Bootstrap List Style
Introduction
List group is a helpful and functional element which is looked up in Bootstrap 4. The element is applied for displaying a set or 'list' material. The list group items can be altered and expanded to promote practically any sort of web content within with a couple of options attainable for customization inside of the list itself. These list groups may in addition be used for navigation along with using the proper modifier class.
In Bootstrap 4, the Bootstrap List Style is a component which forms the unordered lists in a certain procedure considering that it paves the way for making custom material just within system lists without any needing to think about the performance difficulty ( because the language deals with that by itself). ( read more here)
Capabilities of Bootstrap List Css:
Given in this article are the properties that are readily available within the list group component within Bootstrap 4:
• Unordered list: Probably the most basic sort of list group that you can absolutely generate in Bootstrap 4 is an unordered list that has a set of items by having the correct classes. You can certainly built upon it having the additional options that are readily available in the component.
• Active items: You have the ability to focus on the existing active pick with just simply incorporating the
.active.list-group-item• Disabled stuffs: You can surely also de-highlight a list stuff making it come out as even though it has been actually disabled. You simply need to provide the
.disabled.list-group-item• Hyperlinks and Buttons: Through the buttons tag, you can simply produce an actionable element inside the Bootstrap List Class which in turn means that you will definitely have the ability to provide hover, active, and disabled states to all of these items with making use of the
.list-group-item-action<div><li>.btn• Contextual classes: This is another awesome feature that becomes part of the list group component that makes it possible for you to design every list object alongside a definitive color and background. These are particularly practical for spotlight special materials as well as categorising them according to color-'s code.
• Badges: You are able to at the same time provide badges to a list object to show the unread counts, activity on the object, and make it possible for some other interactive components via the use of additional utilities. (see page)
Lets check out a couple of good examples
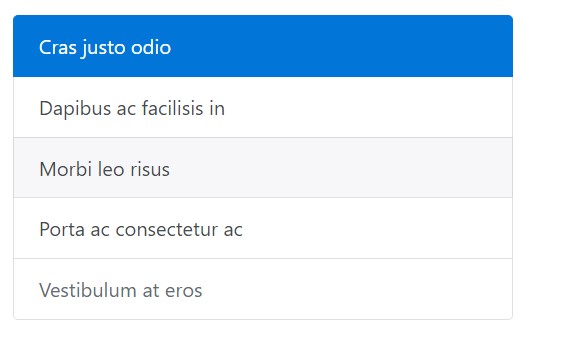
Primary standard
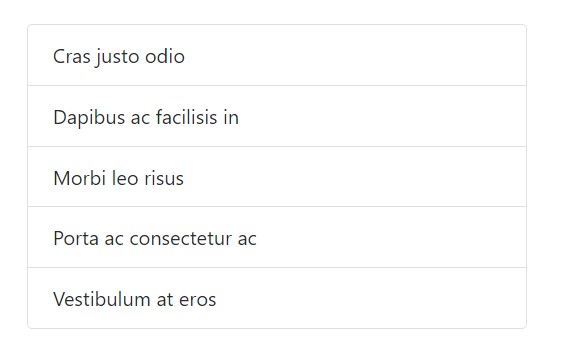
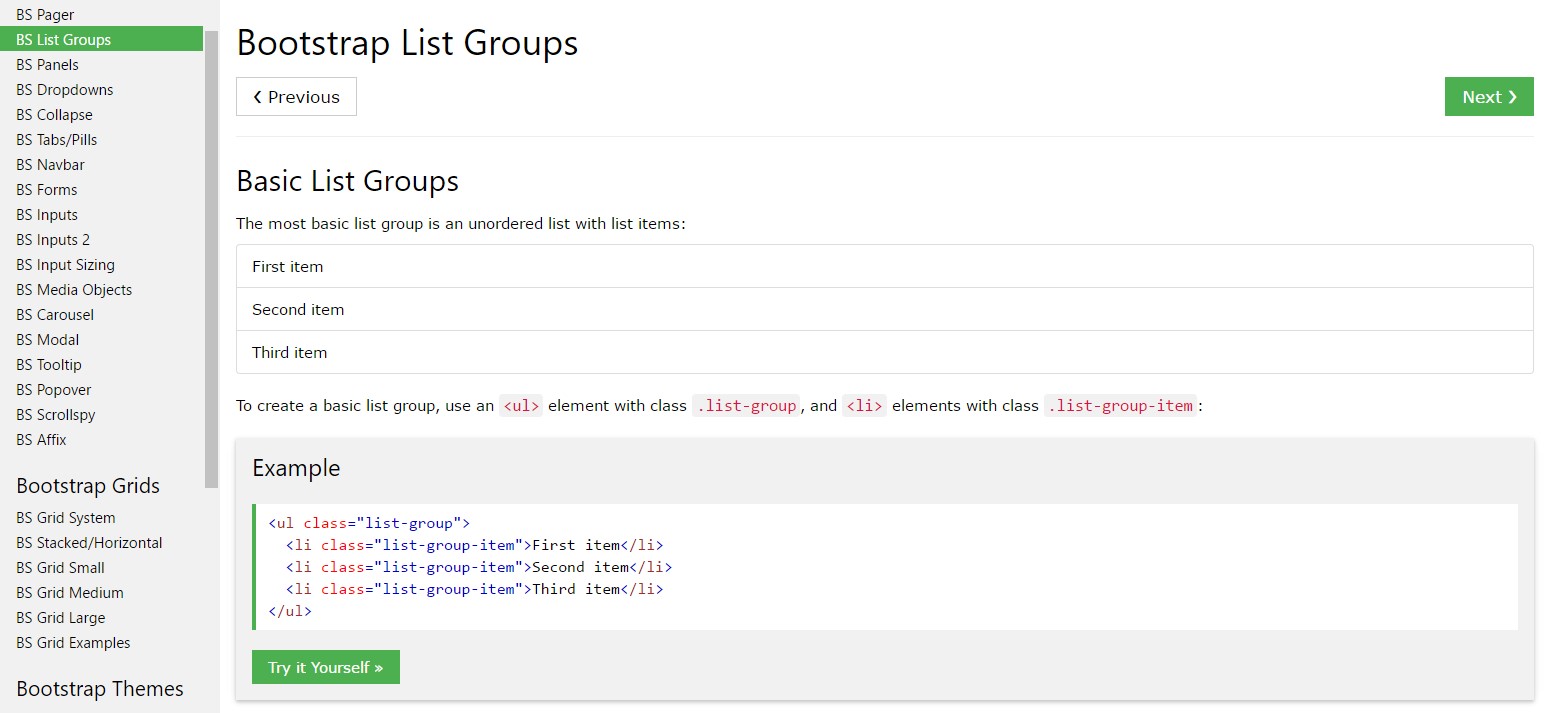
The most basic list group is an unordered list along with list elements and the suitable classes. Build on it by using the features that follow, alternatively through your particular CSS as needed.
<ul class="list-group">
<li class="list-group-item">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
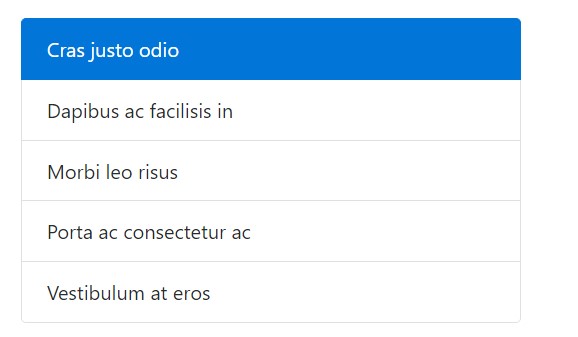
</ul>Active objects
Include in a
.active.list-group-item
<ul class="list-group">
<li class="list-group-item active">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
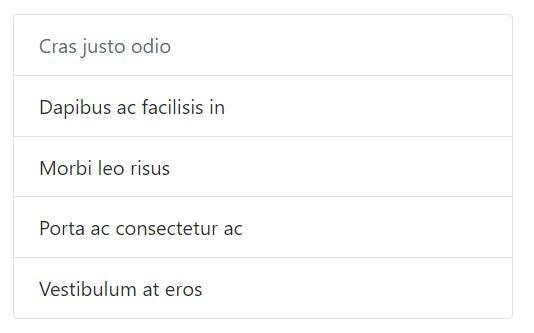
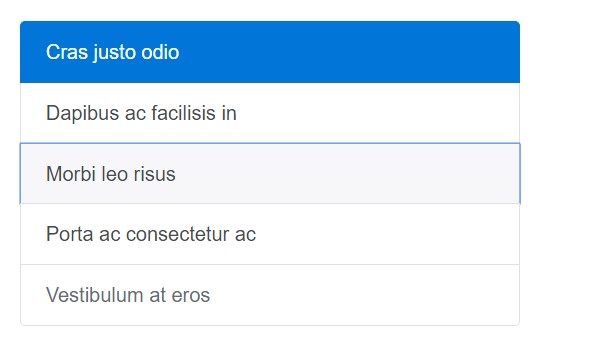
</ul>Disabled objects
Bring in
.disabled.list-group-item
<ul class="list-group">
<li class="list-group-item disabled">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
</ul>Hyperlinks and buttons
Work with
<a><button>.list-group-item-action<li><div>Make sure to not work with the common
.btn
<div class="list-group">
<a href="#" class="list-group-item active">
Cras justo odio
</a>
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action">Morbi leo risus</a>
<a href="#" class="list-group-item list-group-item-action">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action disabled">Vestibulum at eros</a>
</div>Through
<button>disabled.disabled<a>
<div class="list-group">
<button type="button" class="list-group-item list-group-item-action active">
Cras justo odio
</button>
<button type="button" class="list-group-item list-group-item-action">Dapibus ac facilisis in</button>
<button type="button" class="list-group-item list-group-item-action">Morbi leo risus</button>
<button type="button" class="list-group-item list-group-item-action">Porta ac consectetur ac</button>
<button type="button" class="list-group-item list-group-item-action" disabled>Vestibulum at eros</button>
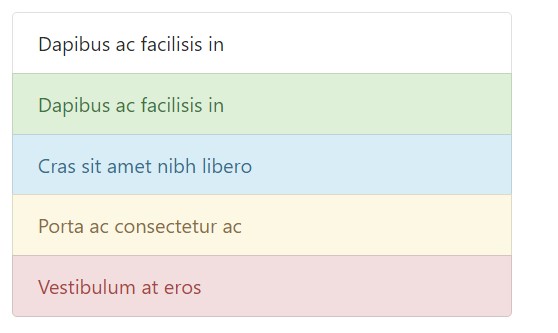
</div>Contextual classes
Use contextual classes to mode list pieces by having a stateful background along with colour.

