Bootstrap Button groups responsive
Overview
Throughout the web pages we make we frequently possess a few possible solutions to display or a few actions which in turn can be ultimately taken regarding a specific product or a topic so it would undoubtedly be pretty practical in the event that they got an convenient and straightforward way styling the controls behind the user having one path or yet another in a small group with wide-spread look and styling.
To look after this kind of cases the current version of the Bootstrap framework-- Bootstrap 4 has total support to the so called Bootstrap Button groups label which in turn generally are precisely what the title states-- bunches of buttons covered just as a individual component with all the components in appearing practically the similar and so it is actually uncomplicated for the site visitor to decide on the right one and it's less worrieding for the eye due to the fact that there is no free area around the specific features in the group-- it seems like a individual button bar with several selections.
The ways to apply the Bootstrap Button groups toogle:
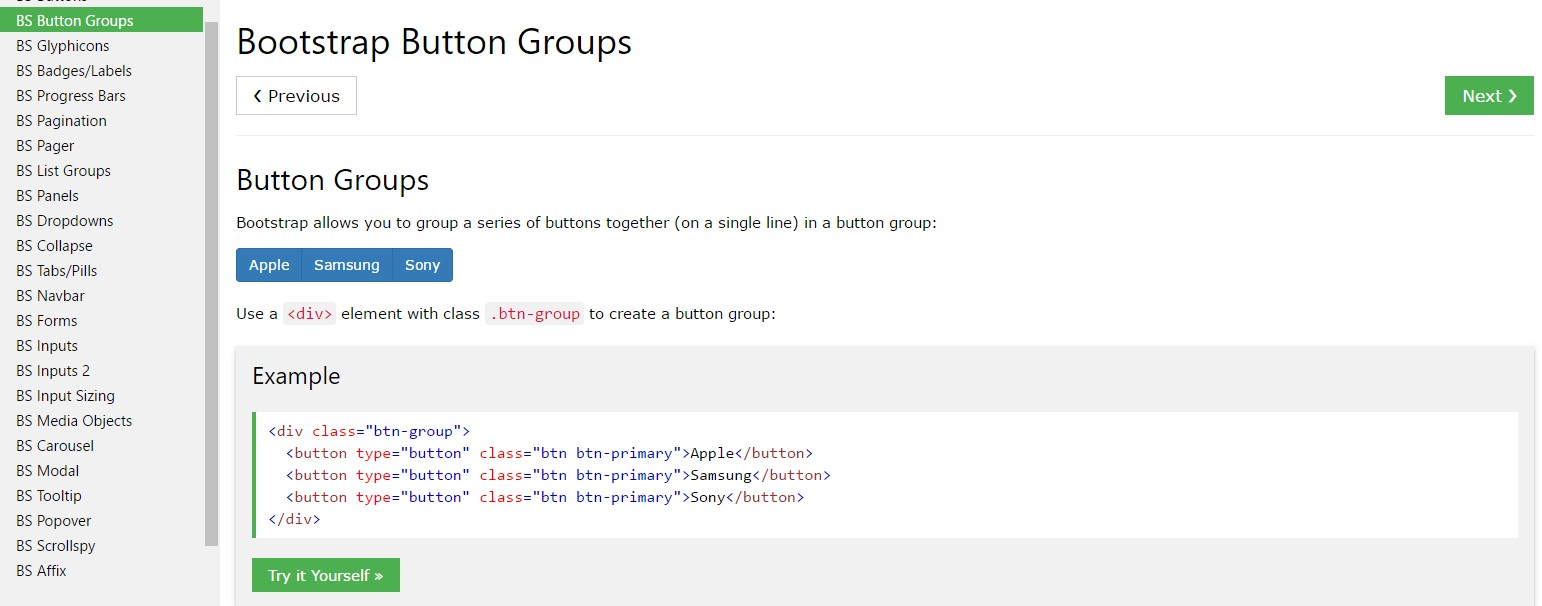
Producing a button group is really easy-- everything you really need is an element with the class
.btn-group.btn-group-verticalThe size of the buttons in a group can possibly be widely handled so utilizing appointing a single class to the whole group you are able to acquire either small or large buttons within it-- just add
.btn-group-sm.btn-group-lg.btn-group.btn-group-xs.btn-toolbarGeneral illustration
Cover a group of buttons by using
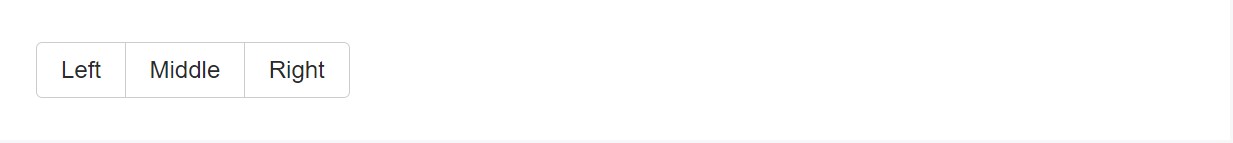
.btn.btn-group<div class="btn-group" role="group" aria-label="Basic example">
<button type="button" class="btn btn-secondary">Left</button>
<button type="button" class="btn btn-secondary">Middle</button>
<button type="button" class="btn btn-secondary">Right</button>
</div>Example of the Button Toolbar
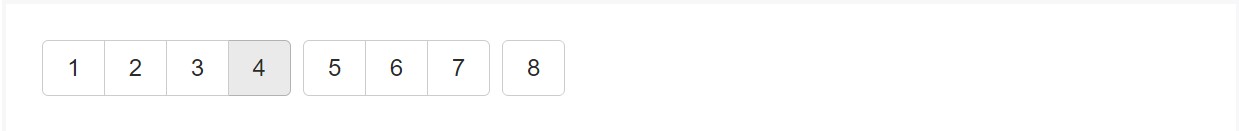
Combine packs of Bootstrap Button groups toogle in button toolbars for more structure elements. Employ utility classes as needed to space out groups, buttons, and likewise.

