Bootstrap Clearfix Form
Overview
Power in our interpretation suggests and more desirable flexibility-- that is definitely what's certainly never sufficient every time we're laying out the very future style for our brand new project considering that there always is a bold visual aspect plan or even two of them we leave to give a try to implementing next time. Yet the feeling something isn't very complete still stays as far as we search for a method effectively implementing this superb idea we had even though the project was still being actually developed on a notepad.That is actually how several creative workarounds like the Bootstrap Clearfix Form get to life to provide maybe not the most ideal in all times but still functioning solutions and help us execute what we originally were had in mind. ( read more)
Tips on how to work with the Bootstrap Clearfix Working:
Generally exactly what Clearfix performs is dealing with the zero height container complication as soon as it approaches containing floated elements-- as an example-- assuming that you possess only two components within a container one floated left and the other one - right and you want to format the element containing them with a special background colour free from the support of the clearfix plugin the entire workaround will end up with a thin line in the required background color occurring over the floated elements nonetheless the background colored element is in fact the parent of the two floated ones.
To take care of this the Bootstrap framework has the clearfix plugin offered so to accomplish the needed result from the mentioned above example all you really need is simply just using the class
.clearfixExamples
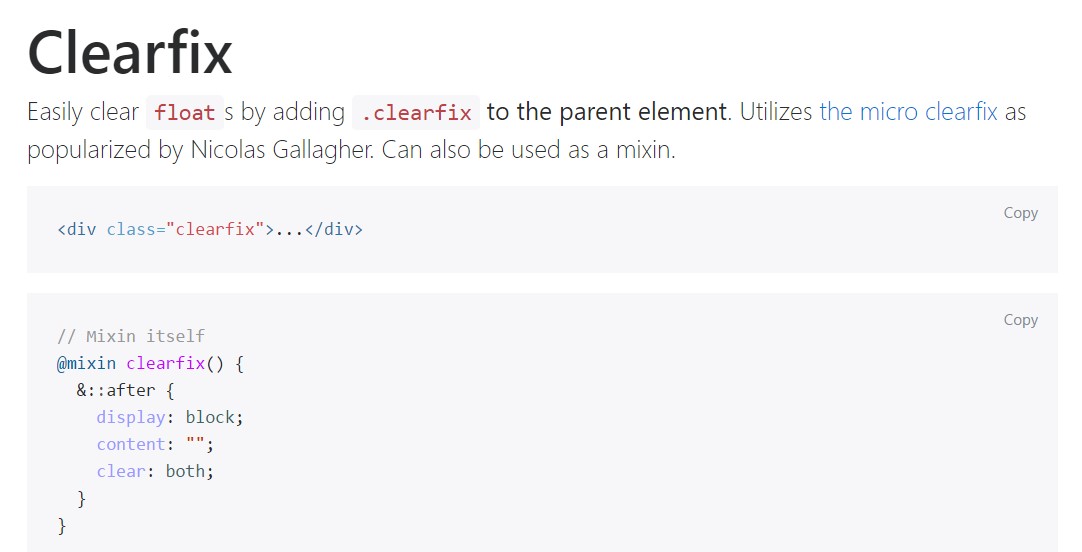
Easily clear
float.clearfix<div class="clearfix">...</div>// Mixin itself
@mixin clearfix()
&::after
display: block;
content: "";
clear: both;
// Usage as a mixin
.element
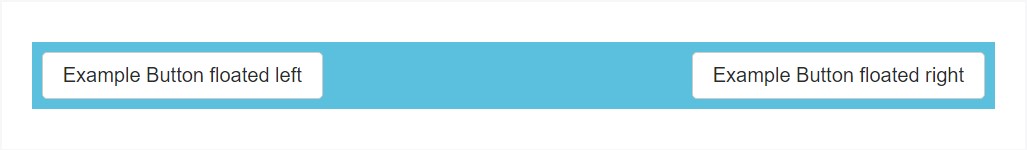
@include clearfix;The following example presents how the clearfix can possibly be used. With no the clearfix the wrapping div would not really span around the switches which would trigger a defective format.
<div class="bg-info clearfix">
<button class="btn btn-secondary float-left">Example Button floated left</button>
<button class="btn btn-secondary float-right">Example Button floated right</button>
</div>Brand-new Opportunities
In the most recent version of the best prominent responsive framework-- Bootstrap 4 alpha 6 the clearfix is still completely assisted but eventually will probably acquire less and much less utilized and probably -- even lost due to the fact that the dev team has decided accepting the flexbox layout for a number of the usual web page details-- it's a way more powerful and present day approach for sizing, installing and allocating a specific element's children free from the need of floats and therefore-- the
.clearfixThis concept is bright new for recent alpha 6 of Bootstrap 4 and could be looked at quite a bold measure considering that it also signifies releasing the IE9 support for and greatest appearance of the web pages created on modern web browsers only but as the modern technology evolvement goes this doesn't appear like a probable concern in any way. Without a doubt there still be some circumstances when we are going to also need to have the excellent classic float techniques so if we do that-- we additionally have the
.clearfixConclusions
So right now you realize what exactly the # in Bootstrap 4 indicate-- do have it in your mind when you are you run across unpredicted appeal of certain wrappers providing floated elements but the most ideal thing to do is truly putting in com time having a glance at the way the new star in town-- flexbox creates the things executed because it delivers a variety of simple and pretty neat format sollutions to obtain our web pages to the very next level.
Check out a number of video tutorials about Bootstrap Clearfix
Linked topics:
Bootstrap clearfix official documentation

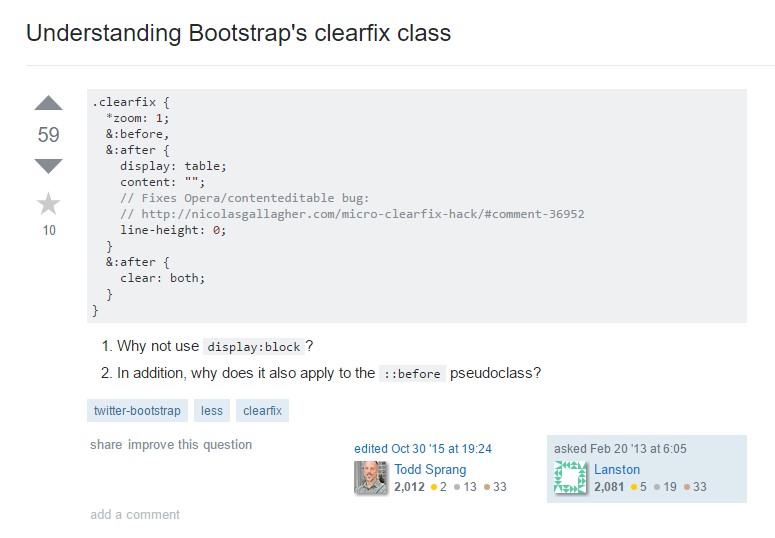
Understanding Bootstrap's clearfix class

Bootstrap v4 - Bring in responsive clearfix utility classes