Bootstrap Tooltip Modal
Introduction
In certain instances, most especially on the desktop it is a smart idea to have a refined callout together with several hints coming out when the visitor positions the computer mouse cursor over an element. This way we are sure the proper info has been certainly presented at the correct time and hopefully increased the user practical experience and ease when utilizing our pages. This particular behavior is managed by the tooltip element that has a great and constant to the whole framework format appearance in the most recent Bootstrap 4 edition and it's actually simple to bring in and set up them-- let us discover precisely how this gets performed . ( learn more)
Things to know when employing the Bootstrap Tooltip Modal:
- Bootstrap Tooltips depend on the Third party library Tether for setting . You need to feature tether.min.js right before bootstrap.js in turn for tooltips to perform !
- Tooltips are actually opt-in for performance purposes, in this way you must definitely initialize them yourself.
- Bootstrap Tooltip Class together with zero-length titles are never presented.
- Define
container: 'body'elements ( such as input groups, button groups, etc).
- Activating tooltips on concealed features will definitely not work.
- Tooltips for
.disableddisabled- Once triggered from web page links that span multiple lines, tooltips will be centralized.Use
white-space: nowrap<a>Understood all of that? Fantastic, let's see how they deal with certain instances.
Ways to make use of the Bootstrap Tooltips:
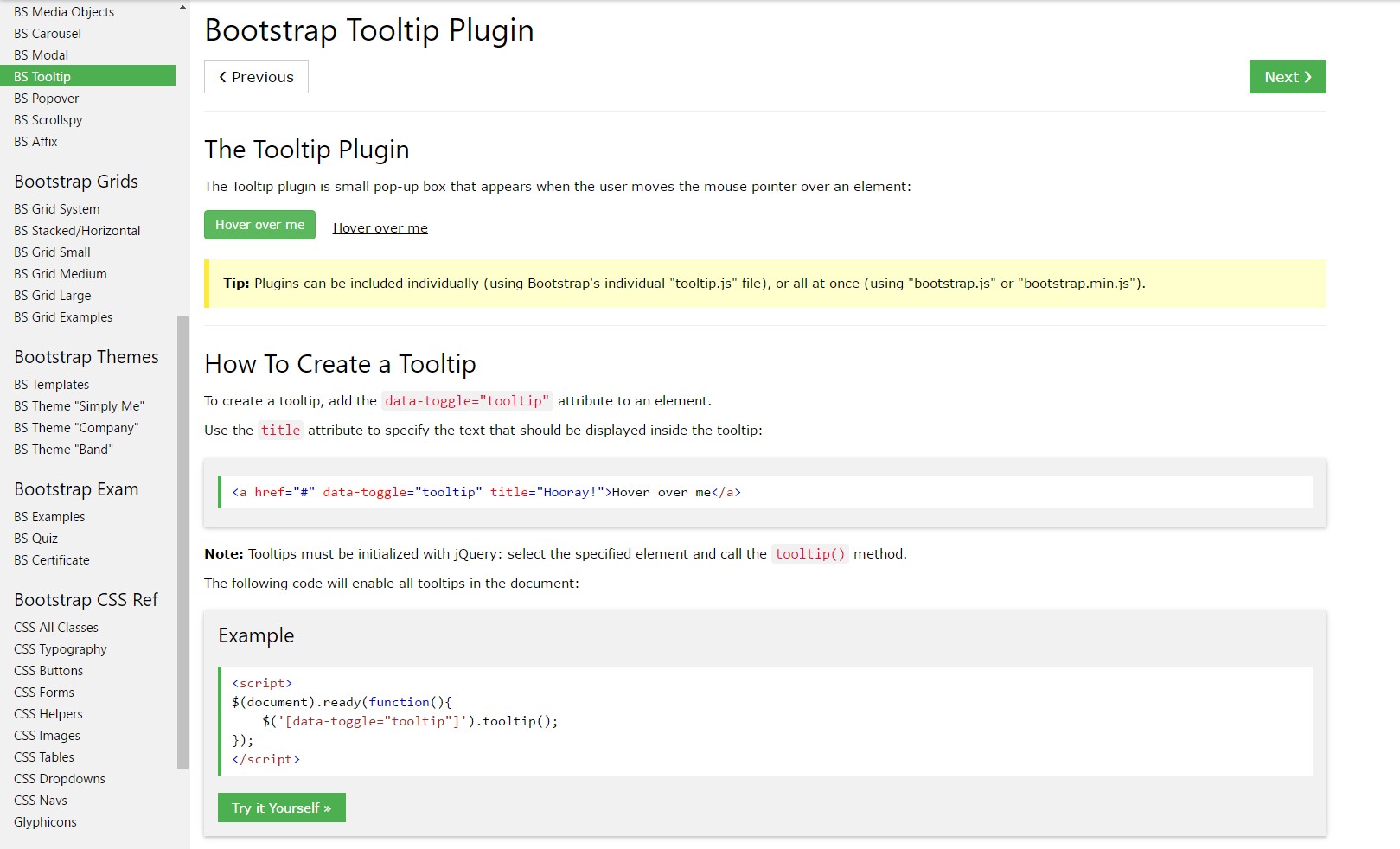
First of all to get use of the tooltips features we need to enable it since in Bootstrap these particular components are not permitted by default and call for an initialization. To do this include a practical
<script><body>JQuery<script>$(function () $('[data-toggle="tooltip"]').tooltip())What the tooltips in fact work on is obtaining what's in an element's
