Bootstrap Select Tab
Introduction
Bootstrap is probably the most prominent system for producing completely responsive web sites for the several couple of years now and it becomes increasingly efficient, simple and well thought with each and every brand new version trying to stay up to date with the web design trends and website developer's needs. The new Bootstrap 4 version is even speedier and less complicated to use than its forerunner which turned into the complete ideal whenever it comes to mobile friendly. It is however still simply a fantastic idea set of styling regulations and classes and not a magic stick capable of supplying pretty much anything a website creator might probably visualise or a user could possibly require-- no framework could ever perform that. ( find more)
That is simply reasons why in time various plugins become created to fill in the mini voids completing the requirement of specific visual aspect and activity in this unusual cases while the main system cannot really get the job done. This really is a excellent strategy given that generally we simply incorporate the major framework documents for finest appeal and capability and the plugins come in and become loaded by web browser only if required providing the effective web server load and speed for our pages.
Over here we're planning to have a look at some of those plugins-- the Bootstrap Select Value. It gives a notable extension to the default
<select>Steps to apply the Bootstrap Select Jquery Plugin:
The web page you can certainly receive it from is https://silviomoreto.github.io/bootstrap-select/ and through scrolling it simply a bot you can spot the CDN hyperlinks in the event that you make a choice not to self-host. When you have connected it inside your webpage you have the ability to conveniently get use of it selecting the class
.selectpicker<select>You can separate the achievable opportunities inside the dropdown menu to a couple of groups-- just cover the
<option><optgroup>label= “ “A couple of solutions might be chosen at the same time-- a thick shows beside the ones you really need inside of the webpage-- assuming that you want this type of behaviour just bring in the
multiple.selectpickerdata-max-options = “ ~ number of selections ~ ”multipleYet another marvelous function is adding in a helpful search box on the very top of the dropdown-- this way in cases of a actually extensive listing of solutions the site visitor can easily narrow the list down by simply just inputting a couple of letters of the name of the wanted one-- the selection quickly becomes cleaned. In order to get his usefulness you need to appoint the attribute
data-live-search=”true”.selectpickerdata-tokens=”keyword1 keyword2 keyword3”<option>Conclusions
These are actually only a handful of simple instances to provide you the overall image exactly how you can easily get the things performed-- normally, through just providing a couple of words for custom attributes to the
.selectpickerLook at several video clip short training relating to Bootstrap Select Value plugin:
Connected topics:
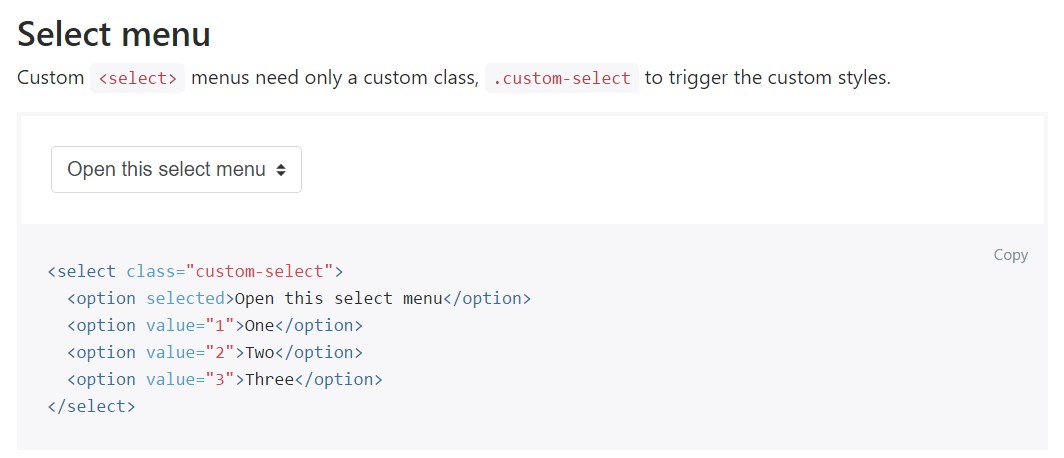
An example of the select menu

Select plugin issue

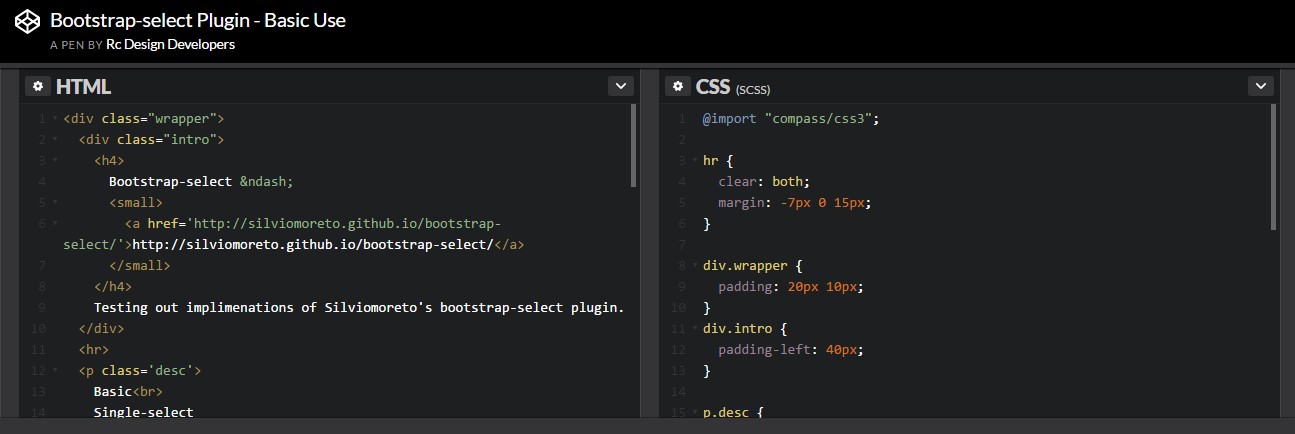
Standard application of the select plugin