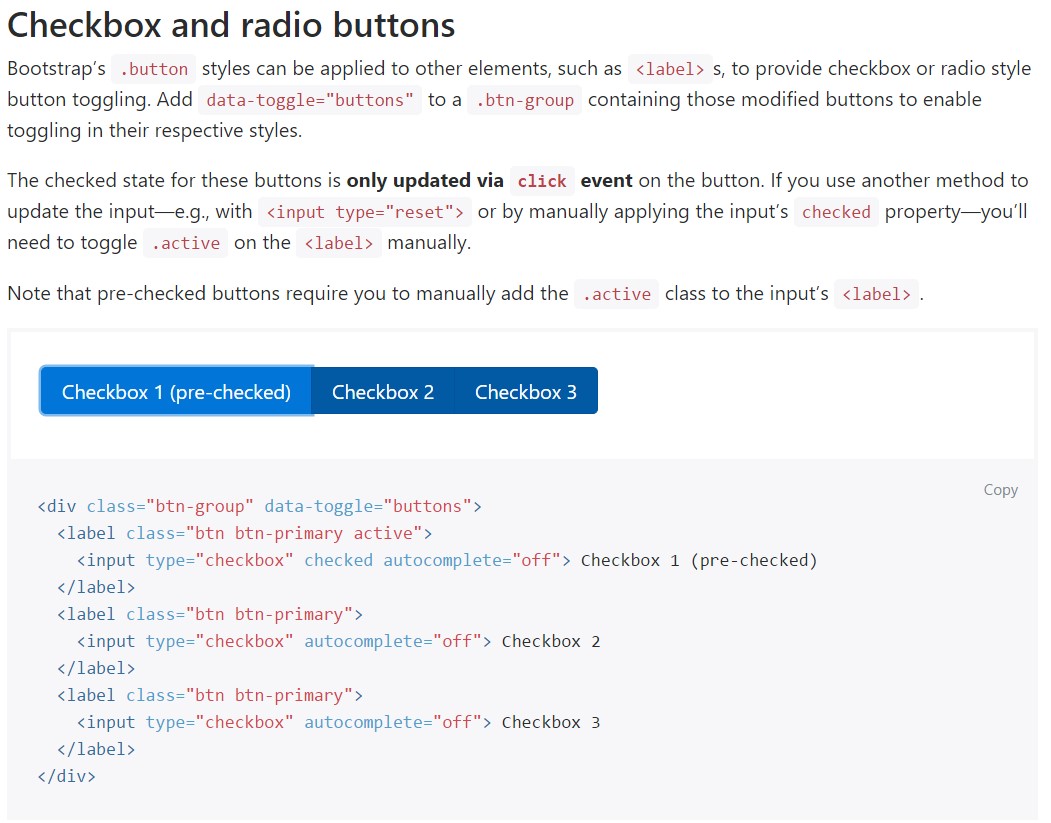
The checked state for these kinds of buttons is only updated via click event on the button. If you put to use one other method to update the input-- e.g., with
<input type="reset">.active<label><div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
</div>In some cases we want the checkboxes to take place within our forms without the site visitor truly being capable to have some action clicking on them-- that is simply where exactly the disabled option appears in.
To disable properly a checkbox in Bootstrap 4 utilizing the common HTML attribute
disabledIn case you like the suggestion and really wish to carry this out you should designate the
.disabled.form-checkYet another case
Anytime you are using checkboxes, wrap all of them in a
<label>.custom-control.custom-checkboxEmploy
.custom-control-input<input>In addition put into action two
<span>.custom-control-indicator.custom-control-description
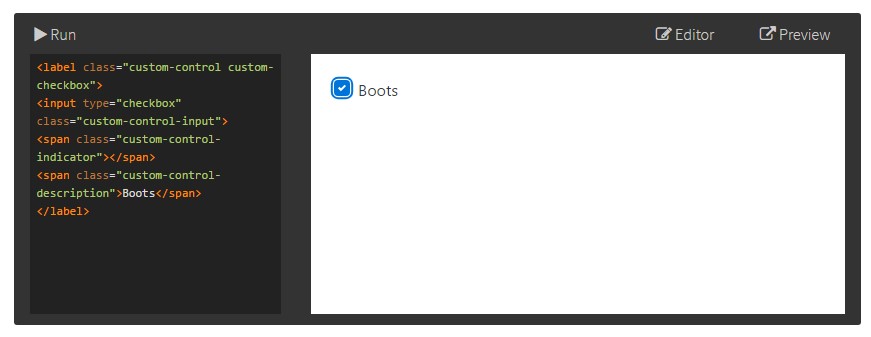
<label class="custom-control custom-checkbox">
<input type="checkbox" class="custom-control-input">
<span class="custom-control-indicator"></span>
<span class="custom-control-description">Boots</span>
</label>Bootstrap Checkbox Toggle forms
Default checkboxes and radios are upgraded upon with the aid of
.form-checkDisabled checkboxes and radios are assisted, still, to provide a
not-allowed<label>.disabled.form-checkA new aspect for the Bootstrap version 4 system is the arrival of the so called custom-made form elements. These are actually the same components we are used to within capability although styled even more eye-catching and also in the Bootstrap manner. By having them you are able to incorporate amazing taste as well as individuality to your web content with just assigning a handful of supplemental classes to the controls you feature in your forms.
