Bootstrap Switch Class
Introduction
Every day| Every day} we waste practically equivalent time utilizing the Internet on our computers and mobile phones. We got so used to them so in fact, certain common issues directly from the daily talks get transported to the phone and receive their solutions as we continue talking with a different real life individual-- as if it is planning to rain today or else what time the movie begins. So the mobile phones with the comfort of carrying a bunch of explanations in your pocket undoubtedly got a component of our life and in addition to this-- their structured for providing easy touch navigating through the web and adjusting a variety of settings on the device itself with similar to the real world objects graphical user interface just like the hardware switches styled switch controls.
These particular are really just ordinary checkboxes under the hood however styling in a manner closer to a real world hardware keeps it so much more natural and comfortable to make use of because there really could perhaps possibly be a expert not knowing precisely what the thick in a box signifies still, there is certainly basically none which have never ever turned the light flipping up the Bootstrap Switch Toggle. ( find out more)
The ways to put into action the Bootstrap Switch Class:
Given that the moment anything becomes confirmed to be operating in a sphere it quite often becomes in addition moved to a identical one, it's type of natural from a while the requirement of implementing this kind of Bootstrap Switch Button appearance to the checkboxes in our regular HTML webpages as well-- certainly within more or less minimal cases whenever the whole design line arrives with this certain element.
If it concerns some of the most well-liked framework for designing mobile friendly web pages-- its fourth edition that is still in alpha release will probably consist of a few native classes and scripts for carrying this out job however as far as knowned this is however in the to do checklist. On the other hand there are certainly some handy 3rd party plugins which can assist you understand this visual aspect conveniently. In addition a lot of developers have presented their approaches like markup and styling some examples around the web.
Over here we'll check out at a 3rd party plugin involving helpful style sheet and a script file which is quite adjustable, simple to use and highly significantly-- pretty well documented and its web page-- packed with obvious good example snippets you can absolutely utilize just as a launching spot for becoming familiar with the plugin much better and afterward-- obtaining just the things you intended for styling your form controls primarily. However just as always-- it is certainly a take and give game-- similar to the Bootstrap 4 framework itself you'll require to waste some time learning about the thing, exploring its own opportunities just before you ultimately choose of it is undoubtedly the one for you and how exactly to implement the things you need to have with its assistance.
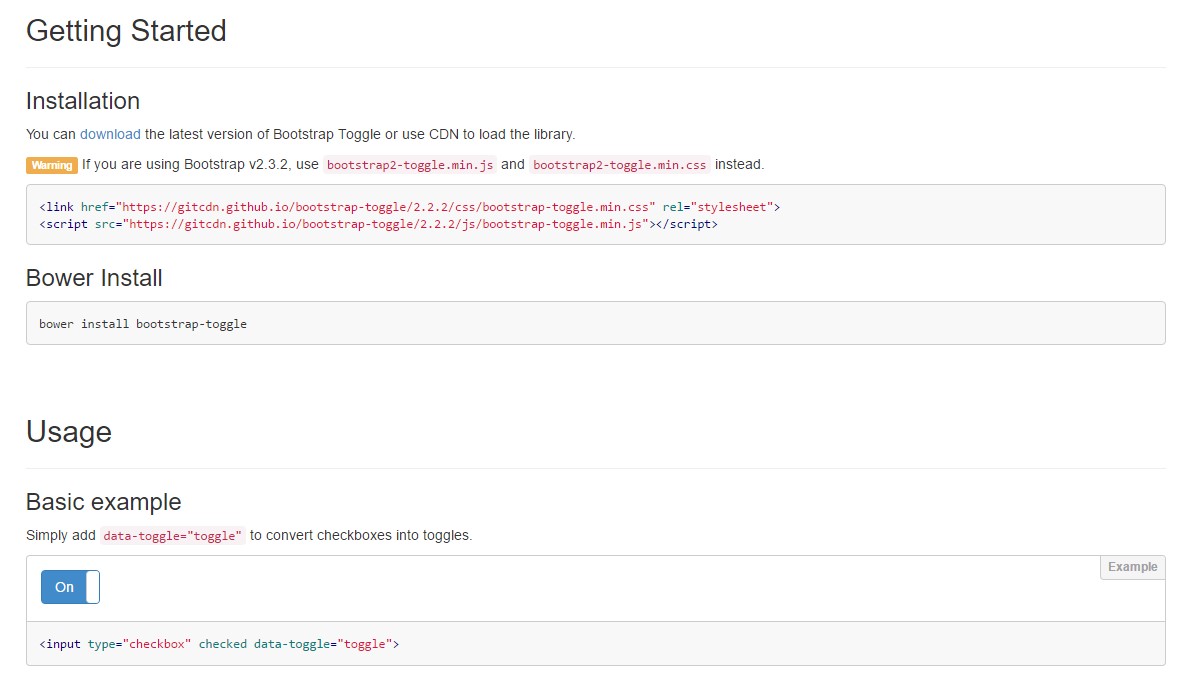
The plugin is named Bootstrap Toggle and dates back form the earliest versions of the Bootstrap framework progressing together with them so in the major page http://www.bootstraptoggle.com you are going to likewise see some prehistory Bootstrap versions guidelines in addition to a download web link to the styles heet and the script file needed for involving the plugin in your projects. Such files are simply also held on GitHub's CDN so if you decide you can surely additionally apply the CDN links which are likewise delivered. ( read here)
Toggle states provided by Bootstrap switches
Put in
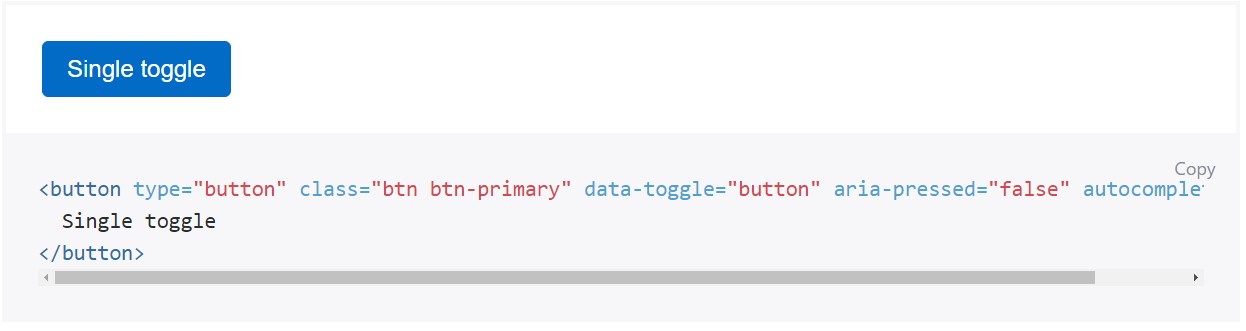
data-toggle="button"active.activearia-pressed="true"<button><button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Final thoughts
Normally it is really a great idea involving the style sheet link into your pages # tag plus the # - in the end of webpage's # to ensure them load simply just while the entire web page has been read and presented.
