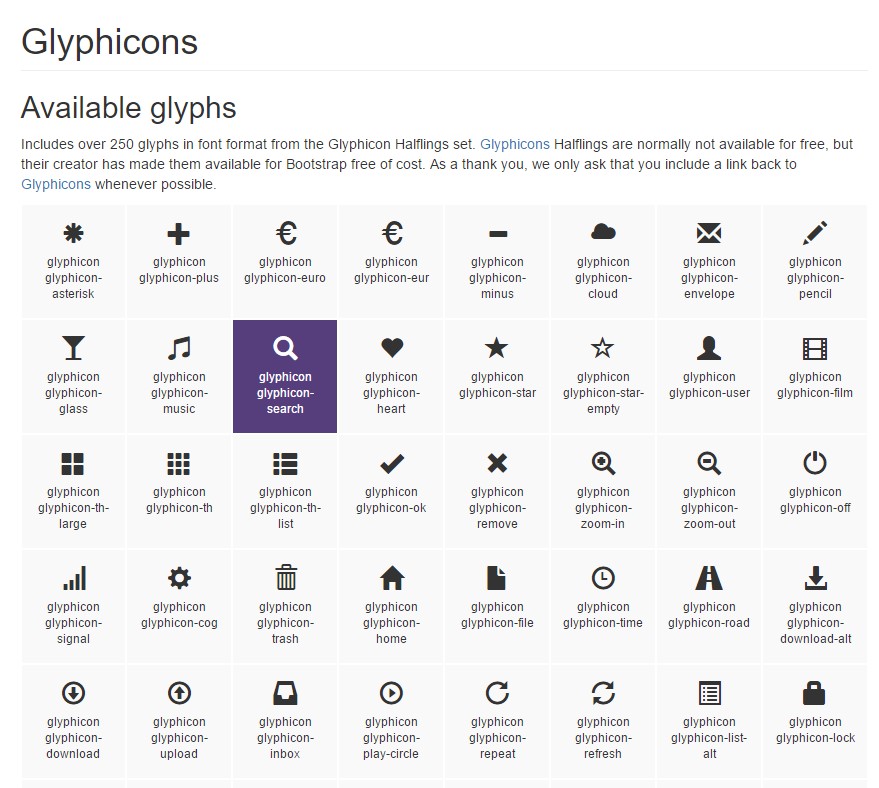
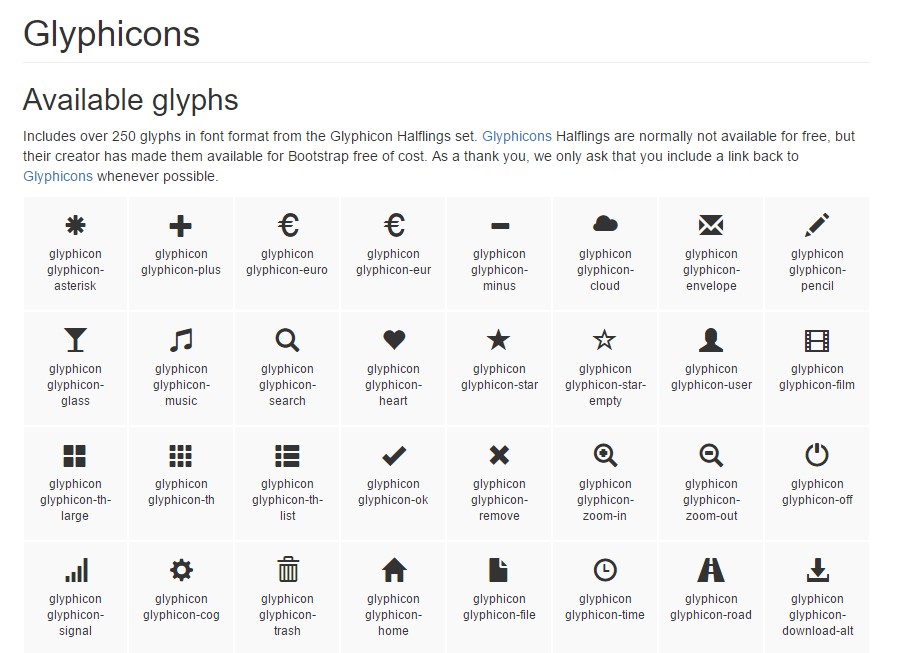
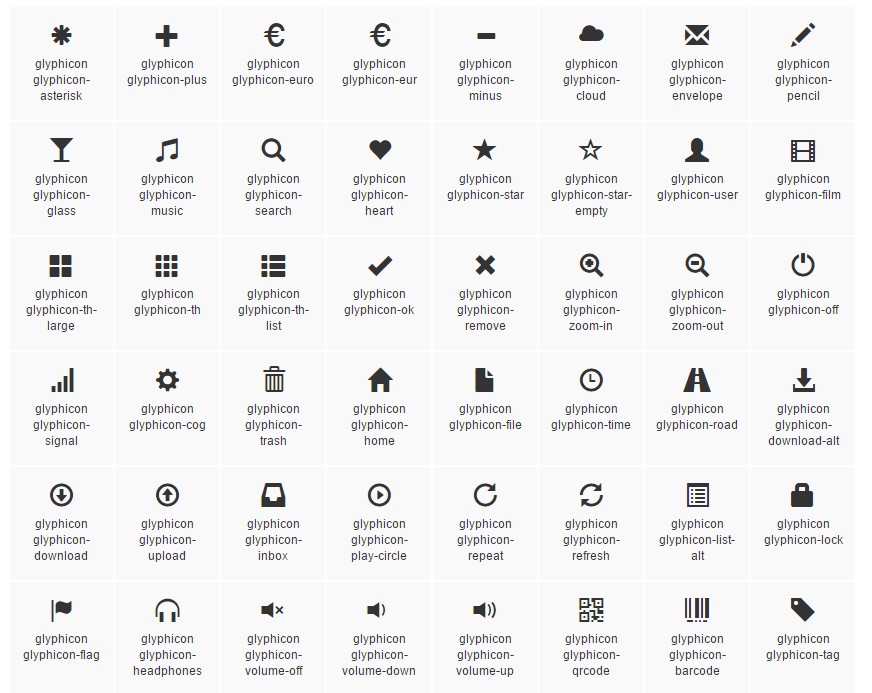
Bootstrap Glyphicons List
Intro
In the earlier handful of years the icons obtained a major aspect of the web pages we got used to equally watching and generating. By using the representational and simple user-friendly definitions they almost immediately relay it came to be much easier to set a focus spot, presenting, support or explain a specific point free from loading spending lots of time searching or forming fitting images along with adding all of them to the load the web browser will need to have each and every time the web page gets revealed on visitor's display. That is certainly the reason that eventually the so admired and comfortably provided in one of the most prominent mobile friendly framework Bootstrap Glyphicons Font got a constant position in our approach of thinking when even developing up the very next webpage we shall make.
New capabilities
Though items do proceed and definitely not back and along with existing Bootstrap 4 the Glyphicons got left due to the fact that up until now there are certainly several suitable substitutes for them presenting a much more variety in designs and forms and the exact same convenience of utilization. So why decrease your visualization to simply 250 icons as soon as you can surely have thousands? And so the pioneer went back to take pleasure in the growing of a large numbers of totally free iconic font styles it has evoked.
In this way in order to get use some very good looking icons along by using Bootstrap 4 all you need is getting the selection suitable best for you and incorporate it inside your pages as well through its CDN link alternatively by simply getting and hosting it locally. The current Bootstrap version has being thought wonderfully do a job with all of them.
Effective ways to utilize
For effectiveness factors, all of icons demand a base class and separate icon class. To put to work, put the following code pretty much everywhere. Ensure to make a space in between the icon together with message for suitable padding.
Do not mix by having some other elements
Icon classes can not actually be straightly incorporated with different components. They should not actually be applied together with other types of classes on the exact feature. Instead, add in a embedded
<span><span>Only possible for application on empty elements
Icon classes need to only be employed with elements that consist of no text message content and provide no child elements. ( discover more)
Replacing the icon font specific location
Bootstrap supposes icon font data will likely be positioned in the
