Bootstrap Slider Carousel
Intro
Movement is the most awesome thing-- it obtains our interest and keeps us evolved at least for a while. For how much time-- well it all depends upon what's actually flowing-- assuming that it is definitely something wonderful and attractive we watch it more time, in case it is actually boring and monotone-- well, there really usually is the shut down tab button. So once you believe you have some awesome material out there and desire it provided in your pages the image slider is often the one you primarily consider. This element got definitely so favored in the latest couple of years so the internet basically go drowned along with sliders-- simply just search around and you'll see practically every second web page starts off with one. That is actually why the most recent website design trends requests demonstrate increasingly more designers are really aiming to change out the sliders with some other explanation signifies in order to provide a bit more character to their web pages.
Quite possibly the gold true is located somewhere between-- such as utilizing the slider component yet not actually with the good old stuffing the whole component area pictures yet probably some with opaque places making them it like a specific elements and not the entire background of the slider moves-- the decision is totally right up to you and certainly is various for each and every project.
At any rate-- the slider component continues to be the simple and very most convenient solution when it involves including some shifting images supplemented along with powerful content and request to action tabs to your pages. ( learn more here)
Effective ways to employ Bootstrap Slider Template:
The image slider is a component of the main Bootstrap 4 system and is perfectly sustained by each the style sheet and the JavaScript files of current version of still probably the most popular responsive framework around. When we mention image sliders in Bootstrap we in fact address the component functioning as Carousel-- that is specifically the similar thing simply just having a diverse name.
Creating a carousel element with Bootstrap is pretty convenient-- all you need to do is comply with a useful system-- to start cover the whole item inside a
<div>.carousel.slidedata-ride = “carousel”data-interval=” ~ some value in milliseconds here ~ “.carouselid = “”Carousel guides-- these are the small-sized elements presenting you the setting each and every pictures gets in the Bootstrap Slider Template -- you can additionally select them to jump to a exact appearance. If you want to provide signs component make an ordered list
<ol>.carousel-indicators<li>data-data-target=” ~ the ID of the main carousel element ~ ”data-slide-to = “ ~ the desired slide index number ~ “Some example
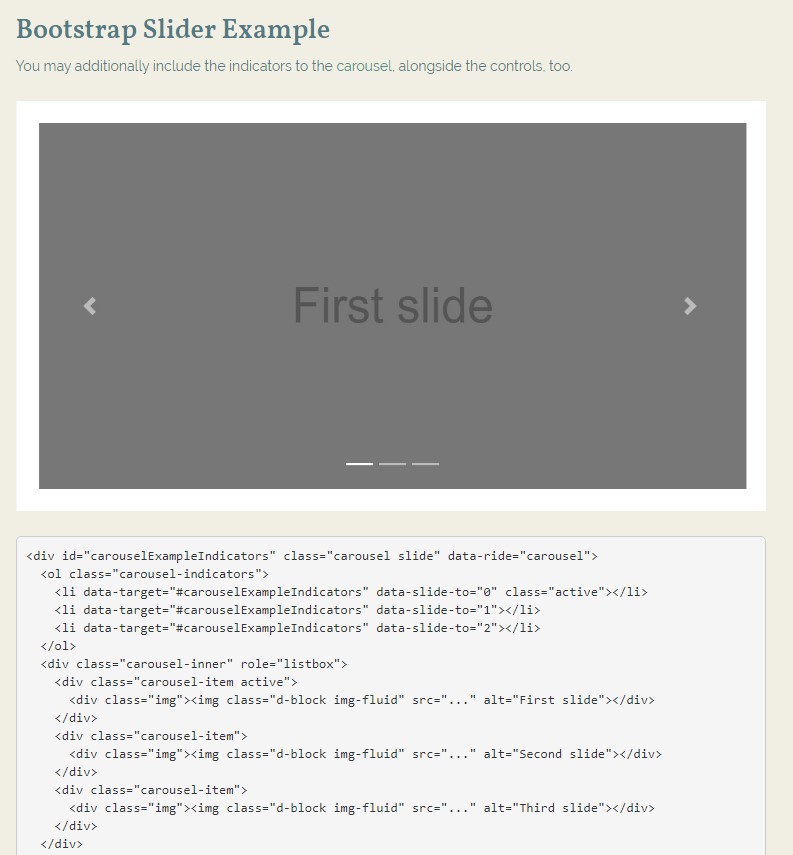
You can absolutely additionally put in the hints to the slide carousel, alongside the controls, too.