<div class="btn-toolbar" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="btn-group mr-2" role="group" aria-label="Second group">
<button type="button" class="btn btn-secondary">5</button>
<button type="button" class="btn btn-secondary">6</button>
<button type="button" class="btn btn-secondary">7</button>
</div>
<div class="btn-group" role="group" aria-label="Third group">
<button type="button" class="btn btn-secondary">8</button>
</div>
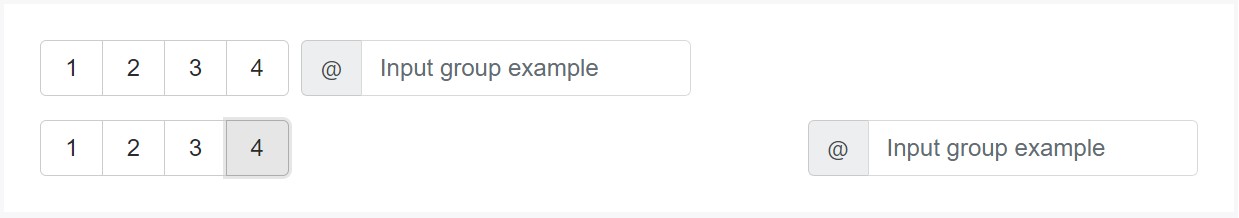
</div>Feel free to merge input groups with button groups within your toolbars. Similar to the good example above, you'll most likely require some utilities though to space things efficiently.

