Bootstrap Tabs Dropdown
Introduction
Sometimes it is really quite handy if we are able to just place a few segments of information sharing the same area on webpage so the visitor easily could surf throughout them without any actually leaving the display screen. This gets easily attained in the brand new fourth edition of the Bootstrap framework through the
.nav.tab- *The best ways to make use of the Bootstrap Tabs Using:
Firstly for our tabbed panel we'll need certain tabs. In order to get one create an
<ul>.nav.nav-tabs<li>.nav-item.nav-link.activedata-toggle = “tab”href = “#MyPanel-ID”What's brand new within the Bootstrap 4 system are the
.nav-item.nav-link.active<li>Right now as soon as the Bootstrap Tabs Set structure has been simply organized it is actually opportunity for establishing the control panels holding the actual material to get featured. First off we require a master wrapper
<div>.tab-content.tab-pane.fade.active.in.fade.tab-panelid = ”#MyPanel-ID”You can likewise set up tabbed control panels utilizing a button-- like appeal for the tabs themselves. These are additionally indicated as pills. To accomplish it simply just ensure that as opposed to
.nav-tabs.nav-pills.nav.nav-linkdata-toggle = “pill”data-toggle = “tab”Nav-tabs approaches
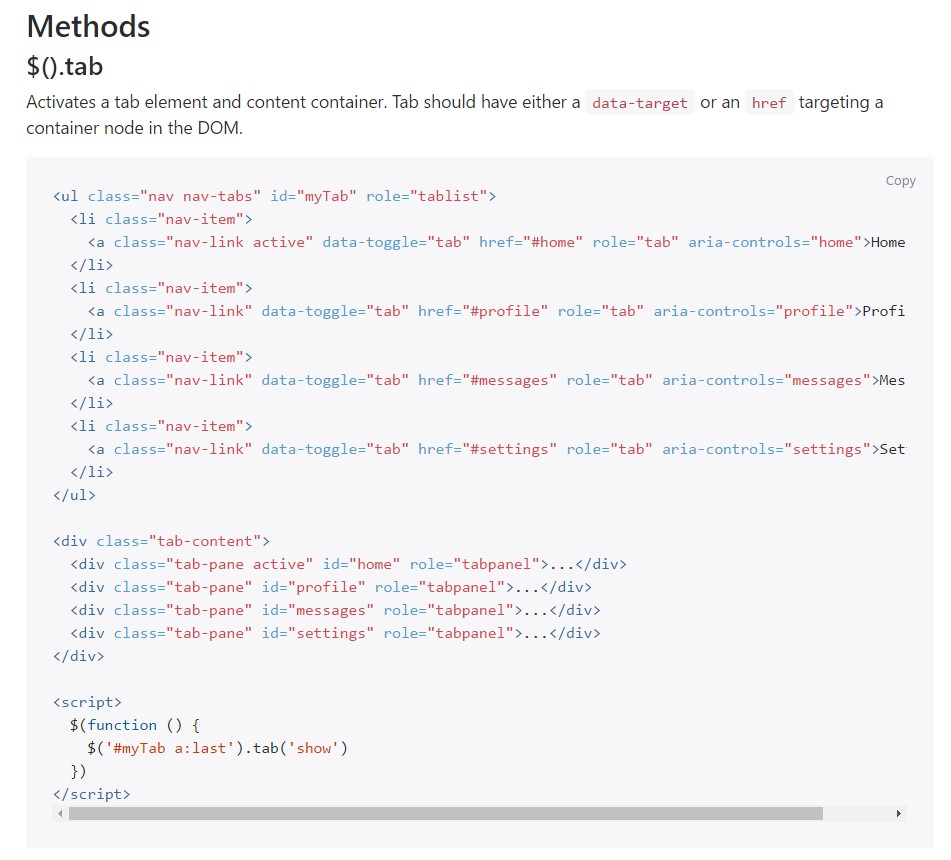
$().tab
$().tabSwitches on a tab feature and information container. Tab should have either a
data-targethref<ul class="nav nav-tabs" id="myTab" role="tablist">
<li class="nav-item">
<a class="nav-link active" data-toggle="tab" href="#home" role="tab" aria-controls="home">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#profile" role="tab" aria-controls="profile">Profile</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#messages" role="tab" aria-controls="messages">Messages</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#settings" role="tab" aria-controls="settings">Settings</a>
</li>
</ul>
<div class="tab-content">
<div class="tab-pane active" id="home" role="tabpanel">...</div>
<div class="tab-pane" id="profile" role="tabpanel">...</div>
<div class="tab-pane" id="messages" role="tabpanel">...</div>
<div class="tab-pane" id="settings" role="tabpanel">...</div>
</div>
<script>
$(function ()
$('#myTab a:last').tab('show')
)
</script>.tab(‘show’)
.tab(‘show’)Chooses the provided tab and shows its attached pane. Any other tab which was earlier selected becomes unselected and its associated pane is covered. Turns to the caller right before the tab pane has certainly been presented ( id est right before the
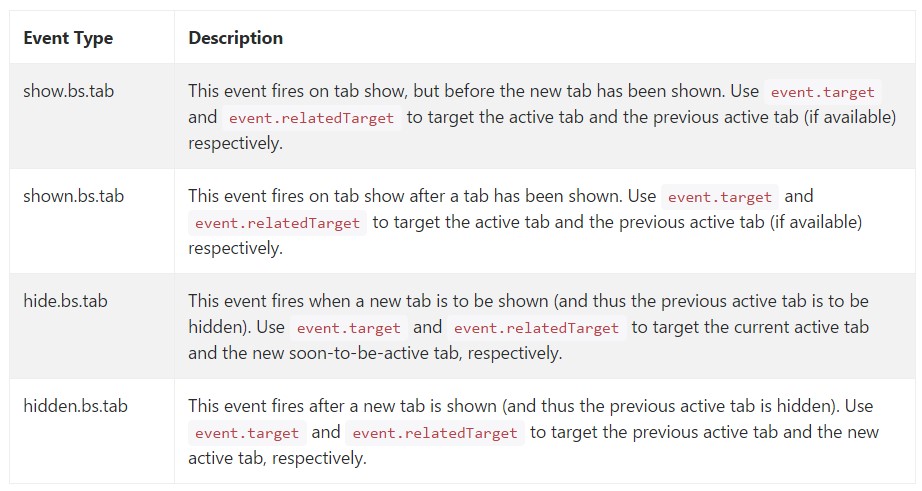
shown.bs.tab$('#someTab').tab('show')Occasions
When presenting a brand-new tab, the events fire in the following ordination:
1.