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Basic active element wanted
The
.activeImages container-- this one particular is a usual
<div>.carousel-inner<div>.carousel item.item.activeExplanations
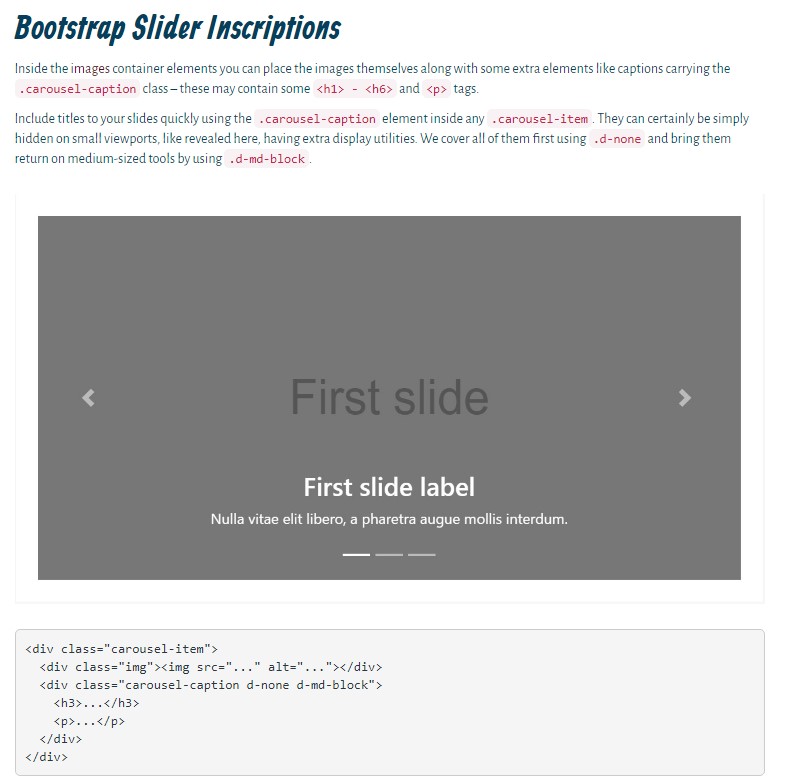
Inside the images container elements you can place the images themselves along with some extra elements like captions carrying the
.carousel-caption<h1> - <h6><p>Incorporate subtitles to your slides efficiently with the
.carousel-caption.carousel-item.d-none.d-md-block
<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>As a final point in the main
.carousel<a>.carousel-control.leftdata-ride = “previous”.rightdata-ride = “next”hrefhref= “~MyCarousel-ID“<span>Activities
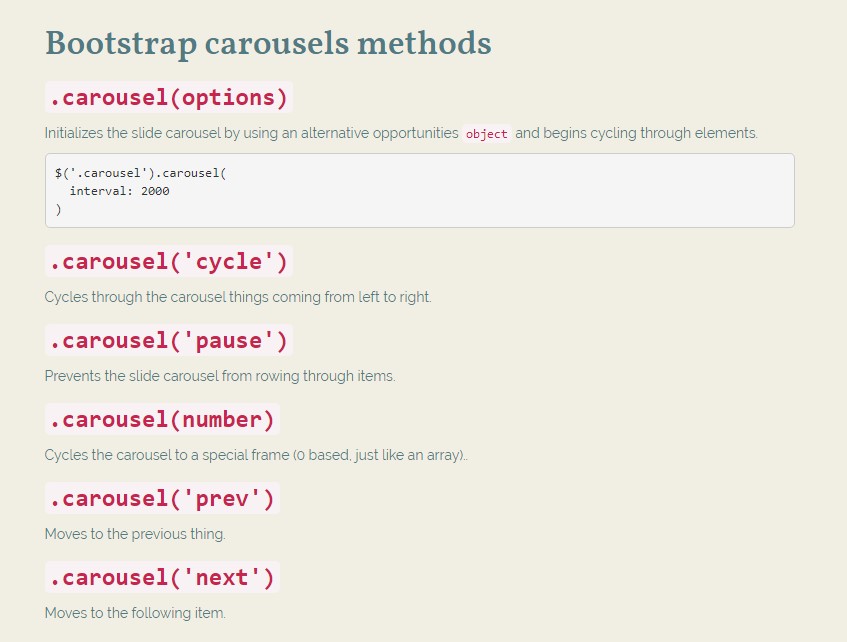
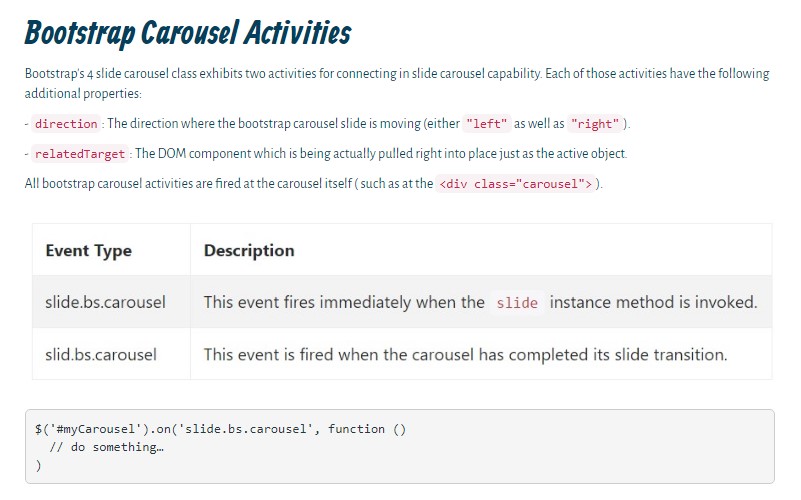
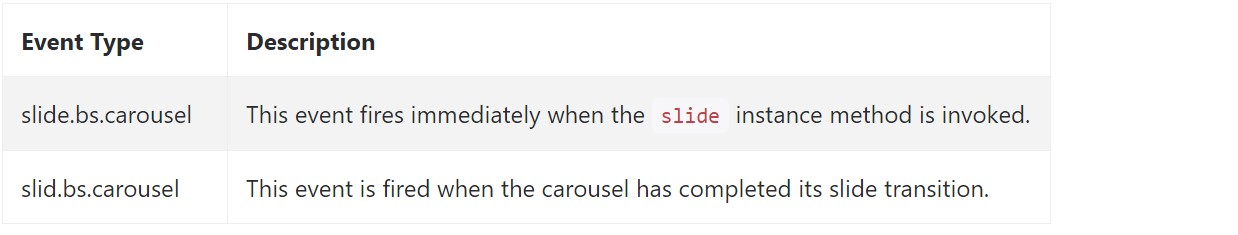
Bootstrap's slide carousel class exposes two activities for connecteding into carousel capability. Each ofthose events have the following added properties:
direction"left""right"relatedTargetAll slide carousel occurrences are ejected at the carousel itself (i.e. at the
<div class="carousel">
$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Final thoughts
Basically that is really the form an image slider (or carousel) must have by using the Bootstrap 4 framework. Right now everything you really need to do is think of a few appealing images and text to place in it.
Examine a couple of on-line video tutorials relating to Bootstrap slider:
Linked topics:
Bootstrap slider authoritative records

Bootstrap slider guide

Mobirise Bootstrap slider

Responsive Bootstrap Carousel with Swipe
jQuery Bootstrap Carousel Template
HTML Bootstrap Image Carousel with Autoplay
jQuery Bootstrap Carousel Slider
jQuery Bootstrap Image Slider with Thumbnails
HTML Bootstrap 4 Slider with Swipe
HTML Bootstrap 4 Slider Carousel