Bootstrap Media queries Override
Overview
Just as we told previously within the present day web that gets viewed pretty much equally by means of mobile phone and desktop computer devices having your webpages correcting responsively to the display screen they get shown on is a must. That is certainly the reason why we have the highly effective Bootstrap system at our side in its most current 4th version-- still in development up to alpha 6 launched now.
But what exactly is this item beneath the hood that it actually applies to do the job-- how the web page's web content becomes reordered as needed and what produces the columns caring the grid tier infixes like
-sm--md-Ways to make use of the Bootstrap Media queries Override:
The responsive behavior of the most famous responsive framework inside of its own most current fourth version comes to work with the help of the so called Bootstrap Media queries Css. What they work on is taking count of the width of the viewport-- the screen of the device or the size of the web browser window assuming that the webpage gets displayed on personal computer and utilizing a wide range of designing standards appropriately. So in usual words they use the easy logic-- is the width above or below a special value-- and respectfully trigger on or else off.
Each viewport size-- just like Small, Medium and so on has its own media query identified besides the Extra Small display screen size that in the latest alpha 6 release has been actually applied widely and the
-xs-.col-xs-6.col-6The basic syntax
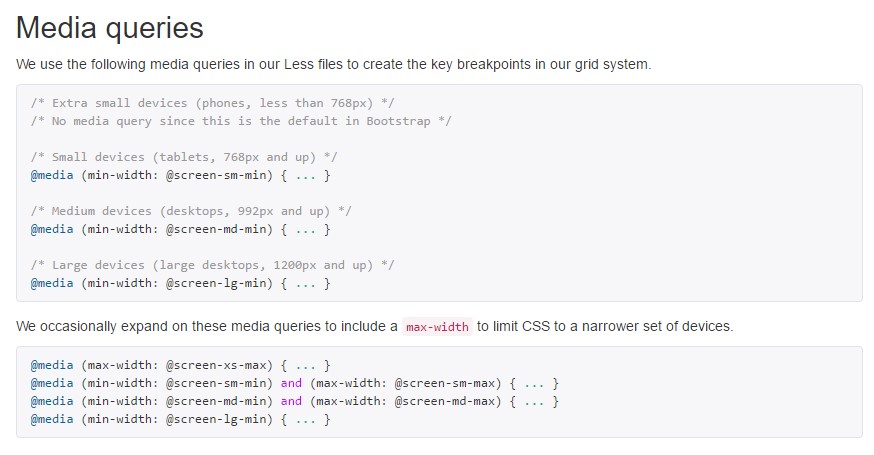
The standard format of the Bootstrap Media queries Css Using inside the Bootstrap framework is
@media (min-width: ~ breakpoint in pixels here ~) ~ some CSS rules to be applied ~@media (max-width: ~ breakpoint in pixels here ~) ~ some CSS ~Another thing to keep in mind
Useful aspect to notice here is that the breakpoint values for the different display scales vary through a single pixel depending to the standard that has been used like:
Small-sized display screen scales -
( min-width: 576px)( max-width: 575px),Standard screen scale -
( min-width: 768px)( max-width: 767px),Large size screen scale -
( min-width: 992px)( max-width: 591px),And Additional large display screen sizes -
( min-width: 1200px)( max-width: 1199px),Responsive media queries breakpoints
Considering that Bootstrap is established to get mobile first, we apply a small number of media queries to generate sensible breakpoints for interfaces and formats . These kinds of breakpoints are primarily built upon minimum viewport sizes as well as enable us to adjust up elements as the viewport changes. ( discover more)
Bootstrap generally utilizes the following media query stretches-- or breakpoints-- in source Sass data for arrangement, grid structure, and components.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Considering that we compose resource CSS in Sass, every media queries are accessible via Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We in some instances employ media queries that go in the various other way (the granted screen size or more compact):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce more, these types of media queries are as well attainable with Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are in addition media queries and mixins for targeting a specific section of display scales working with the minimum and maximum breakpoint widths.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Such media queries are also obtainable with Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Additionally, media queries may well cover multiple breakpoint sizes:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for targeting the similar screen scale range would certainly be:
<code>
@include media-breakpoint-between(md, xl) ...Conclusions
Do consider once more-- there is actually no
-xs-@mediaThis improvement is directing to brighten both of these the Bootstrap 4's design sheets and us as creators given that it observes the normal logic of the approach responsive material works rising after a certain point and along with the losing of the infix there certainly will be less writing for us.
Examine a number of video clip short training relating to Bootstrap media queries:
Linked topics:
Media queries authoritative information

Bootstrap 4: Responsive media queries breakpoints

Bootstrap 4 - Media Queries Method