./ fonts/- Change the
@icon-font-path@icon-font-name- Apply the related URLs opportunity produced from Less compiler.
- Switch the
url()Take whatever solution best suits your unique development configuration.
Reachable icons
Current models of assistive systems will certainly release CSS created content, along with particular Unicode personalities. To stay away from complex and unforeseen output in display screen readers ( specially anytime icons are chosen just for design ), we conceal all of them together with the
aria-hidden="true"In the event that you're working with an icon to share interpretation ( instead simply just as a aesthetic component), make sure that this specific meaning is likewise shown to assistive technological innovations-- example, include extra material, visually covered using the
. sr-onlyIn the case that you're making controls with no additional text ( for instance a
<button>aria-labelVery most favored icons
Right here is a catalogue of the most favored completely free and great iconic fonts that may possibly be effectively used as Glyphicons replacements:
Font Awesome-- involving more than 675 icons and even more are up to come over. All these also come in 5 additional to the default sizing and also the web site delivers you with the solutions of getting your own changeable embed web link. The operation is pretty plain-- simply set an
<i><span>Another selection
Material Design Icons-- a catalogue along with more than 900 icons incorporating the Google Fonts CDN. In order to provide it you'll need to have only the url to Google's CDN
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">. material-icons_A bit compact library
Typicons-- a little bit smaller sized library along with about 336 objects which primary page is equally the Cheet Sheet http://www.typicons.com/ where you can easily purchase the particular icons classes from. The use is pretty much the exact same-- a
<span>Final thoughts:
So these are several of the alternatives to the Bootstrap Glyphicons Download directly from the old Bootstrap 3 edition which can possibly be used with Bootstrap 4. Employing them is simple, the documents-- usually extensive and near the bottom line only these three opportunities offer nearly 2k well-kept desirable iconic illustrations which compared to the 250 Glyphicons is almost 10 times more. And so right now all that is actually left for us is taking a view at all of them and taking up the right ones-- luckily the web collections do have a useful search feature too.

How you can make use of the Bootstrap Glyphicons Class:
Connected topics:
Bootstrap Icons official records