Bootstrap Textarea Table
Introduction
Within the webpages we build we work with the form components in order to gather several relevant information from the site visitors and return it back to the website founder completing different objectives. To carry out it properly-- suggesting getting the appropriate answers, the right questions should be asked so we architect out forms form cautiously, thinking about all the conceivable cases and kinds of relevant information needed and possibly provided.
However despite exactly how precise we operate in this, certainly there constantly are some circumstances when the relevant information we require from the user is somewhat blurred just before it gets in fact presented and has to spread over a whole lot more than simply just the normal a single or else a handful of words normally written in the input fields. That's where the # element arrives in-- it is certainly the only and irreplaceable element in which the site visitors can freely write back some sentences giving a reviews, sharing a purpose for their actions or simply just a handful of ideas to eventually assist us creating the product or service the web page is about even better. ( additional resources)
Efficient ways to work with the Bootstrap textarea:
Located in the latest edition of some of the most prominent responsive framework-- Bootstrap 4 the Bootstrap Textarea Value feature is totally sustained automatically regulating to the size of the screen webpage gets presented on.
Creating it is pretty uncomplicated - everything you really need is a parent wrapper
<div>.form-grouplabel<textarea>for = “ - the textarea ID - "Next we ought to make the
<textarea>.form-controlfor = ""<label><textarea>rows=" ~ number ~ "<textarea>Since this is certainly a responsive component by default it extends the whole size of its parent element.
A bit more recommendations
On the opposite-- there are definitely several cases you might wish to reduce the reviews delivered within a
<textbox>maxlenght = " ~ some number here ~ "Representations
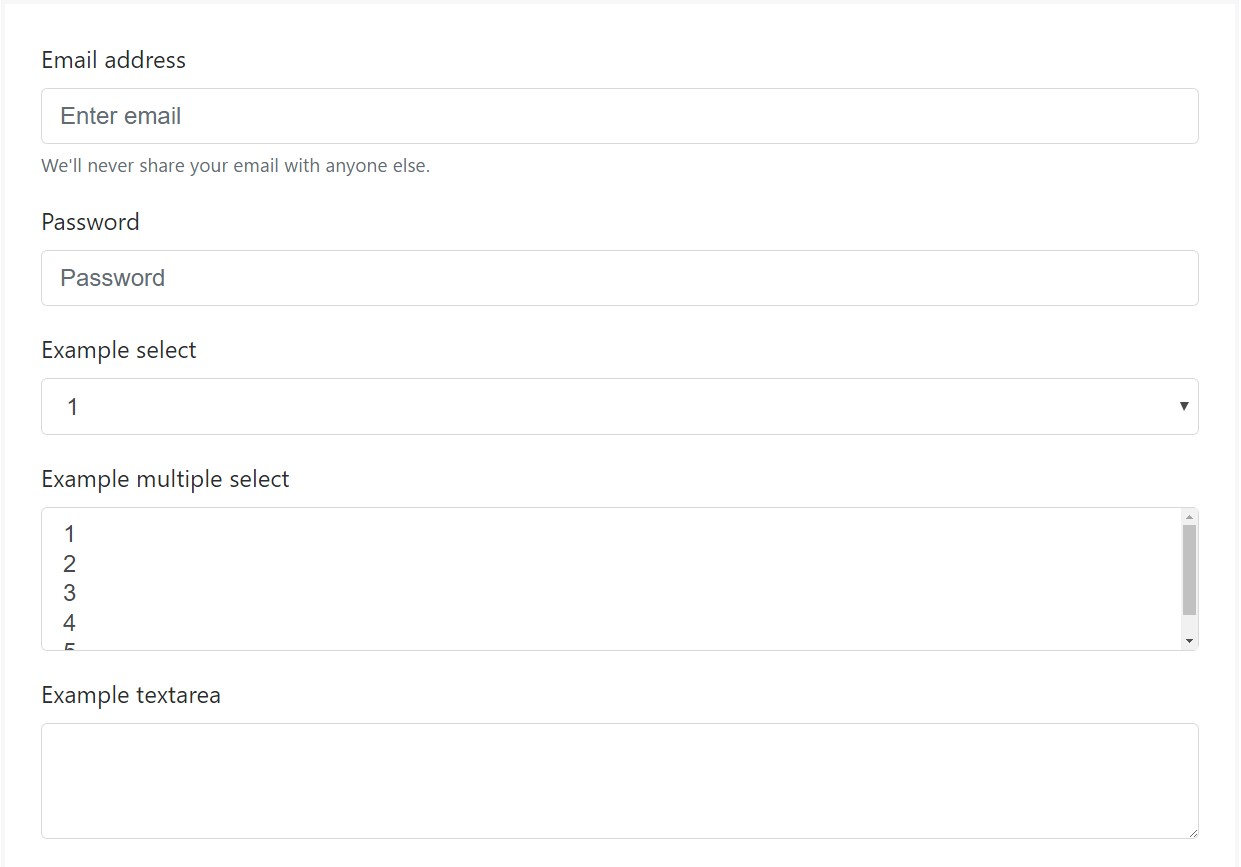
Bootstrap's form manages expand on Rebooted form styles using classes. Employ these classes to opt in their customised displays for a more consistent rendering throughout internet browsers and gadgets . The example form below illustrates standard HTML form elements which get upgraded formats from Bootstrap with supplementary classes.
Don't forget, considering that Bootstrap implements the HTML5 doctype, all inputs need to have a
type<form>
<div class="form-group">
<label for="exampleInputEmail1">Email address</label>
<input type="email" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp" placeholder="Enter email">
<small id="emailHelp" class="form-text text-muted">We'll never share your email with anyone else.</small>
</div>
<div class="form-group">
<label for="exampleInputPassword1">Password</label>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password">
</div>
<div class="form-group">
<label for="exampleSelect1">Example select</label>
<select class="form-control" id="exampleSelect1">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleTextarea">Example textarea</label>
<textarea class="form-control" id="exampleTextarea" rows="3"></textarea>
</div>
<div class="form-group">
<label for="exampleInputFile">File input</label>
<input type="file" class="form-control-file" id="exampleInputFile" aria-describedby="fileHelp">
<small id="fileHelp" class="form-text text-muted">This is some placeholder block-level help text for the above input. It's a bit lighter and easily wraps to a new line.</small>
</div>
<fieldset class="form-group">
<legend>Radio buttons</legend>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</fieldset>
<div class="form-check">
<label class="form-check-label">
<input type="checkbox" class="form-check-input">
Check me out
</label>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
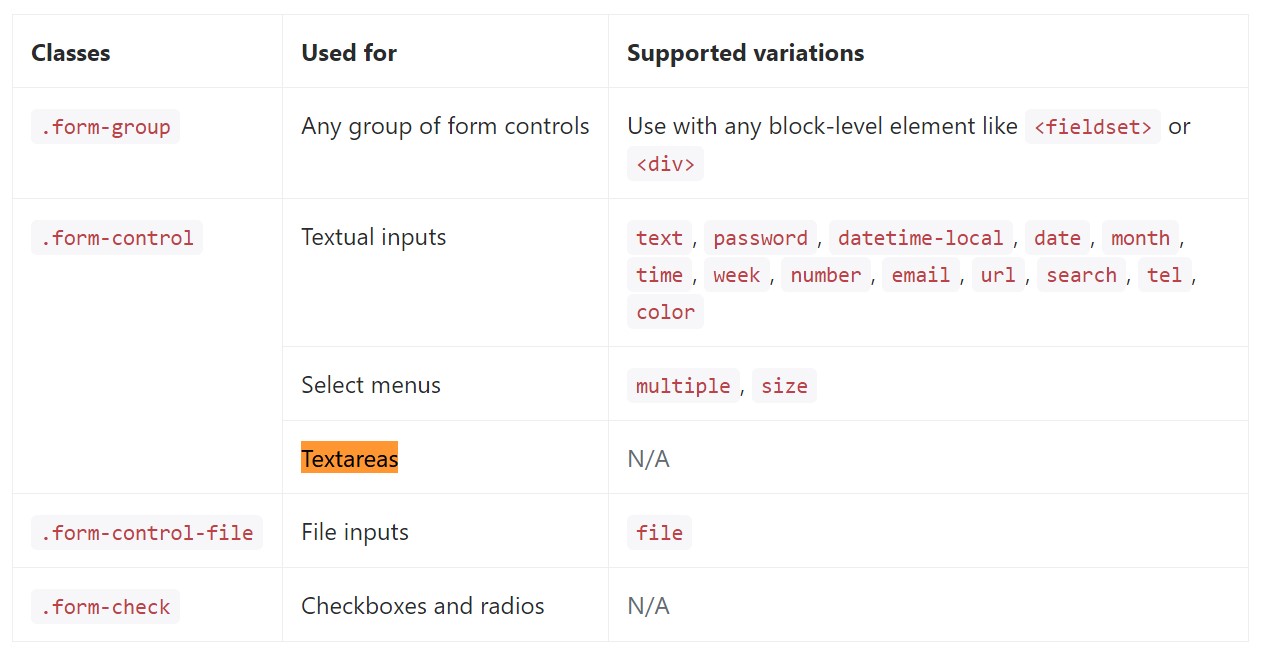
</form>Here is a full listing of the certain form controls supported by means of Bootstrap and the classes that customize them. Supplemental documentation is obtainable for each and every group.