<div class="btn-toolbar mb-3" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon">
</div>
</div>
<div class="btn-toolbar justify-content-between" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon2">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon2">
</div>
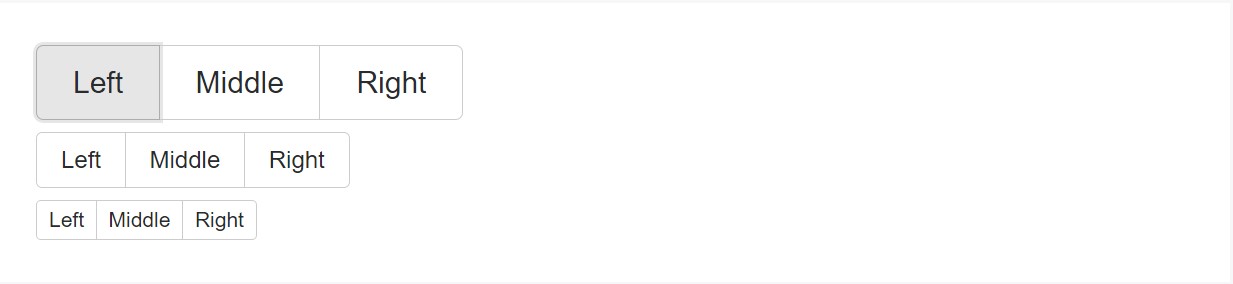
</div>Sizing
As opposed to adding button measurements classes to each and every button inside a group, simply bring in
.btn-group-*.btn-group
<div class="btn-group btn-group-lg" role="group" aria-label="...">...</div>
<div class="btn-group" role="group" aria-label="...">...</div>
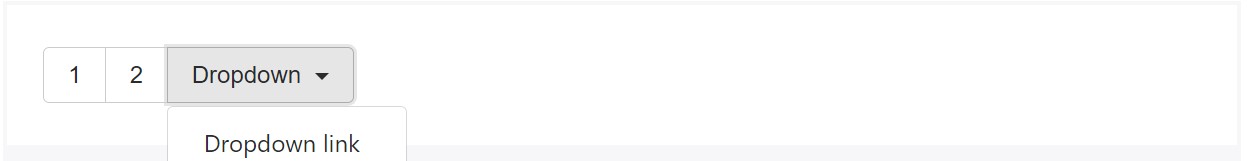
<div class="btn-group btn-group-sm" role="group" aria-label="...">...</div>Nesting
Set a
.btn-group.btn-group
<div class="btn-group" role="group" aria-label="Button group with nested dropdown">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<div class="btn-group" role="group">
<button id="btnGroupDrop1" type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown
</button>
<div class="dropdown-menu" aria-labelledby="btnGroupDrop1">
<a class="dropdown-item" href="#">Dropdown link</a>
<a class="dropdown-item" href="#">Dropdown link</a>
</div>
</div>
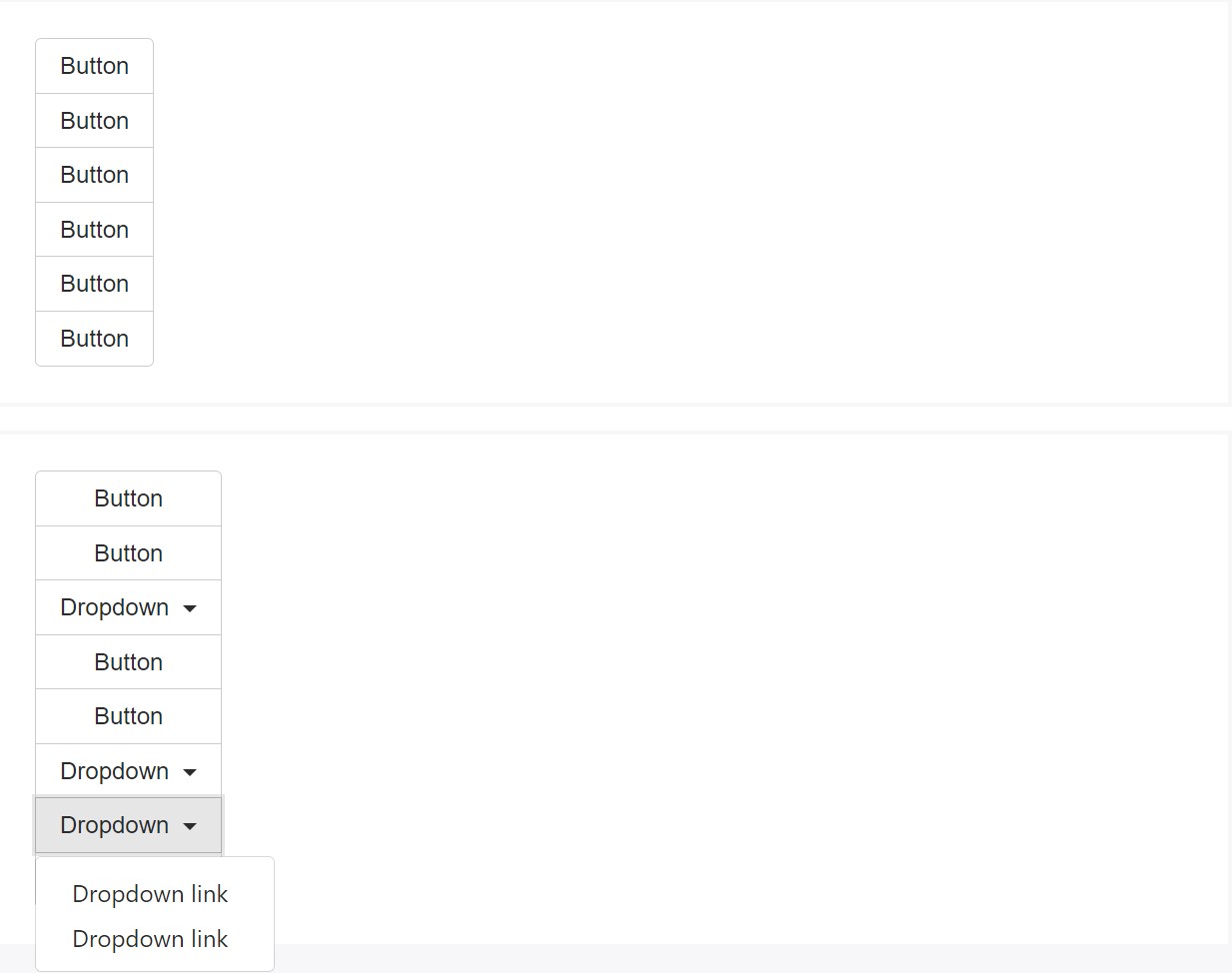
</div>Upright variety
Make a package of buttons appear like vertically stacked as opposed to horizontally. Split button dropdowns are not actually maintained here.

<div class="btn-group-vertical">
...
</div>Popovers plus Tooltips
Because of the specific application (and some other elements), a little bit of special casing is required for tooltips and popovers just within button groups. You'll ought to specify the option
container: 'body'Other detail to consider
In order to get a dropdown button in a
.btn-group<button>.dropdown-toggledata-toggle="dropdown"type="button"<button><div>.dropdown-menu.dropdown-item.dropdown-toggleFinal thoughts
Basically that is normally the way the buttons groups become created with the help of one of the most famous mobile friendly framework in its most current version-- Bootstrap 4. These may be very helpful not only presenting a few attainable selections or a courses to take but also like a additional navigation items happening at particular locations of your web page having consistent visual appeal and easing up the navigation and complete user appeal.
Inspect some on-line video guide about Bootstrap button groups:
Connected topics:
Bootstrap button group official information

Bootstrap button group tutorial

Establish buttons by Bootstrap v4