Bootstrap Carousel Position
Introduction
Who doesn't appreciate sliding pics with a number of interesting captions and text revealing just what they point to, more effective delivering the text message or why not indeed preferable-- additionally having a number of switches near talking to the site visitor to have some activity at the very beginning of the webpage since these kinds of are normally placed in the starting point. This stuff has been really managed in the Bootstrap system through the constructed in carousel element which is totally supported and extremely easy to acquire as well as a clean and plain structure.
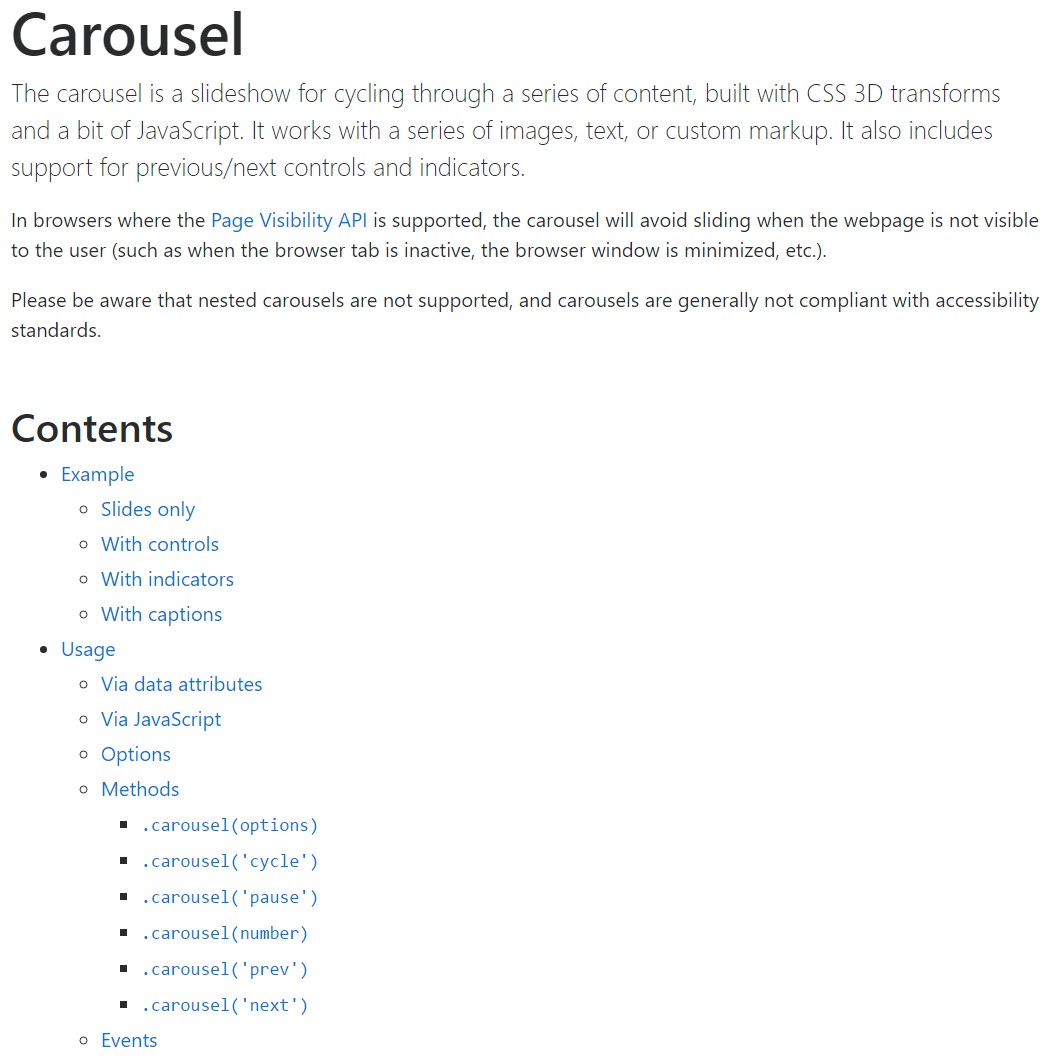
The Bootstrap Carousel Image is a slide show for cycling within a set of content, developed with CSS 3D transforms and a bit of JavaScript. It coordinates with a series of illustrations, text message, or custom markup. It additionally features support for previous/next controls and hints.
Ways to work with the Bootstrap Carousel Effect:
All you need to have is a wrapper feature along with an ID to contain the entire carousel component having the
.carousel.slidedata-ride="carousel"carousel-inner.carousel-innerSome example
Slide carousels really don't promptly change slide dimensions. As such, you might will need to apply additional tools or custom-made looks to accurately size material. Even though slide carousels support previous/next controls and indications, they're not explicitly involved. Custom and incorporate as you see fit.
