Bootstrap Label Class
Overview
Being explored earlier, inside of the web pages that we are creating, we regularly want providing simple or else more complicated forms to request the visitor for a point of view, responses, some personal information or possibly preferences. We do that incorporating the suitable controls within our forms thoroughly taking into account the form building as well as the specific commands which really should be utilized referring to the relevant information we require and the special circumstance involved-- just like we cannot have an order for a single colored phone case that is both white and blue , a person simply cannot be both male and female in gender or a product have to be guided with numerous extensions which in turn do not actually omit one another so selecting each one must provide it not ignoring the others currently selected. Sometimes, surely, we do want a precise mail presented or else a telephone number which also requires the input which should follow particular format in order to be proper and obviously at particular situations we just require visitor's thoughts on a subject the way they sense it-- in their own words.
For all these kinds of situations we use the appropriate regulations-- such as radio buttons, checkboxes, input sectors, content area aspects and so on however there is simply an crucial element bound to each one of these types of sectors that develops our forms easily readable and comfortable for the website visitor to browse through knowing in all times what is certainly needed and effectively taking care of even the small regulations such as radio switches and checkboxes. Most especially today when the web changes into more mobile by having web pages presented on several small sized display screens this element is crucial in granting efficiency and swiftness in filling out our form.This element is a Bootstrap Label Input. ( get more information)
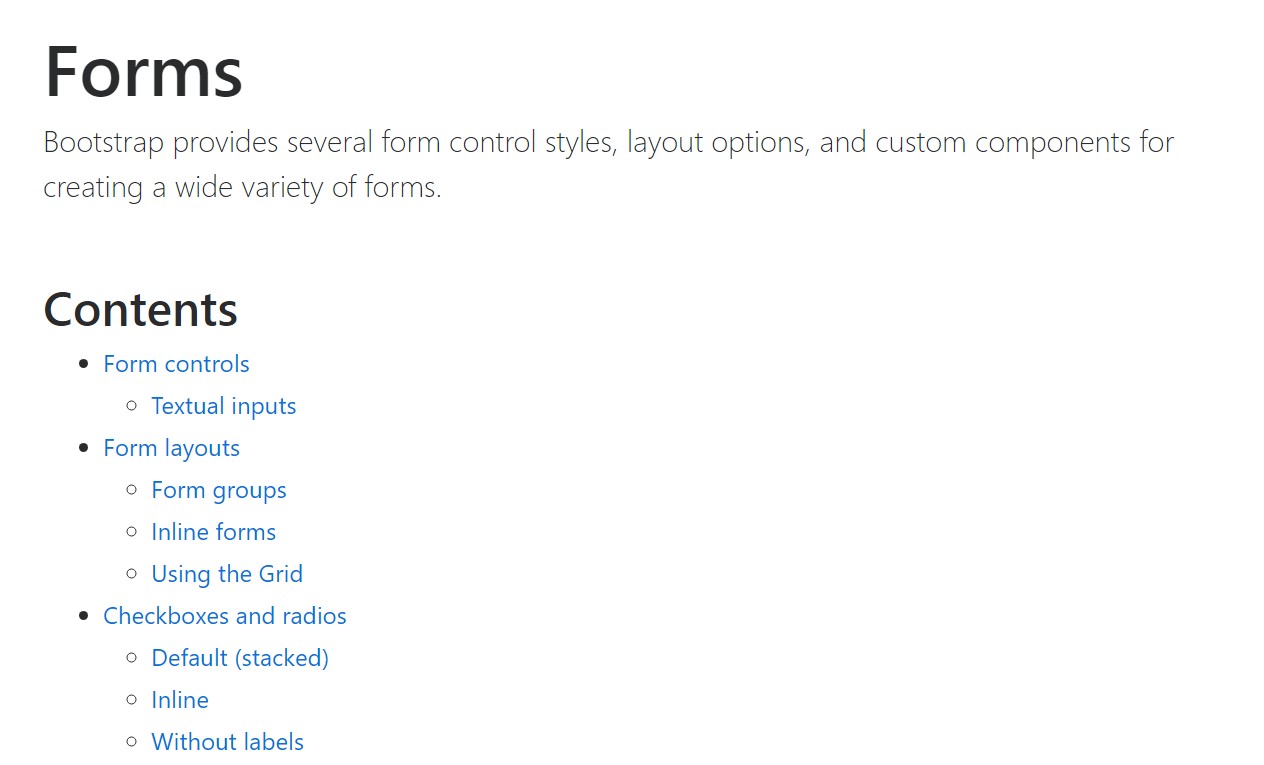
How to apply the Bootstrap Label Align:
The things so far has been said concerns the
<label><label>The construction is really uncomplicated-- just apply a
<label>for =" ~ labeled form control ID ~ "for=""<label><label>Yet covering form controls within labels is quite difficulting the code and it is actually more desirable to leave out it-- additionally using the
for =""Along with conventional text within the
<label>Example of form without any label
Should you feature no content within the
<label>aria-label<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox" id="blankCheckbox" value="option1" aria-label="...">
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="blankRadio" id="blankRadio1" value="option1" aria-label="...">
</label>
</div>Useful thing to bear in mind
Interesting matter to mention with regards to labels inside Bootstrap 4 in case that in the recent model of the framework this variety of component's designing has been changed a little bit. The
<label>inline-blockConclusions
So now you know what the # elements are for and how they operate in Bootstrap 4-- all that's left is planning on the most suitable form areas you ought to attach them to.