Look at a few video clip guide regarding Bootstrap Switch
Connected topics:
Bootstrap Toggle Switch plugin

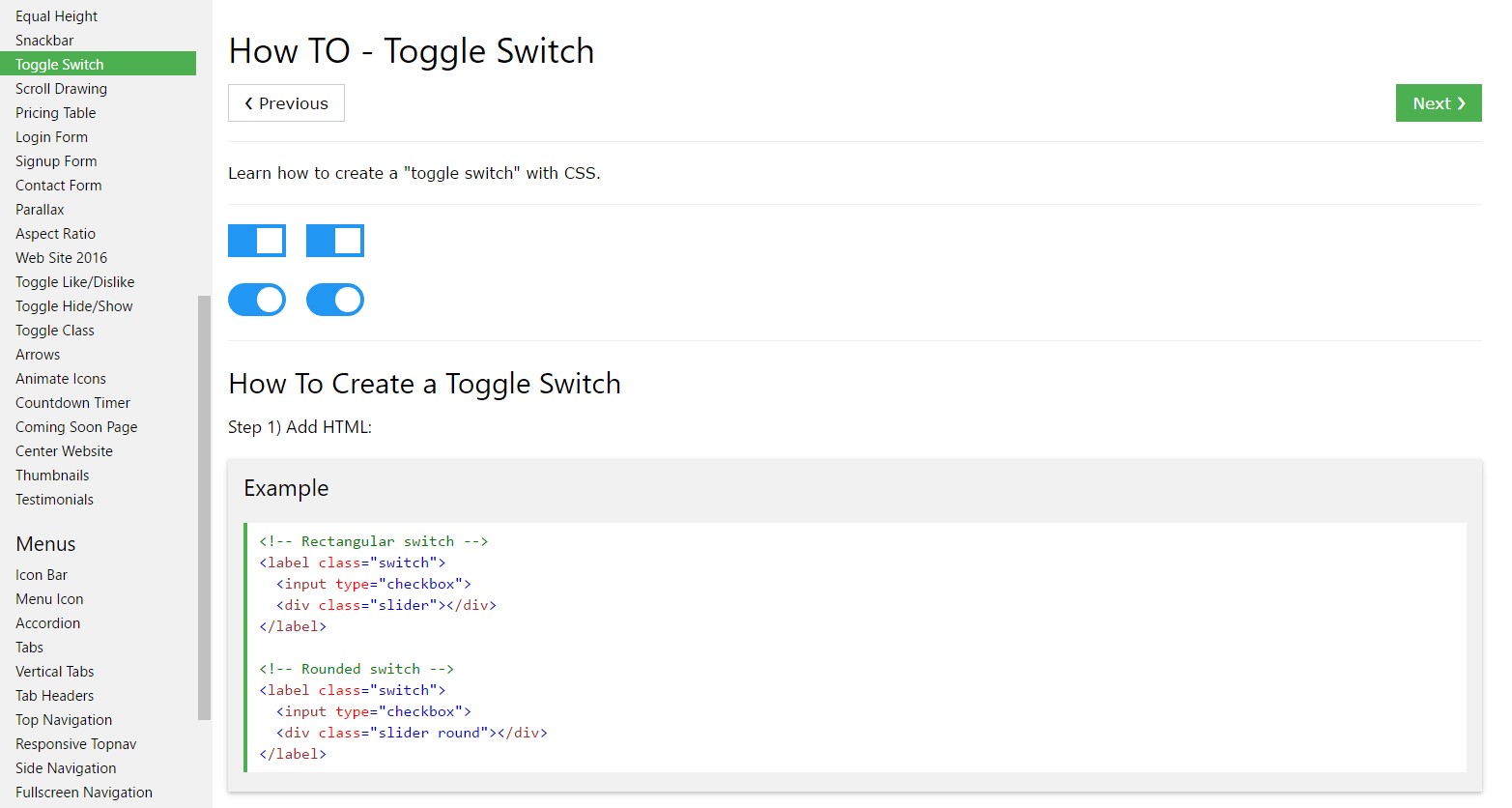
Effective ways to produce Toggle Switch

Including CSS toggle switch inside Bootstrap 4