Bootstrap Offset Working
Intro
It is certainly great when the material of our web pages simply just fluently spreads over the whole width offered and suitably switches size and also disposition when the width of the display screen changes though occasionally we need to have giving the elements some space around to breath without supplemental features around them due to the fact that the balance is the solution of receiving responsive and light appearance easily delivering our content to the ones browsing through the webpage. This free territory together with the responsive behavior of our pages is certainly an important component of the concept of our web pages .
In the most recent edition of one of the most popular mobile friendly framework-- Bootstrap 4 there is a specific group of tools assigned to setting our features just exactly places we need to have them and changing this arrangement and appearance baseding on the width of the screen page gets presented.
These are the so called Bootstrap Offset Center and
pushpull-sm--md-The ways to work with the Bootstrap Offset Example:
The standard syntax of these is pretty much easy-- you have the action you require to be utilized-- such as
.offset-md-3This whole thing put together results
.offset-md-3.offsetThis whole factor put together results
.offset-md-3.offsetAn example
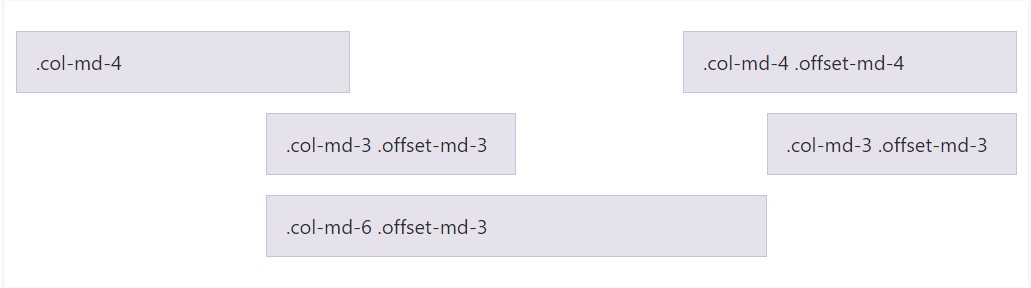
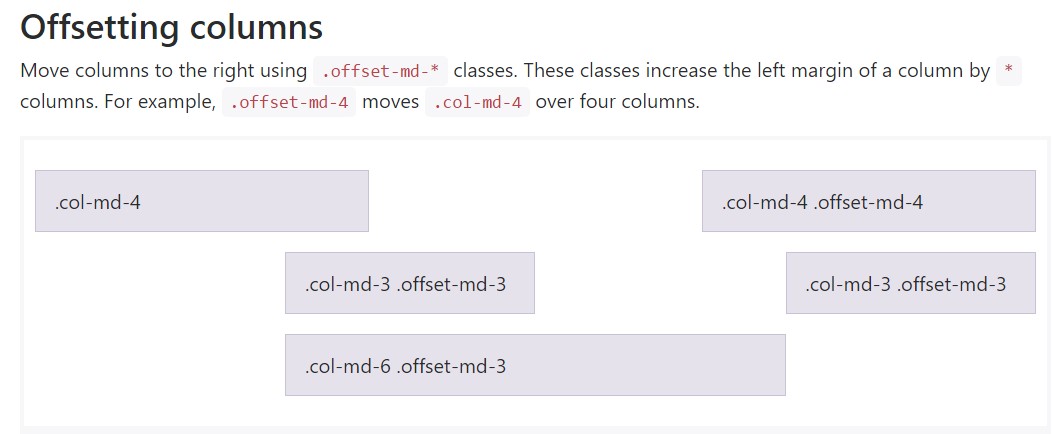
Position columns to the right using
.offset-md-**.offset-md-4.col-md-4<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
</div>Useful thing
Important thing to keep in mind right here is up directly from Bootstrap 4 alpha 6 the
-xs.offset-3.offset- ~ some viewport size here ~ - ~ some number of columns ~This procedure works in instance when you want to format a single component. Assuming that you however for some sort of issue really want to cut out en element according to the ones surrounding it you have the ability to apply the
.push -.pull.push-sm-8.pull-md-4–xs-And lastly-- due to the fact that Bootstrap 4 alpha 6 introduces the flexbox utilities for installing material you have the ability to also employ these for reordering your content utilizing classes like
.flex-first.flex-lastConclusions
So primarily that is certainly the solution ultimate fundamental elements of the Bootstrap 4's grid system-- the columns get selected the desired Bootstrap Offset Example and ordered exactly as you require them regardless the way they arrive in code. Still the reordering utilities are very impressive, the things needs to be revealed primarily really should likewise be specified first-- this will additionally make things a much easier for the people checking out your code to get around. But obviously it all depends upon the particular situation and the goals you're trying to accomplish.
