Bootstrap Collapse Panel
Introduction
While you already know, Bootstrap by default makes your internet site responsive, working with its features as a reference for positioning, proportions, and so on.
Identifying this, in the event that we are to make a menu applying Bootstrap for front-end, we will need to follow some of the standards and standards specified by Bootstrap making it quickly form the features of the page to leave responsive properly.
Just one of the most useful possibilities of working with this particular framework is the generation of menus presented as needed, baseding on the actions of the site visitors .
{ A very good option to get using menus on small screens is to link the options in a variety of dropdown which only sets up when it is turned on. That is , produce a tab to activate the menu on demand. It is really quite easy to complete this along with Bootstrap, the functionality is all ready.
Bootstrap Collapse Button plugin helps you to button material within your webpages having a couple of classes because of fascinating useful JavaScript. ( additional hints)
Exactly how to utilize the Bootstrap Collapse Group:
To make the Bootstrap Collapse Button into small-scale displays, just simply add 2 classes in the
<ul>collapsenavbar-collapse<Ul class = "nav navbar-nav collapse navbar-collapse">Through this, you are able to make the menu be lost on the smaller sized screens.
Inside the
navbar-header<a>navbar-toggle<Button class = "navbar-toggle" type = "button"
Data-target = ". Navbar-collapse" data-toggle = "collapse">
menu
</ Button>Anything within this component will be delivered inside of the framework of the menu. With scaling down the personal computer display screen, it compacts the inner features and hides, showing up only with clicking the
<button class = "navbar-toggle">This way the menu definitely will show up although will not execute if moused click. It's as a result of this functions in Bootstrap is implemented with JavaScript. The really good info is that we do not actually ought to produce a JS code line at all, however, for every thing to function we should add Bootstrap JavaScript.
At the end of the webpage, prior to shutting down
</body><Script src = "js / jquery.js"> </ script>
<Script src = "js / bootstrap.js"> </ script>Some examples
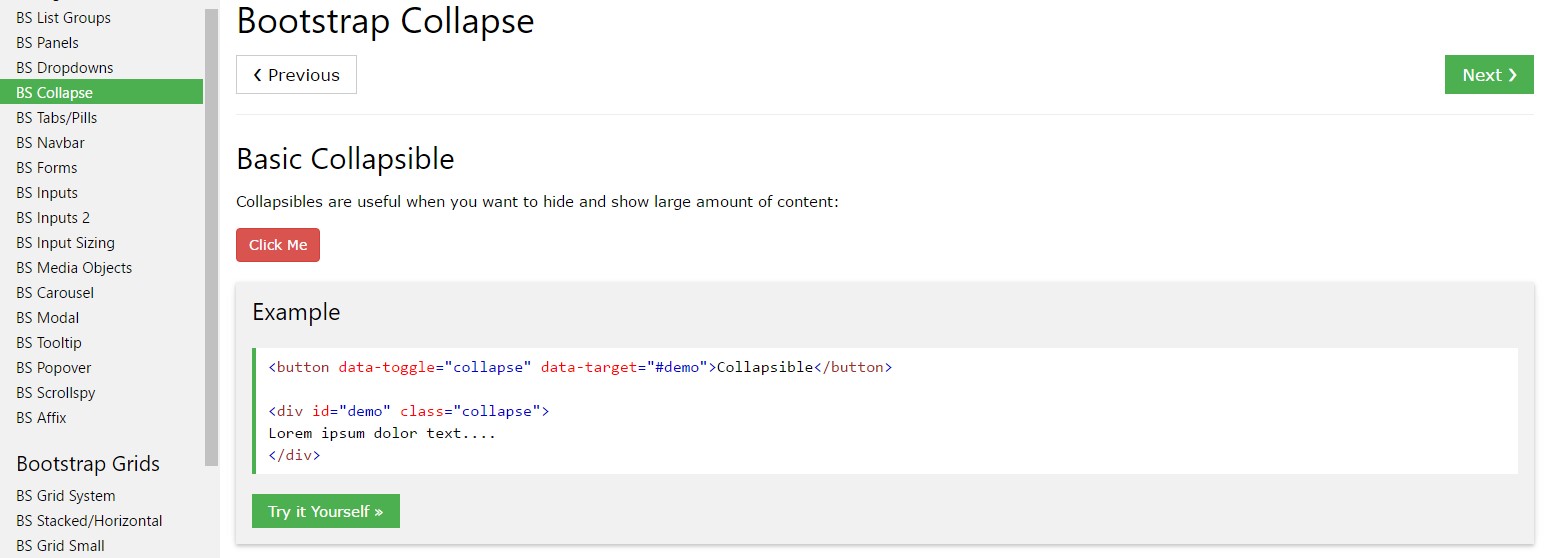
Click on the buttons listed below to reveal and cover another component using class changes:
-
.collapse-
.collapsing-
.collapse.showYou have the ability to use a hyperlink along with the
hrefdata-targetdata-toggle="collapse"
<p>
<a class="btn btn-primary" data-toggle="collapse" href="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Link with href
</a>
<button class="btn btn-primary" type="button" data-toggle="collapse" data-target="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Button with data-target
</button>
</p>
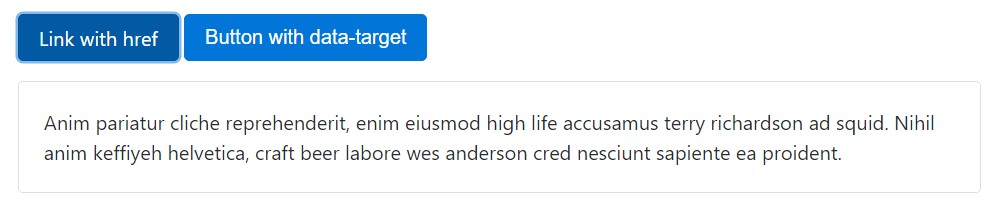
<div class="collapse" id="collapseExample">
<div class="card card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident.
</div>
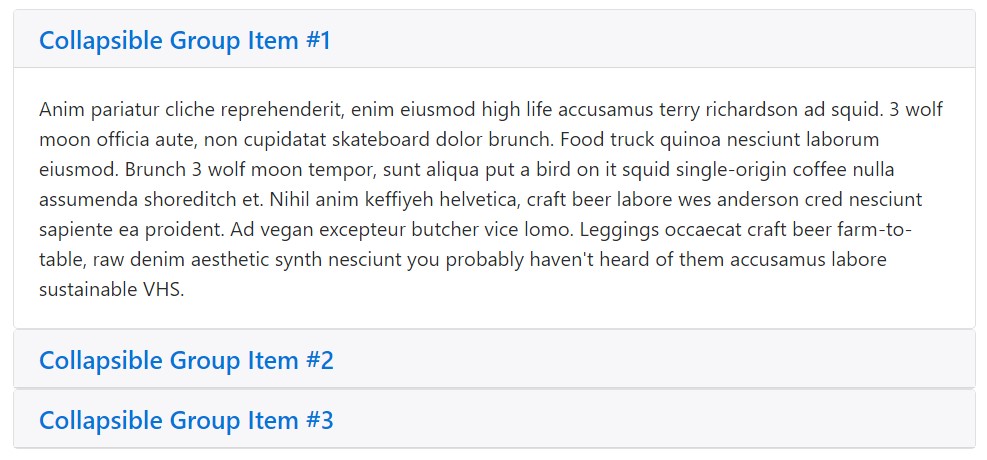
</div>Accordion for example
Increase the default collapse behaviour to form an accordion.