Be sure to establish a original id on the
.carouselOnly just slides
Here's a Bootstrap Carousel Effect using slides solely . Take note the exposure of the
.d-block.img-fluid<div id="carouselExampleSlidesOnly" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
</div>Also
You have the ability to additionally set up the time each and every slide gets displayed on page with adding in a
data-interval=" ~ number in milliseconds ~". carouselSlide-show with manipulations
The navigation within the slides gets done via identifying two web link elements having the class
.carousel-control.left.rightrole=" button"data-slide="prev"nextThis so far refers to ensure the commands will work appropriately but to also make sure the website visitor understands these are there and realises exactly what they are doing. It also is a great idea to insert certain
<span>.icon-prev.icon-next.sr-onlyNow for the main part-- inserting the concrete pics which should be in the slider. Each and every image element must be wrapped within a
.carousel-item.item classAdding in the next and previous controls:

<div id="carouselExampleControls" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleControls" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleControls" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Putting into action signs
You can easily also add the hints to the slide carousel, alongside the controls, too
Inside the major
.carousel.carousel-indicatorsdata-target="#YourCarousel-ID" data-slide-to=" ~ proper slide number ~"
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
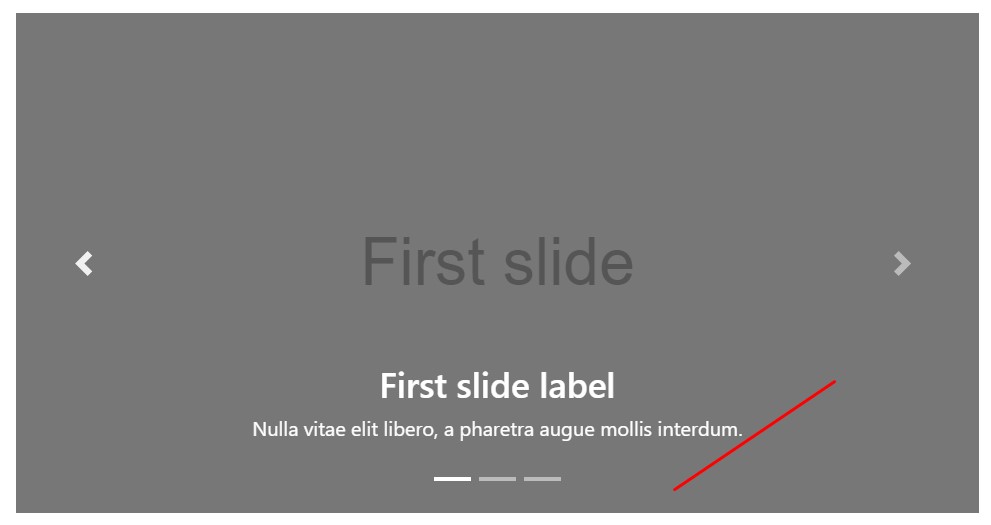
</div>Bring in a couple of subtitles as well.
Include subtitles to your slides effectively through the .carousel-caption feature just within any .carousel-item.