Final thoughts
And so now you learn how you can establish a
<textarea>Look at some on-line video training about Bootstrap Textarea Modal:
Linked topics:
Principles of the textarea

Bootstrap input-group Textarea button together with

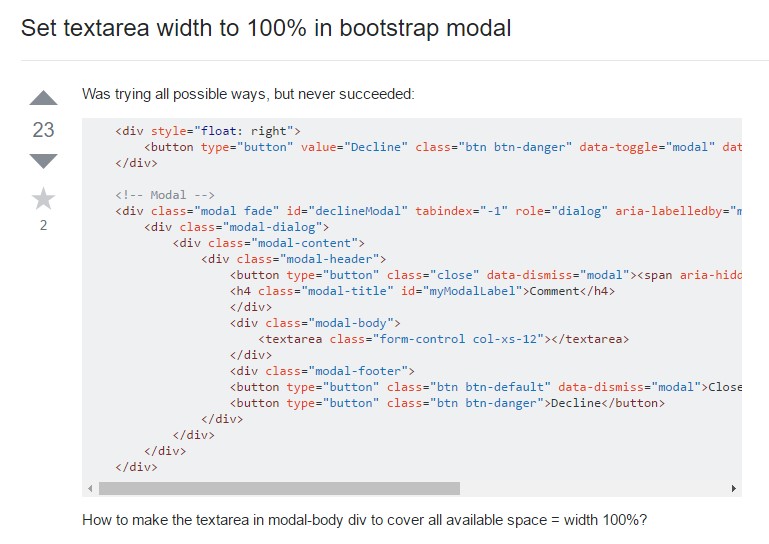
Install Textarea width to 100% in Bootstrap modal