For you to use custom-made checkboxes wrap them inside a
<label>.custom-control.custom-checkbox<input>.custom-control-input<span>.custom-control-indicator.custom-control-descriptionFinal thoughts
That's essentially everything you must do in order to put a checkbox feature inside of your Bootstrap 4 powered website and bring in a number of custom-made flavor to it bring in it a beautiful looks. Currently all you ought to do is repeat the practice before you've inspected every one of the checkboxes desired are currently on the web page.
Look at a couple of online video short training relating to Bootstrap checkbox
Linked topics:
Bootstrap checkbox formal documentation

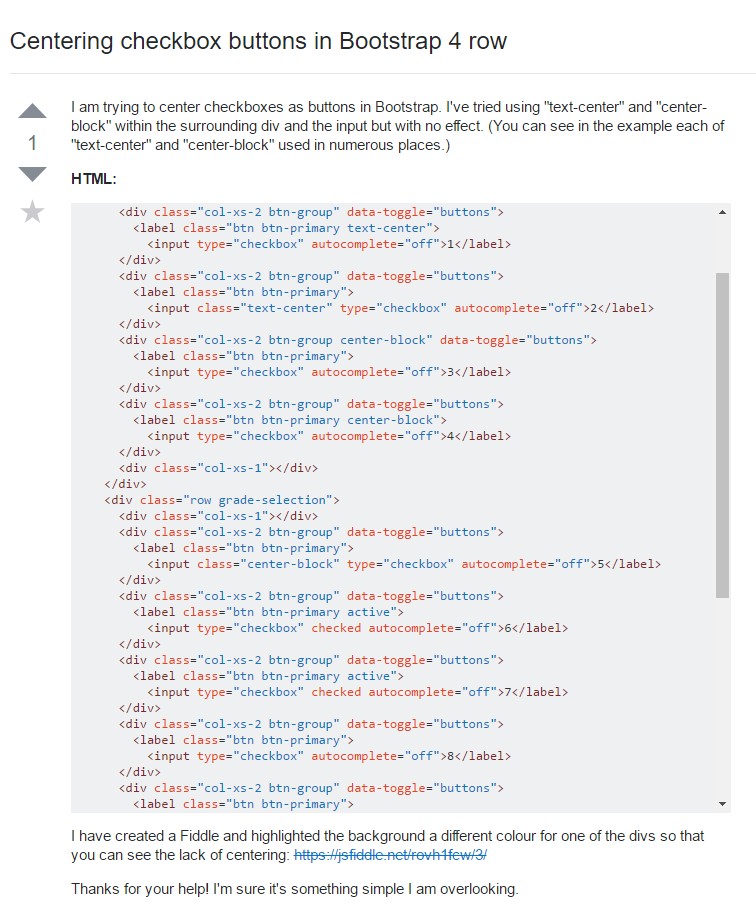
Centering checkbox buttons in Bootstrap 4 row

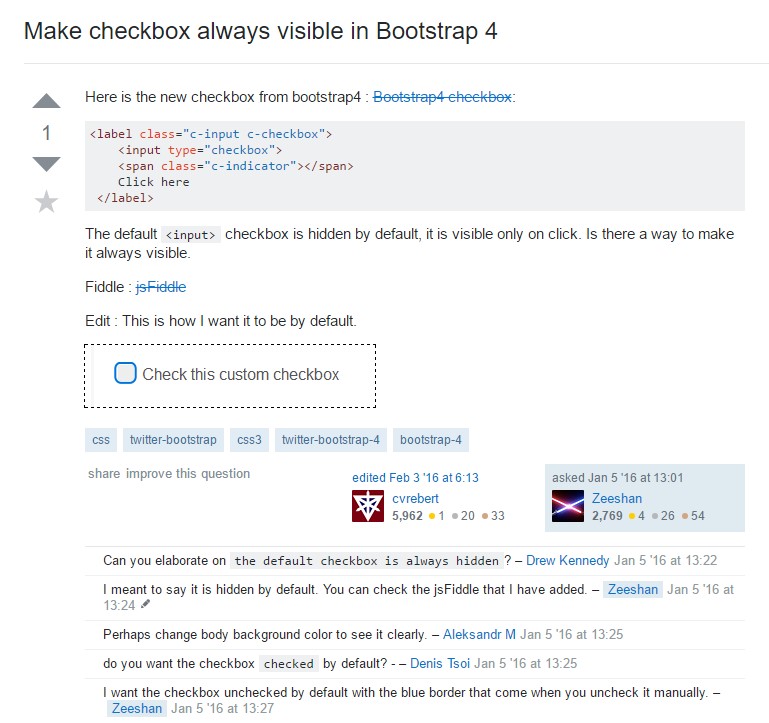
Make checkbox always visible in Bootstrap 4