title = ””<a><button>After you have turned on the tooltips functionality just to appoint a tooltip to an element you require to add two mandatory and a single one alternative attributes to it. A "tool-tipped" elements really should feature
title = “Some text here to get displayed in the tooltip”data-toggle = “tooltip”data-placement =” ~ possible values are – top, bottom, left, right ~ “data-placementtopThe tooltips visual appeal and behaviour has continued to be essentially the identical in each the Bootstrap 3 and 4 versions considering that these truly do work pretty well-- pretty much nothing much more to become required from them.
Situations
One way to boot up all tooltips on a web page would certainly be to select them by their
data-toggle$(function ()
$('[data-toggle="tooltip"]').tooltip()
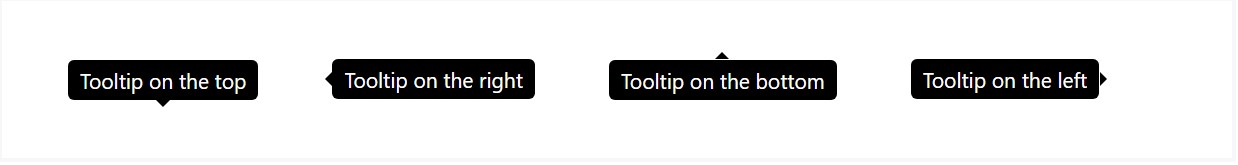
)Stationary Demo
Four alternatives are readily available: top, right, bottom, and left adjusted.
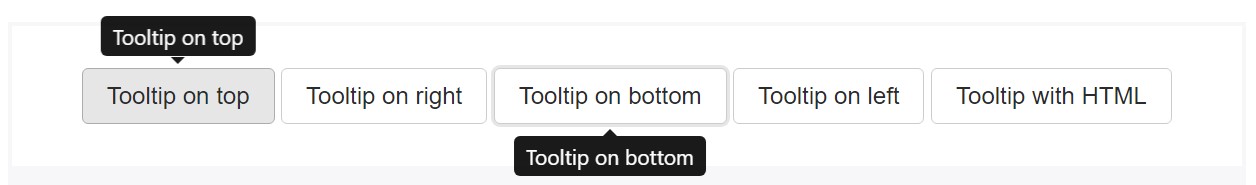
Interactive
Hover above the tabs beneath to view their tooltips.

<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="top" title="Tooltip on top">
Tooltip on top
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="right" title="Tooltip on right">
Tooltip on right
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="bottom" title="Tooltip on bottom">
Tooltip on bottom
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="left" title="Tooltip on left">
Tooltip on left
</button>And also with customized HTML provided:
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-html="true" title="<em>Tooltip</em> <u>with</u> <b>HTML</b>">
Tooltip with HTML
</button>Usage
The tooltip plugin creates material and markup on demand, and by default places tooltips after their trigger component.
Trigger the tooltip by using JavaScript:
$('#example').tooltip(options)Markup
The requested markup for a tooltip is simply a
datatitletopMaking tooltips do the job for key board plus assistive technology users.