Examine a couple of on-line video short training regarding Bootstrap label
Linked topics:
Usage of the label inside in Bootstrap Forms: formal documentation

Bootstrap label training

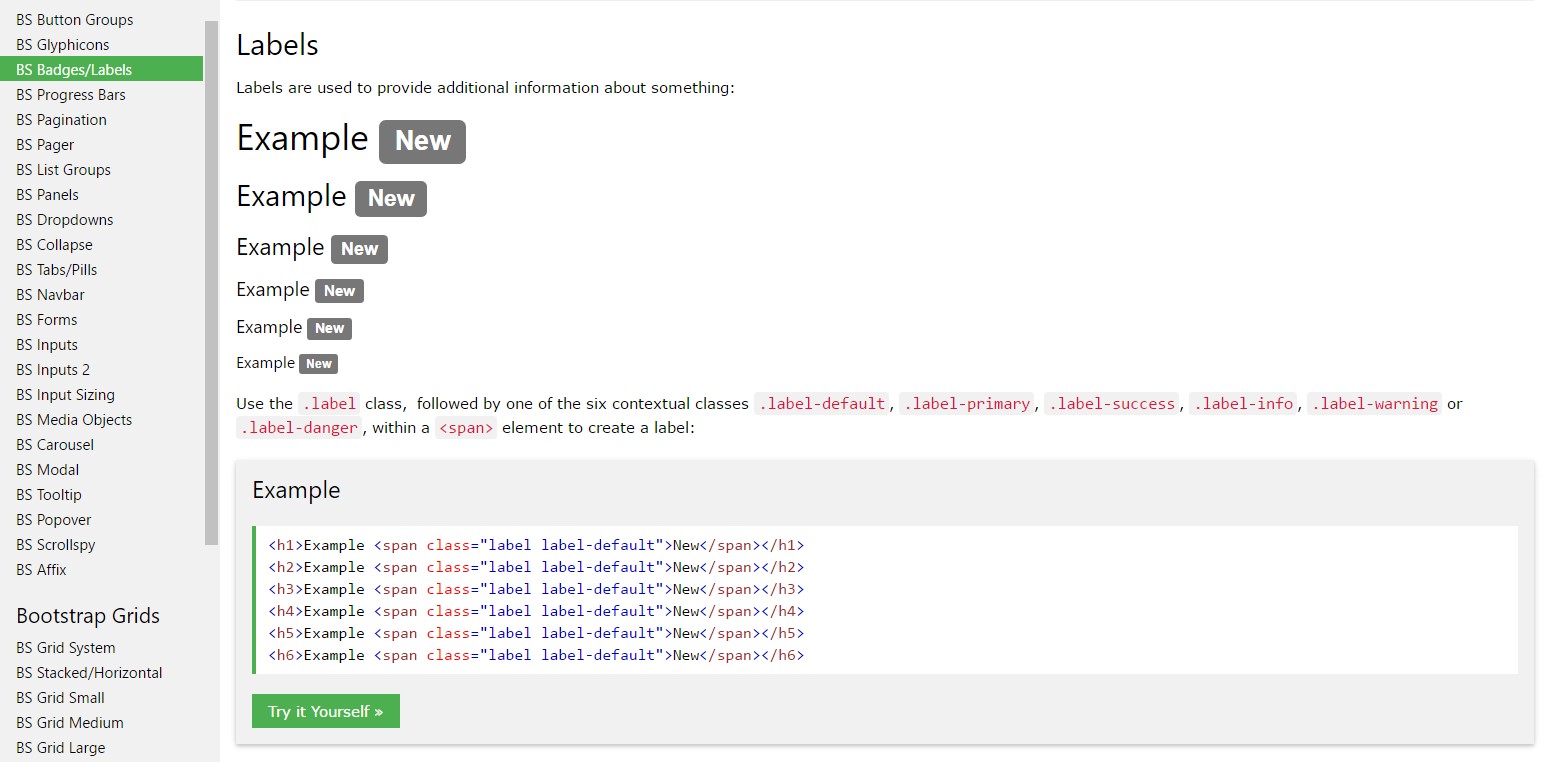
Eliminating label in Bootstrap 4