Check out a couple of online video guide regarding Bootstrap Offset:
Related topics:
Bootstrap offset main documentation

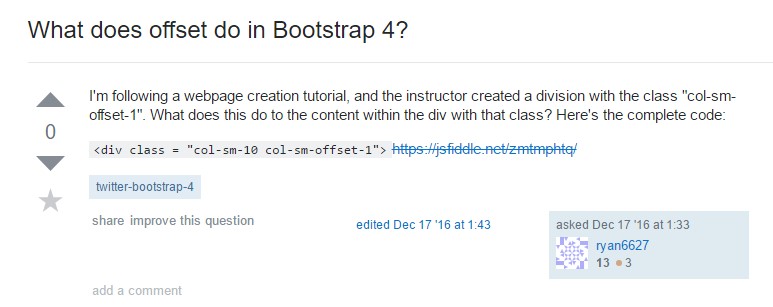
What does offset do in Bootstrap 4?

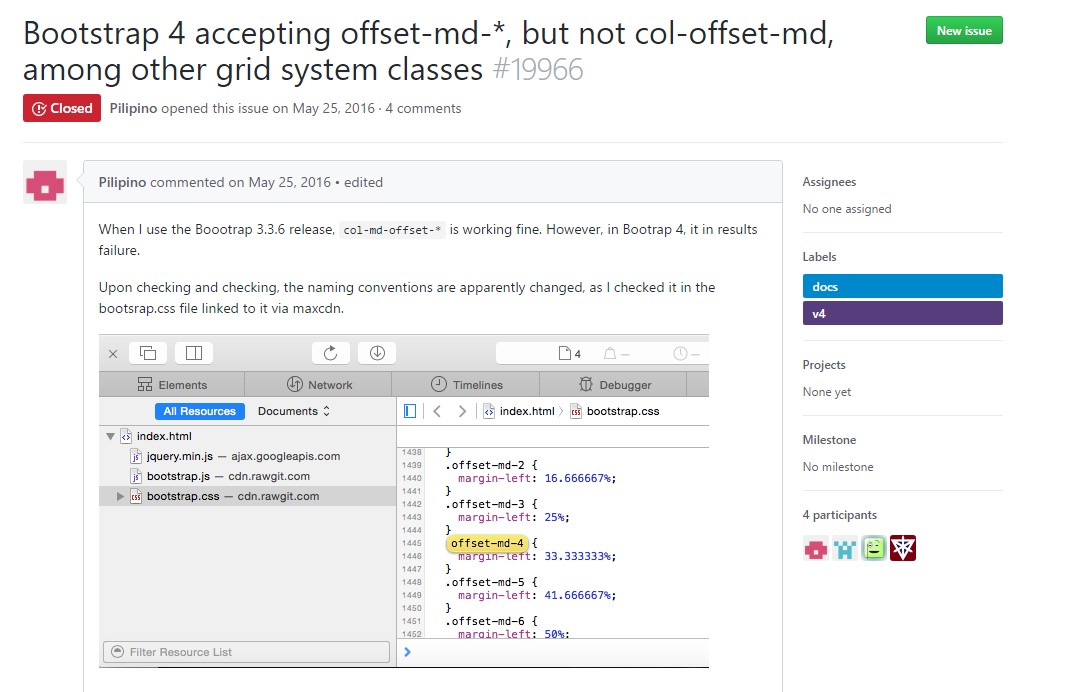
Bootstrap Offset:question on GitHub