You ought to simply incorporate tooltips to HTML elements that are actually interactive and traditionally keyboard-focusable ( just like hyperlinks or form controls). Even though arbitrary HTML elements ( just like
<span>tabindex="0"<!-- HTML to write -->
<a href="#" data-toggle="tooltip" title="Some tooltip text!">Hover over me</a>
<!-- Generated markup by the plugin -->
<div class="tooltip tooltip-top" role="tooltip">
<div class="tooltip-arrow"></div>
<div class="tooltip-inner">
Some tooltip text!
</div>
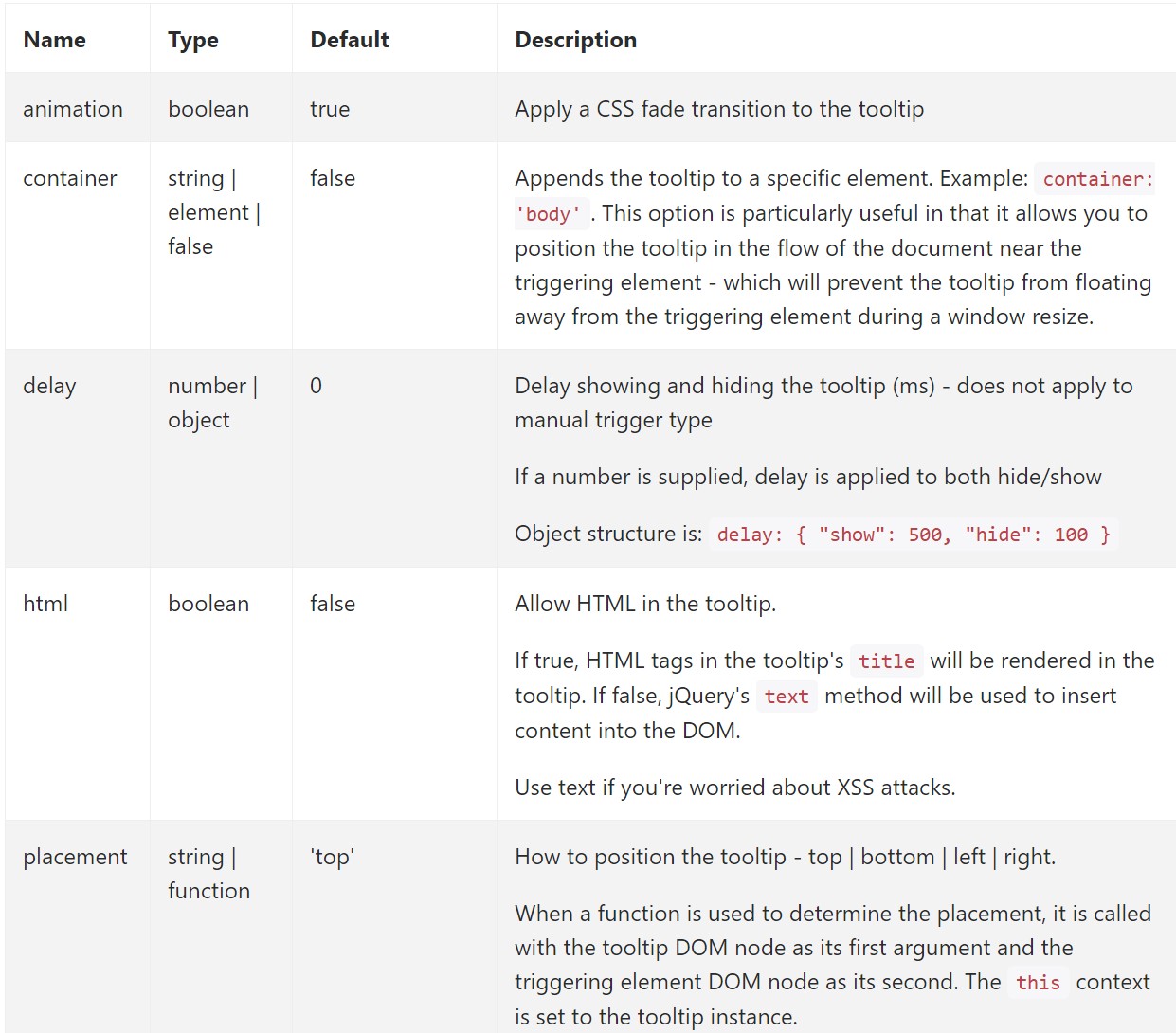
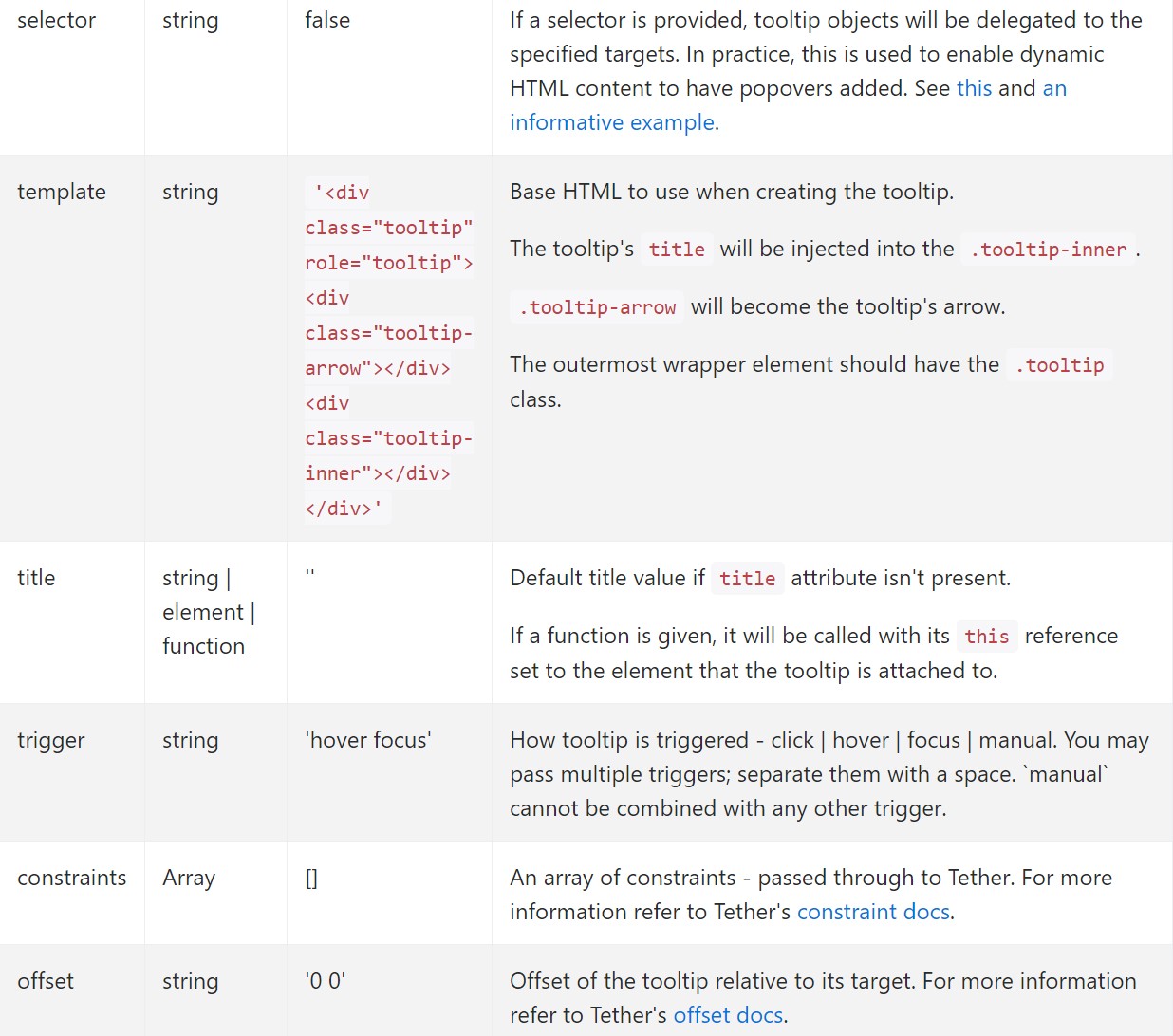
</div>Opportunities
Options may be pass on by using data attributes or else JavaScript. For data attributes, attach the option name to
data-data-animation=""

Data attributes for specific tooltips
Solutions for special tooltips can alternatively be specified through using data attributes, as clarified aforementioned.
Ways
$().tooltip(options)
$().tooltip(options)Links a tooltip handler to an element assortment.