<div id="accordion" role="tablist" aria-multiselectable="true">
<div class="card">
<div class="card-header" role="tab" id="headingOne">
<h5 class="mb-0">
<a data-toggle="collapse" data-parent="#accordion" href="#collapseOne" aria-expanded="true" aria-controls="collapseOne">
Collapsible Group Item #1
</a>
</h5>
</div>
<div id="collapseOne" class="collapse show" role="tabpanel" aria-labelledby="headingOne">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingTwo">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo">
Collapsible Group Item #2
</a>
</h5>
</div>
<div id="collapseTwo" class="collapse" role="tabpanel" aria-labelledby="headingTwo">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingThree">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseThree" aria-expanded="false" aria-controls="collapseThree">
Collapsible Group Item #3
</a>
</h5>
</div>
<div id="collapseThree" class="collapse" role="tabpanel" aria-labelledby="headingThree">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
</div>Availableness
Make sure to incorporate
aria-expandedaria-expanded="false"showaria-expanded="true"In addition, if your control component is aim for a single collapsible feature-- i.e. the
data-targetidaria-controlsidHandling
The collapse plugin uses a few classes to take care of the intense lifting:
-
.collapse-
.collapse.show-
.collapsingAll of these classes can easily be found in
_transitions.scssUsing data attributes
Just include
data-toggle="collapse"data-targetdata-targetcollapseshowTo add in accordion-like group management to a collapsible control, include the data attribute
data-parent="#selector"Using JavaScript
Make it easy for manually using:
$('.collapse').collapse()Options
Selections may be pass on with data attributes as well as JavaScript. For data attributes, attach the feature title to
data-data-parent=""Practices
.collapse(options)
.collapse(options)Activates your material as a collapsible element. Takes on an optionally available options
object$('#myCollapsible').collapse(
toggle: false
).collapse('toggle')
.collapse('toggle')Toggles a collapsible component to revealed or else hidden.
.collapse('show')
.collapse('show')Displays a collapsible component.
.collapse('hide')
.collapse('hide')Hides a collapsible feature.
Activities
Bootstrap's collapse class displays a handful of events for hooking into collapse capability.
$('#myCollapsible').on('hidden.bs.collapse', function ()
// do something…
)Conclusions
We employ Bootstrap JavaScript implicitly, for a functional and fast effects, without great programming work we will definitely have a great outcome.
Yet, it is not just useful when it comes to developing menus, yet at the same time any other components for revealing or hiding on-screen elements, basing on the activities and needs of users.
In general these types of capabilities are at the same time useful for concealing or displaying huge quantities of information, enabling more dynamism to the site as well as leaving the layout cleaner.
Examine several video short training relating to Bootstrap collapse
Connected topics:
Bootstrap collapse approved documentation

Bootstrap collapse guide

Bootstrap collapse trouble