<ul class="list-group">
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-success">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-info">Cras sit amet nibh libero</li>
<li class="list-group-item list-group-item-warning">Porta ac consectetur ac</li>
<li class="list-group-item list-group-item-danger">Vestibulum at eros</li>
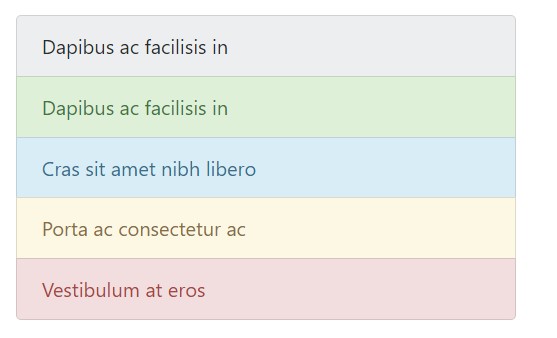
</ul>Contextual classes as well operate with
.list-group-item-action.active
<div class="list-group">
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-success">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-info">Cras sit amet nibh libero</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-warning">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-danger">Vestibulum at eros</a>
</div>Sharing meaning in order to assistive systems.
Employing colour to incorporate meaning only produces a graphic signifier, which will not be conveyed to users of assistive systems -- just like display screen readers. Make certain that information signified via the colour is either clear directly from the content itself (e.g. the visible content), or is included through different means, for example, additional text concealed having the
.sr-onlyUsing badges
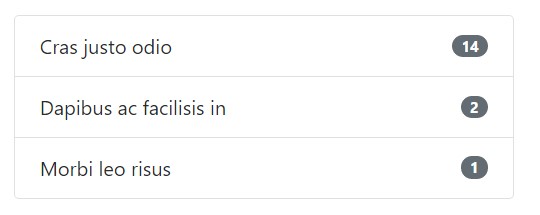
Add badges to any sort of list group item to reveal unread results, activity, and more with help from certain utilities. Take note of the justify-content-between utility class and the badge's placement.

