Bootstrap Columns Tutorial
Intro
In the past handful of years and absolutely the upcoming ones to come the universe of world wide web spreading more and much more largely across each and every kinds of devices in this way these days essentially fifty percent of the views of the websites on the internet are carried out not on desktop computer and notebook screens however, directly from various mobile machines along with every types of small-sized display proportions. And so assuming that a web page will not reveal appropriately-- meaning to resize and automatically find its finest fit on the device used its possibly will get looked away to get changed by a mobile friendly page offering identical product or service.
What's more-- the indexing mechanisms just like Google execute the so called mobile-friendly test and demonstrate far down your pages in the search results. This pushing down is even farther in case the search is executed by a mobile phone-- the search engines consider this specific issue pretty seriously. In this degree not featuring a mobile phone friendly page pretty much signifies not possessing a webpage anyway.
Ways to use the Bootstrap Columns Using:
And yet what certainly a web page occurring responsive indicates-- generally-- fitting the whole width of the display that becomes showcased on showcasing the elements with legible and useful manner at any sizing. To handle this the Bootstrap framework works with so called breakpoints and columns . In a few words the breakpoints are actually predefined display widths at which a change goes on and the Bootstrap Columns Group get transposed to confidently fit in more appropriate. The prior version worked with 4 breakpoints and the absolute most new Bootstrap 4 framework presents one additional so they attain actually five. Here they are with the maximum value they extend to. The precise boundary number in itself refers to the next display screen size.
Extra small up to 34em ( or 544px) – up to Bootstrap 4 Alpha 5 had the
-xs-Small – from 34em up to 48em ( or 768px ) – has the
-sm-Medium – from 48em up to 62em ( or 992px ) – has the
-md-Large – from 62em up to 75em ( 1200px ) -
-lg-Extra large – 75em and everything above it – the new size in Bootstrap 4 – has the
-xl-More advices
The horizontal zone in Bootstrap 4 system becomes presented into 12 parts equal in size-- these are the so called columns-- they all come with the
.col-.col-12.col-xs-12Auto configuration columns
Apply breakpoint-specific column classes for equal-width columns. Provide any quantity of unit-less classes for each and every breakpoint you need to have and each Bootstrap Columns Working will be the exact same width.
Equal width
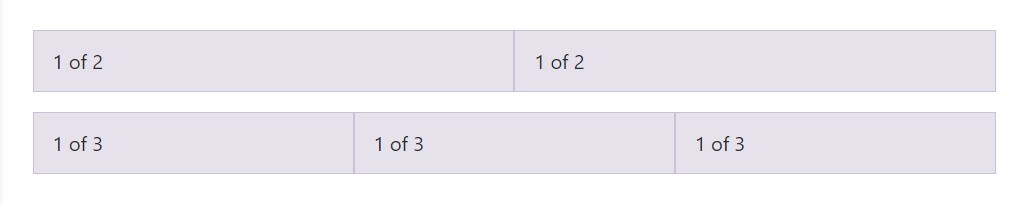
For example, listed here are two grid styles that put on each device and viewport, from
xs<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
</div>Initiating one column size
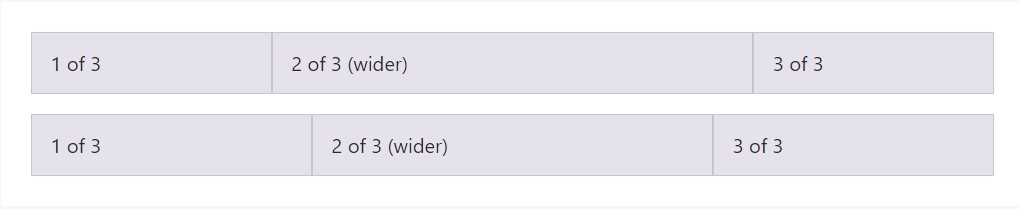
Auto-layout for flexbox grid columns likewise means you can surely establish the width of one column and the others are going to quickly resize around it. You can work with predefined grid classes ( while revealed here), grid mixins, or possibly inline widths. Notice that the other types of columns will resize despite the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
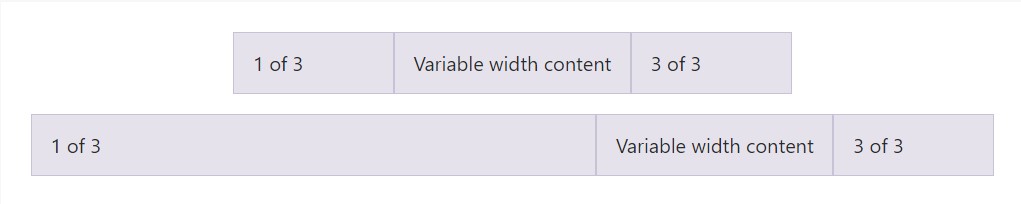
</div>Variable width material
Using the
col- breakpoint -auto
<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
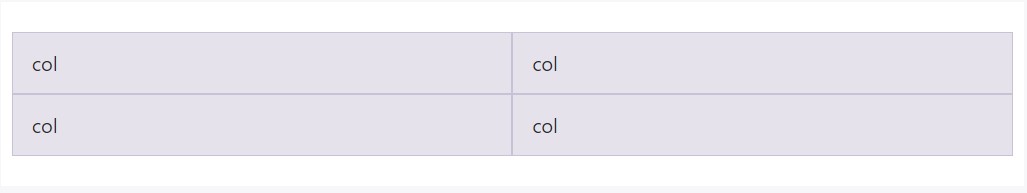
</div>Equal size multi-row
Make equal-width columns that span multiple rows simply by inserting a
.w-100.w-100
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>One more brand-new thing
Another new thing by the recent Alpha 6 build of Bootstrap 4 is in case that you add just a couple of
.col-~ some number here ~Conclusions
Well currently you know just how the column elements develop the construction and responsive behaviour of the Bootstrap system and all that is certainly left for you is generating something truly outstanding by using them.
Examine a number of video tutorials regarding Bootstrap columns
Connected topics:
Bootstrap columns authoritative documents

Responsive columns in Bootstrap

Trouble with a heights of the Bootstrap columns