Bootstrap Radio Event
Intro
In some instances the little aspects happen to be actually the highly essential due to the fact that the whole pic is really a whole consisting of plenty of mini components refined and collected if you want to show and check just as a well-oiled shiny machine. These kinds of straight words might probably look a little too much once it comes down to create controls yet if you just think about it for a little bit there is only a single feature permitting the site visitor to grab one out of a couple available alternatives. And so if you are actually having several forms with this type of solutions controls over your numerous websites does this guarantee they are going to all look similar? And most importantly-- would you settle for that?
Happily for us current version of the most well-known mobile friendly system - Bootstrap 4 comes entirely loaded with a brilliant brand-new method to the responsive attitude of the Bootstrap Radio Button controls and just what is bright new for this edition-- the so called customized form commands-- a combination of predefined appearances you are able to simply bring and operate in order to incorporate the so desired these days variety in the functional presentations of basically boring form details. In this degree let's check out how the radio tabs are planned to be described and styled in Bootstrap 4. ( read this)
Efficient ways to utilize the Bootstrap radio button:
For you to make a radio switch we initially need a
<div>.form-check.form-check-inline.radio.radio-inline.disabledInside the
.form-check<label>.form-check-label<input>.form-check-inputtype = “radio”name = “ ~ same name for all the options ~ ”id = “ ~ unique ID ~ “value=” ~some value here ~ ”disabled<input>This is as well the area to specify assuming that you want the radio control to first load as checked when the page gets loaded. In case this is certainly what you're after-- in place of
disabledchecked<input>checkedCheckbox and even Bootstrap Radio Button situations
Bootstrap's
.button<label>data-toggle=" buttons".btn-group<input type="reset">.active<label>Bear in mind that pre-checked buttons require you to manually bring in the
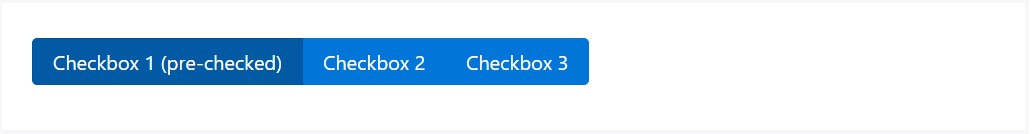
.active<label>Checkbox
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
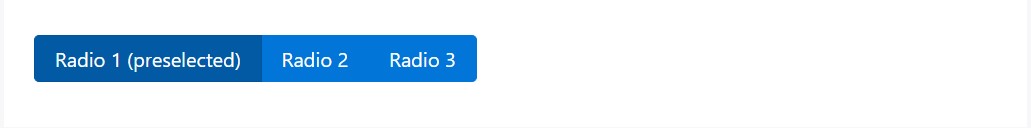
</div>Radio

<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio 2
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio 3
</label>
</div>Radio button approach
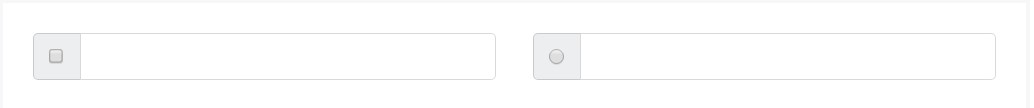
Whenever we want the site visitor to choose just one of a set of methods, we can possibly put into action input features of the radio form. ( additional hints)
Just one particular might be selected while there is more than one particular element of this style using the identical value inside the name attribute.

<div class="row">
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="checkbox" aria-label="Checkbox for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with checkbox">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="radio" aria-label="Radio button for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with radio button">
</div>
</div>
</div>Conclusions
Generally this is the manner in which the default radio tabs get determined and carry on along within Bootstrap 4-- right now all you require are several possibilities for the site visitors to choose from.
Take a look at several on-line video training relating to Bootstrap Radio Button:
Connected topics:
Bootstrap buttons main records

Bootstrap Radio button - article

Checkbox radio buttons break entire toolbar styling