<ul class="list-group">
<li class="list-group-item justify-content-between">
Cras justo odio
<span class="badge badge-default badge-pill">14</span>
</li>
<li class="list-group-item justify-content-between">
Dapibus ac facilisis in
<span class="badge badge-default badge-pill">2</span>
</li>
<li class="list-group-item justify-content-between">
Morbi leo risus
<span class="badge badge-default badge-pill">1</span>
</li>
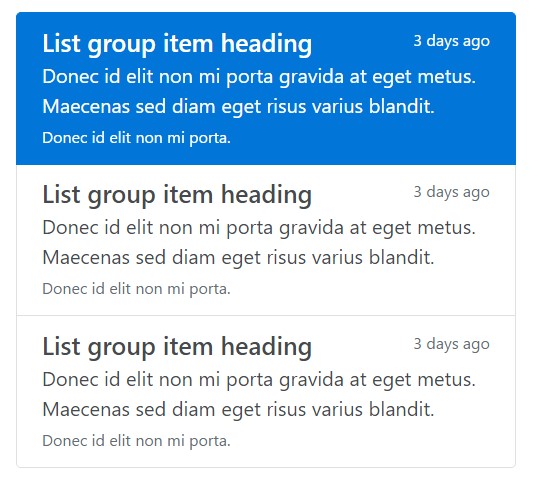
</ul>Custom content
Add pretty much any HTML inside, and even for connected list groups just like the one below, with flexbox utilities.

<div class="list-group">
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start active">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small>3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small>Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
</div>Conclusions
In conclusion, list group is a handy and robust component in Bootstrap 4 which enables you to create an unordered list even more organised, interactive, and responsive without compromising on the appearance or else layout of the list items themselves.
Inspect a few video training regarding Bootstrap list:
Linked topics:
Bootstrap list approved records

Bootstrap list short training

Bootstrap list trouble