Bootstrap Menu Responsive
Overview
Even the simplest, not talking about the more difficult pages do desire special kind of an index for the website visitors to easily get around and identify what exactly they are actually looking out for in the first few seconds avter their arrival over the web page. We must usually have in thoughts a visitor might be in a rush, surfing numerous web pages briefly scrolling over them trying to find a product or else decide. In these types of circumstances the clear and effectively presented navigational list might bring in the variation amongst a single latest website visitor and the page being simply clicked away. So the design and activity of the web page site navigation are essential in fact. Additionally our web sites get more and more watched from mobiles in this way not possessing a page and a navigation in particular behaving on smaller sreens basically equals not having a webpage at all and even worse.
Luckily the fresh 4th version of the Bootstrap framework grants us with a strong instrument to handle the situation-- the so called navbar feature or else the list bar we got used watching on the peak of the majority of the webpages. It is certainly a useful still efficient tool for covering our brand's identification info, the pages design or even a search form or a handful of call to action buttons. Let us see exactly how this entire thing gets handled inside Bootstrap 4.
Tips on how to employ the Bootstrap Menu Mobile:
Primarily we want a
<nav>.navbar.navbar-light.bg-fadedbg-inverse.navbar-inverseYou are able to also apply one of the contextual classes such as
.bg-primary.bg-warningOne more bright new element introduced in the alpha 6 of Bootstrap 4 system is you need to in addition assign the breakpoint at which the navbar should collapse to get presented as soon as the selection button gets clicked. To work on this provide a
.navbar-toggleable- ~the desired viewport size ~<nav>Next step
Next off we need to build the so called Menu tab which in turn will appear in the place of the collapsed Bootstrap Menu Template and the site visitors will utilize to take it back on. To work on this produce a
<button>.navbar-togglerdata-toggle =“collapse”data-target =“ ~ the ID of the collapse element we will create below ~ ”.navbar-toggler-rightProvided information
Navbars taken place having embedded assistance for a fistful of sub-components. Pick from the following as desired :
.navbar-brand.navbar-nav.navbar-toggler.form-inline.navbar-text.collapse.navbar-collapseHere is simply an instance of all the sub-components provided in a responsive light-themed navbar that automatically collapses at the
md<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
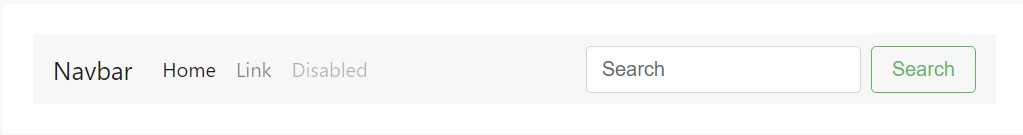
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>Brand
The
.navbar-brand
<!-- As a link -->
<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">Navbar</a>
</nav>
<!-- As a heading -->
<nav class="navbar navbar-light bg-faded">
<h1 class="navbar-brand mb-0">Navbar</h1>
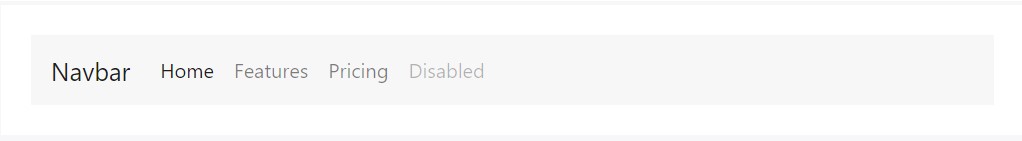
</nav>Nav
Navbar navigation web links build on Bootstrap
.navActive conditions-- with
.active.nav-links.nav-items
<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
</div>
</nav>Forms
Situate several form controls and components inside of a navbar by using
.form-inline
<nav class="navbar navbar-light bg-faded">
<form class="form-inline">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</nav>Text
Navbars can include pieces of text with help from
.navbar-text
<nav class="navbar navbar-light bg-faded">
<span class="navbar-text">
Navbar text with an inline element
</span>
</nav>An additional function
Another brilliant brand-new element-- within the
.navbar-toggler<span>.navbar-toggler-icon.navbar-brandNext we require to establish the container for our menu-- it will widen it in a bar together with inline items above the identified breakpoint and collapse it in a mobile phone view below it. To do this make an element using the classes
.collapse.navbar-collapse.collapse.navbar-togglerFinal aspect
And finally it's moment for the actual navigation menu-- wrap it inside an
<ul>.navbar-nav.nav<li>.nav-item.nav-linkConclusions
And so typically this is certainly the system a navigating Bootstrap Menu Collapse in Bootstrap 4 need to possess -- it is definitely pretty practical and user-friendly -- right now all that's left for you is planning the suitable structure and eye-catching captions for your content.
Inspect a couple of online video training about Bootstrap Menu
Linked topics:
Bootstrap menu authoritative records

Mobirise Bootstrap menu

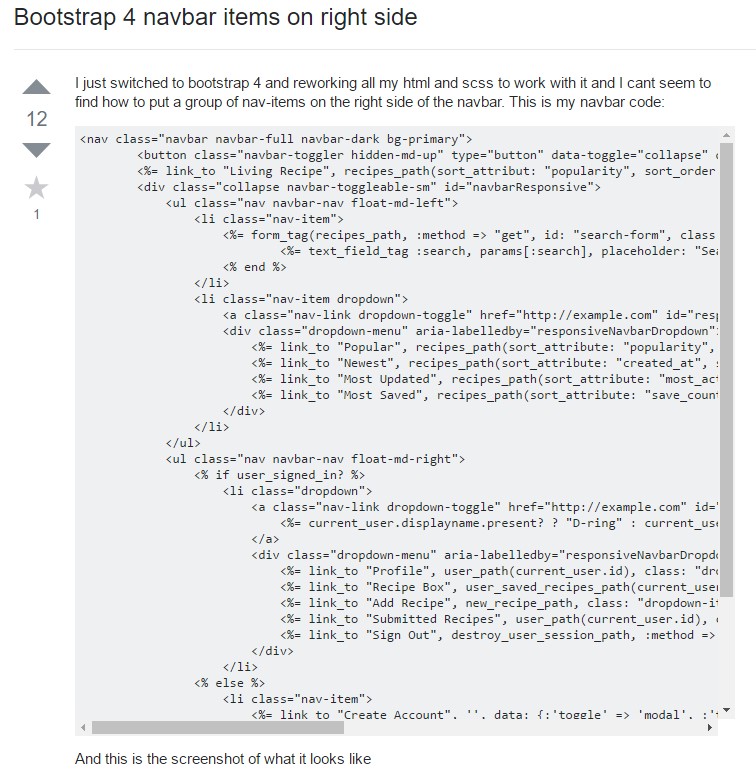
Bootstrap Menu on the right side