Bootstrap Header Content
Introduction
Just as within set documents the header is just one of the most crucial components of the webpages we obtain and create to employ regularly. It tightly holds the most necessary info relating to the identification of the company as well as person responsible for the web page itself and the importance of the entire web site-- its own navigation construction which in turn in addition to the Bootstrap Header Form itself should be thought and made in this sort of way that a site visitor in a rush or certainly not actually knowing in which way to go to just take a glance at as well as get the wanted info. This is the ideal situation-- in the real world obtaining as close as achievable to this appeal and attitude additionally goes given that we practically each and every time have some project specific limits to think about. On top of that unlike the written documents in the world of internet we should always keep in mind the assortment of attainable devices on which our webpages could possibly get demonstrated-- we should guarantee their responsive behavior or to puts it simply-- make sure they will display ideal at any monitor size achievable.
So why don't we have a glance and check out ways a navbar gets built in Bootstrap 4. (read this)
The ways to use the Bootstrap Header Template:
Initially if you want to generate a page header or since it gets referred to in the framework-- a navbar-- we ought to wrap the whole thing into a
<nav>.navbar.navbar-toggleable- ~ screen size ~.bg-*.navbar-light.navbar-lightWithin of this parent component we need to start by setting a switch feature which in turn shall certainly be employed to present the collapsed material on a smaller display screen sizes-- to do that produce a
<button>.navbar-toggler.navbar-toggler-left.navbar-toggler-righttype = " button "data-toggle ="collapse"data-target = " ~ the collapse element ID ~What is definitely bright new for latest alpha 6 release of the Bootstrap 4 framework is that within the
.navbar-togler<span>.navbar-toggler-icon<a>.navbar-brand<div class="img"><img></div>Now-- the important part-- creating the collapsible container for the fundamental web site navigating-- to accomplish it make an element by using the
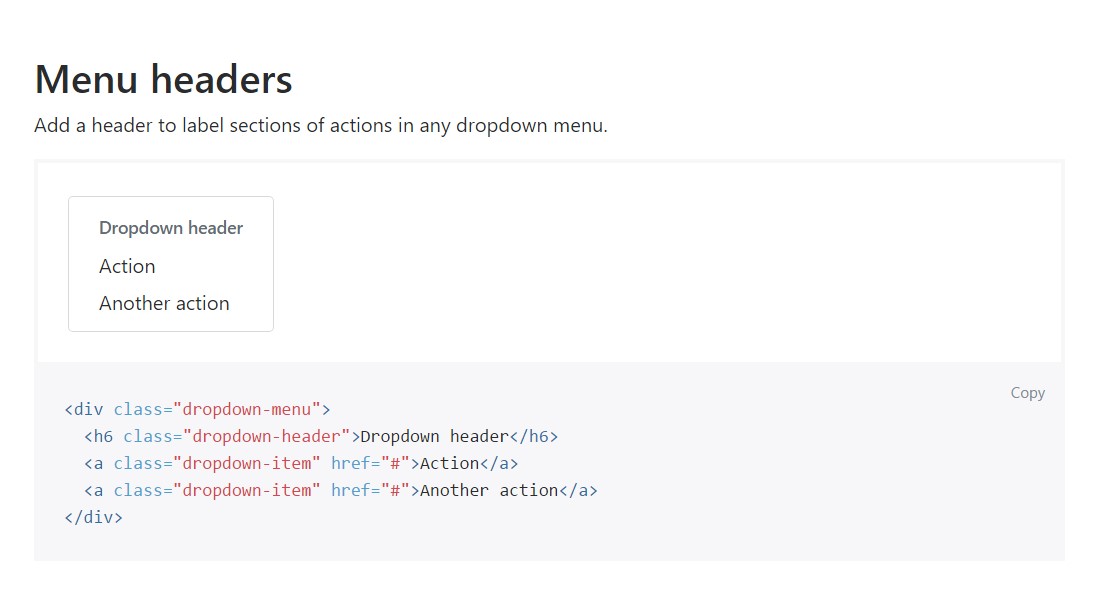
.collapse.navbar-collapseid =" ~ same as navbar toggler data-target ~ ".collapse<ul>.navbar-nav<ul><li>.nav-item<a>.nav-link.nav-item.nav-link.nav-item.dropdown<li>.dropdown-toggle.nav-link.nav-item<div>.dropdown-menu.dropdown-itemSome example of menu headers
Add in a header to label parts of activities within any dropdown menu.
<div class="dropdown-menu">
<h6 class="dropdown-header">Dropdown header</h6>
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
</div>extra opportunities
One other new thing for this particular version is the option to insert an inline forms in your
.navbar.form-inline<span>.navbar-textConclusions
As soon as it involves the header items in recent Bootstrap 4 edition this is being looked after with the built in Collapse plugin and several site navigation specified content classes-- several of them produced primarily for preventing your label's identification and others-- to earn certain the actual page navigational structure will present best collapsing in a mobile phone style menu when a defined viewport width is reached.
Check a number of video tutorials regarding Bootstrap Header
Connected topics:
Bootstrap Header: formal information

Bootstrap Header guide

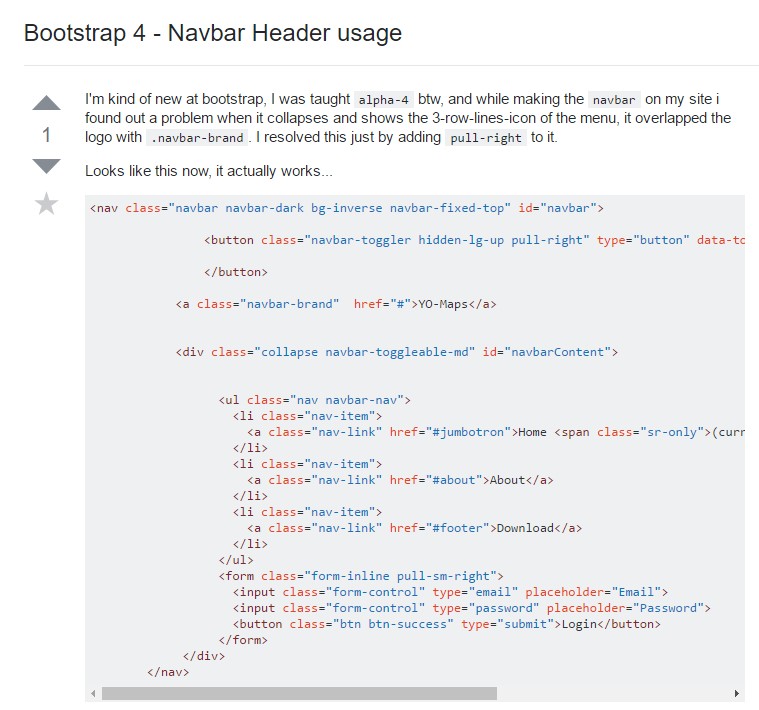
Bootstrap 4 - Navbar Header utilisation