.tooltip('show')
.tooltip('show')Uncovers an component's tooltip. Returns to the caller just before the tooltip has literally been presented ( such as prior to the
shown.bs.tooltip$('#element').tooltip('show').tooltip('hide')
.tooltip('hide')Hides an element's tooltip. Returns to the caller prior to the tooltip has in fact been stashed ( such as prior to the
hidden.bs.tooltip$('#element').tooltip('hide').tooltip('toggle')
.tooltip('toggle')Toggles an element's tooltip. Returns to the caller prior to the tooltip has actually been displayed or else disguised (i.e. just before the
shown.bs.tooltiphidden.bs.tooltip$('#element').tooltip('toggle').tooltip('dispose')
.tooltip('dispose')Hides and destroys an element's tooltip. Tooltips that use delegation (which are generated utilizing the selector possibility) can not actually be separately gotten rid of on descendant trigger components.
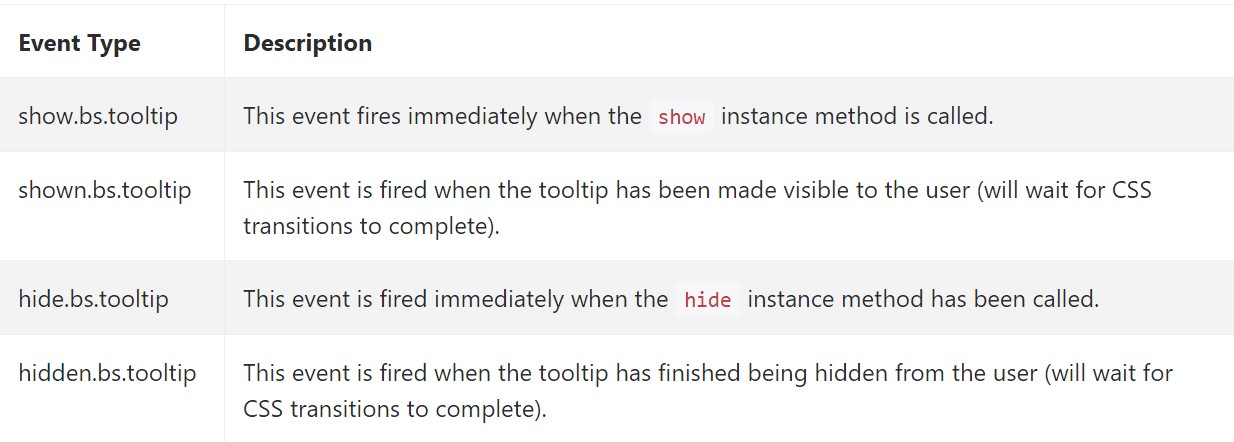
$('#element').tooltip('dispose')Occasions

$('#myTooltip').on('hidden.bs.tooltip', function ()
// do something…
)Conclusions
A fact to take into account right here is the quantity of details which goes to be installed into the # attribute and at some point-- the placement of the tooltip baseding upon the place of the primary feature on a display. The tooltips need to be exactly this-- small important guidelines-- placing way too much info might just even confuse the visitor instead help navigating.
In addition if the primary element is too near an edge of the viewport setting the tooltip at the side of this very border might actually cause the pop-up text message to flow out of the viewport and the information within it to turn into practically inoperative. So when it involves tooltips the balance in operation them is crucial.
Review a few on-line video guide regarding Bootstrap Tooltips:
Connected topics:
Bootstrap Tooltips main information

Bootstrap Tooltips tutorial

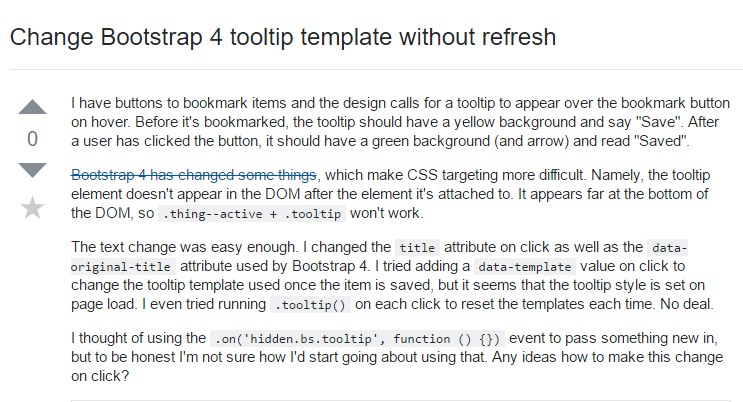
Change Bootstrap 4 Tooltip template without refresh