hide.bs.tab2.
show.bs.tab3.
hidden.bs.tabhide.bs.tab4.
shown.bs.tabshow.bs.tabIn the case that no tab was already active, then the
hide.bs.tabhidden.bs.tab$('a[data-toggle="tab"]').on('shown.bs.tab', function (e)
e.target // newly activated tab
e.relatedTarget // previous active tab
)Final thoughts
Well actually that is actually the manner in which the tabbed control panels get created utilizing the most current Bootstrap 4 version. A factor to pay attention for when creating them is that the various components wrapped in each and every tab control panel must be basically the exact size. This will assist you stay clear of certain "jumpy" activity of your webpage once it has been actually scrolled to a particular place, the website visitor has begun surfing through the tabs and at a special moment gets to launch a tab with considerably more material then the one being really discovered right prior to it.
Inspect several youtube video information relating to Bootstrap tabs:
Linked topics:
Bootstrap Nav-tabs: authoritative documents

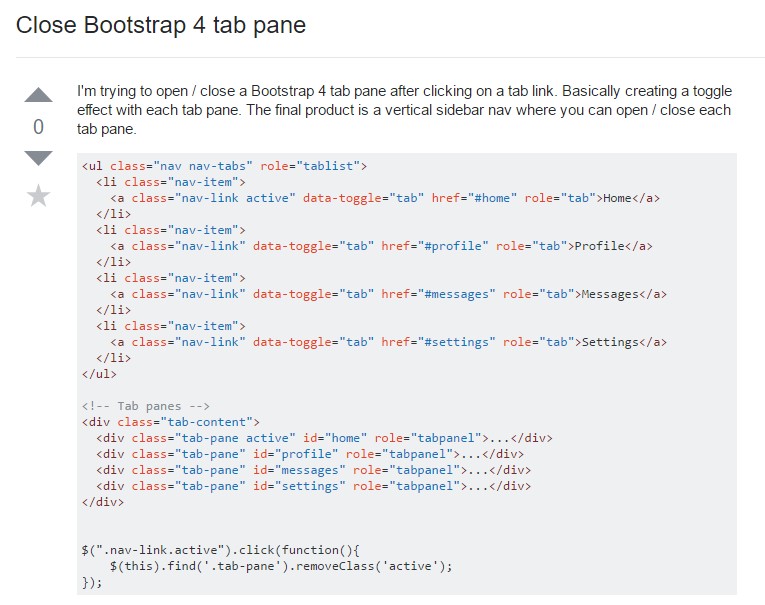
The ways to close Bootstrap 4 tab pane

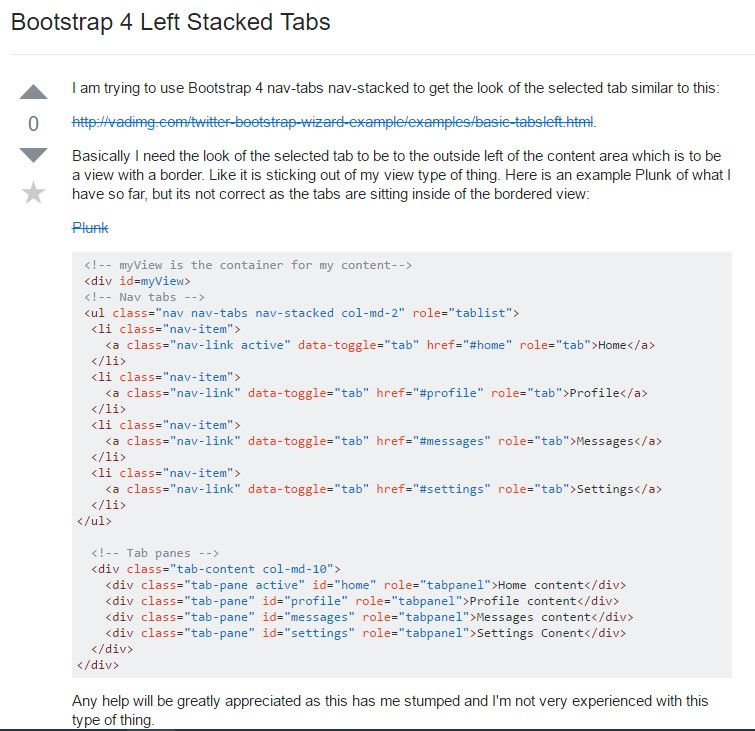
Bootstrap 4 Left Stacked Tabs