Bootstrap Row Form
Overview
Just what do responsive frameworks complete-- they provide us with a practical and functioning grid environment to put out the material, ensuring if we specify it appropriate and so it will work and showcase properly on any sort of gadget no matter the proportions of its display screen. And just like in the building each framework featuring the absolute most preferred one in its newest version-- the Bootstrap 4 framework-- contain simply a few main elements which set and combined properly have the ability to help you make practically any type of eye-catching look to suit your layout and vision.
In Bootstrap, typically, the grid setup becomes created by three primary features which you have most probably actually encountered around checking out the code of certain webpages-- these are simply the
.container.container-fluid.row.col-In the event that you're rather new to this whole entire thing and occasionally get to ask yourself which was the right method these three has to be positioned inside your markup right here is a practical trick-- everything you must keep in mind is CRC-- this abbreviation comes for Container-- Row-- Column. And considering that you'll shortly adjust seeing the columns serving as the innermost component it is certainly not change probable you would definitely mistake what the very first and the last C represents. ( read this)
Few words with regards to the grid system in Bootstrap 4:
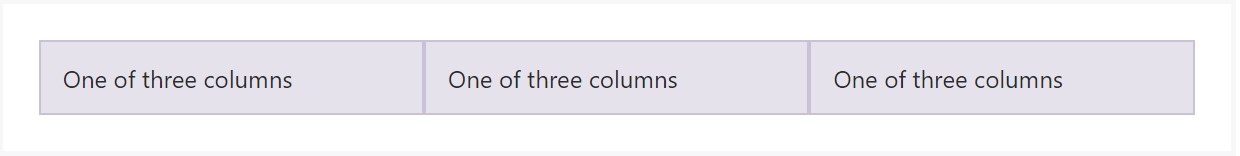
Bootstrap's grid system utilizes a variety of rows, containers, and columns to design and also adjust material. It's constructed using flexbox and is fully responsive. Shown below is an example and an in-depth examine ways in which the grid comes together.
The above situation develops three equal-width columns on small-sized, medium, large, and extra sizable gadgets working with our predefined grid classes. Those columns are centralized in the webpage along with the parent
.containerHere is likely in what way it performs:
- Containers give a means to focus your web site's elements. Employ
.container.container-fluid- Rows are horizontal bunches of columns that ensure your columns are organized properly. We use the negative margin method on
.row- Web content should be placed in columns, also only columns can be immediate children of Bootstrap Row Grid.
- With the help of flexbox, grid columns without any a specified width will promptly layout having same widths. As an example, four instances of
.col-sm- Column classes indicate the quantity of columns you want to work with outside of the potential 12 per row. { In such manner, on the occasion that you would like three equal-width columns, you can use
.col-sm-4- Column
widths- Columns feature horizontal
paddingmarginpadding.no-gutters.row- There are five grid tiers, one for every responsive breakpoint: all breakpoints (extra little), small, medium, large size, and extra large.
- Grid tiers are based on minimal widths, signifying they apply to that one tier and all those above it (e.g.,
.col-sm-4- You have the ability to employ predefined grid classes or Sass mixins for more semantic markup.
Take note of the issues and bugs around flexbox, such as the failure to utilize some HTML components such as flex containers.
While the Containers grant us fixed in max width or else extending from edge to edge horizontal area on display screen with small convenient paddings across and the columns give the means to distributing the display screen area horizontally-- again with certain paddings around the real content granting it a space to breathe we're planning to target our interest to the Bootstrap Row feature and all of the good solutions we can employ it for styling, fixing and delivering its materials utilizing the brilliant new to alpha 6 flexbox utilities that are really a number of classes to provide to the
.row-sm--md-The best way to use the Bootstrap Row Inline:
Flexbox utilities can be utilized for putting together the order of the features placed inside a
.row.flex-row.flex-row-reverse.flex-column.flex-column-reverseListed here is how the grid tiers infixes get applied-- for example to stack the
.row.flex-lg-column.flex-Together with the flexbox utilities related to a
.row.justify-content-start.justify-content-end.justify-content-center.justify-content between.justify-content-aroundThis counts as well to the upright setting which in Bootstrap 4 flexbox utilities has been simply dealt with just as
.align-.align-items-start.row.align-items-end.align-items-centerAn additional selections are lining up the materials by their base lines being adjusted the class is
.align-items-baseline.align-items-stretchAll the flexbox utilities discussed already uphold separate grid tiers infixes-- fit them right before the last word of the matching classes-- just like
.align-items-sm-stretch.justify-content-md-betweenConclusions
Here is precisely how this important but at very first look not so adjustable element-- the
.rowExamine a couple of video short training about Bootstrap Row:
Related topics:
Bootstrap 4 Grid system: official documents

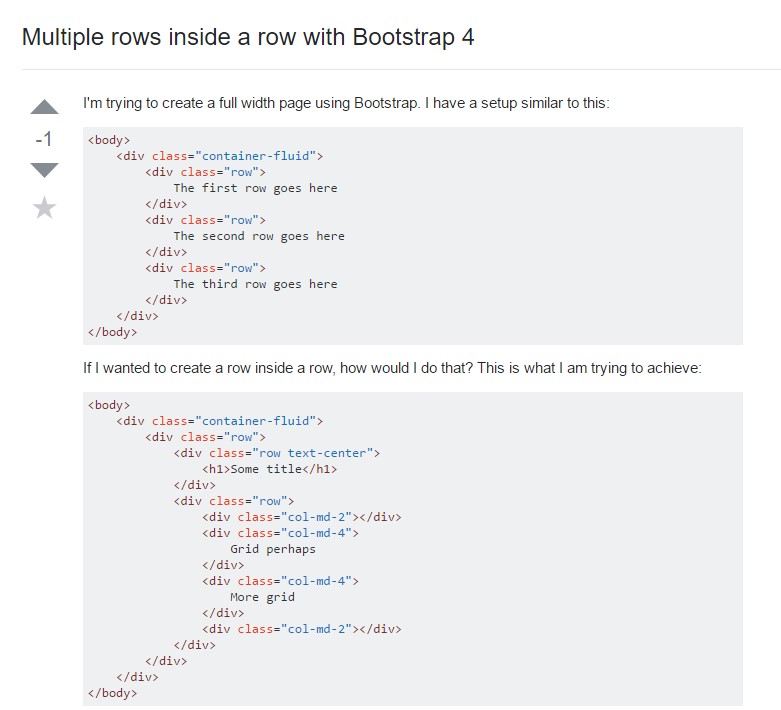
Multiple rows inside a row with Bootstrap 4

Yet another complication: .row
causes horizontal overflow
.row