Bootstrap Toggle Modal
Overview
Nonetheless the eye-catching illustrations awesome performance and glorious effects near the bottom line the web site pages we create purpose limits to delivering some material to the visitor and because of this we may possibly call the web the new sort of documentation container because an increasing number of info becomes published and accessed on the net instead as information on our local personal computers or the classic approach-- imprinted on a hard copy media. ( click this)
Everything limits to content yet in the setting where the visitor focus gets pulled from almost everywhere simply publishing what we have to give is definitely not much enough-- it ought to be structured and presented like this that even a large numbers of completely dry interesting plain content search for a method maintaining the website visitor's awareness and be really easy for checking out and discovering just the wanted part conveniently and swiftly-- if not the site visitor could get irritated as well as frustrated and surf away nonetheless somewhere around in the message's body get concealed a few valuable gems.
So we require an element that gets much less area possible-- very long clear text sections push the website visitor away-- and ultimately several activity and interactivity would undoubtedly be also strongly adored because the viewers got fairly used to hitting tabs all around.
Well the Bootstrap 4 framework has exactly that-- practical collapsible screens with the ability of maintaining big quantity of data presenting simply a heading line to help us greater get around and expanding to illustrate what is certainly needed upon clicking on the header. These are simply the accordion and toggle sections which perform practically the exact same with a special difference-- as the name proposes in the accordion control panel growing a some collapsible item collapses all of the others at the same time inside of the toggle component you can easily have just as numerous extended parts as you need to-- it all accordings to the certain content of the large size message concealed in the collapsible control panels and the way you're imagining the user will ultimately utilize it. ( helpful hints)
Effective ways to use the Bootstrap Toggle Class:
The concrete usage of a toggle block is quite easy in current version of the Bootstrap framework-- it applies the recently presented
.cardid = " ~element's unique name ~ "The concrete utilization of a Bootstrap Toggle Collapse block is pretty uncomplicated in the latest edition of the Bootstrap system-- it applies the freshly introduced
.cardid = " ~element's unique name ~ "Upcoming it is certainly time for producing the specific button element-- we'll put to use the bright fresh for Bootstrap 4
.card.card-header<h1>–<h6><a>href = " ~ the collapsed element ID here ~ "<a>data-parent = " ~ the main wrapper ID ~ "Presently if the trigger has been definitely developed it's moment for building the collapsing part-- to start generate a
<div>.collapsedid = " ~should match trigger's from above href ~ ".show.in.showLastly inside of the collapsing element we ought to put a container for our web content carrying the
.card-blockSome example of toggle states
Put in
data-toggle=" button"activeactive classaria-pressed="true"<button><button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Final thoughts
Basically that is generally the way a single collapsible element gets produced in Bootstrap 4. In order to produce the entire section you have to repeat the procedures from above creating as many
.cardExamine several on-line video short training regarding Bootstrap toggle:
Linked topics:
Bootstrap toggle authoritative documentation

Bootstrap toogle problem

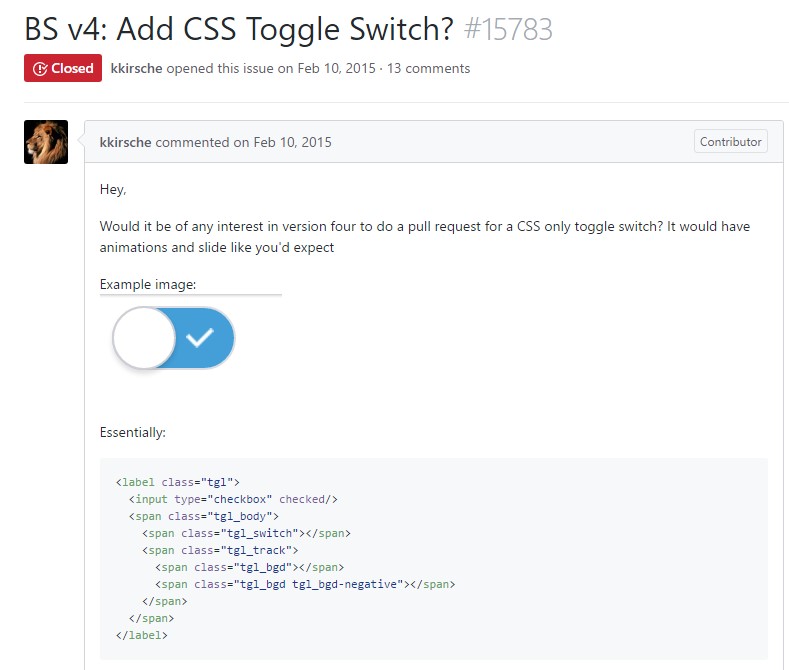
Tips on how to add in CSS toggle switch?