To incorporate some subtitles, definition as well as buttons to the slide add in an excess
.carousel-captionThey can absolutely be effectively concealed on smaller sized viewports, just as revealed below, utilizing extra screen services. We conceal all of them first using
.d-none.d-md-block
<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>Extra methods
A cool method is if you desire a web link or even a switch on your web page to lead to the carousel but at the same time a special slide within it being detectable at the moment. You may actually accomplish this via delegating
onclick=" $(' #YourCarousel-ID'). carousel( ~ the desired slide number );"Usage
By information attributes
Utilize data attributes to easily deal with the placement of the slide carousel
.data-slideprevnextdata-slide-todata-slide-to="2"The
data-ride="carousel"Using JavaScript
Call carousel manually through:
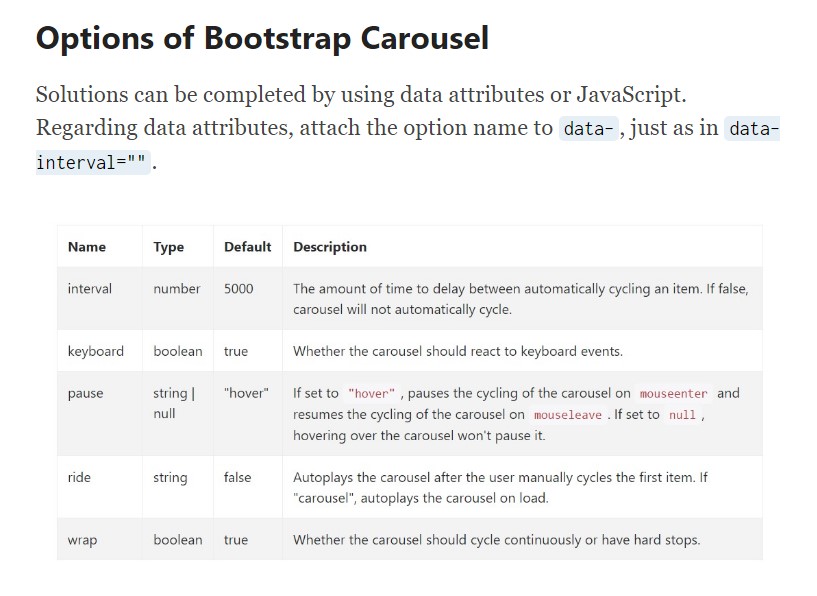
$('.carousel').carousel()Features
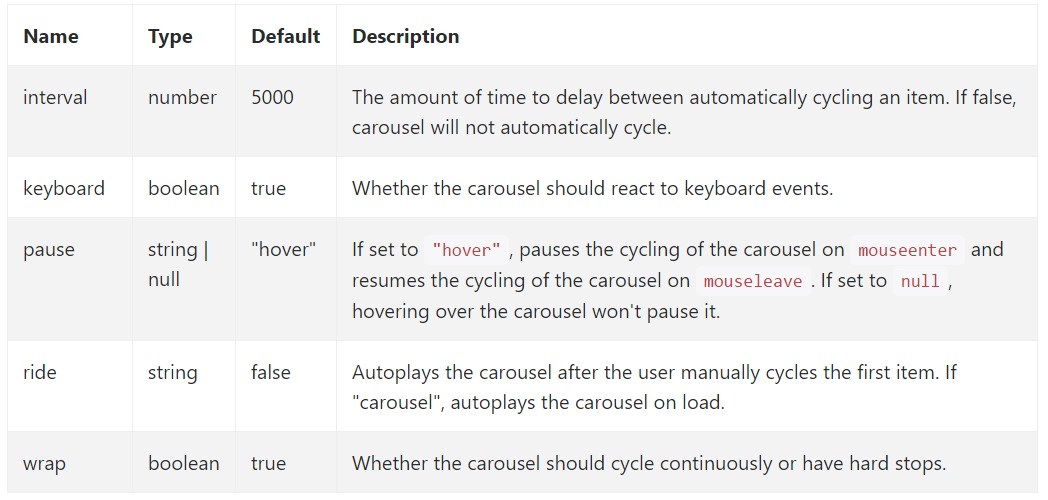
Alternatives can be completed by means of data attributes or JavaScript. For data attributes, append the option name to
data-data-interval=""
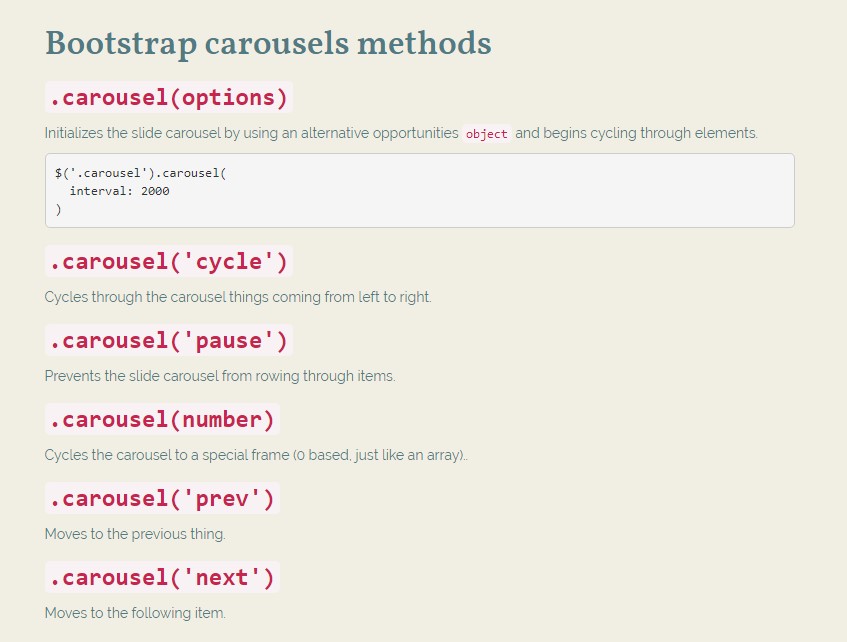
Tactics
.carousel(options)
.carousel(options)Initializes the carousel by using an extra possibilities
object$('.carousel').carousel(
interval: 2000
).carousel('cycle')
.carousel('cycle')Cycles through the carousel elements from left to right.
.carousel('pause')
.carousel('pause')Stops the slide carousel from cycling through items.
.carousel(number)
.carousel(number)Cycles the slide carousel to a particular frame (0 based, like an array)..
.carousel('prev')
.carousel('prev')Moves to the prior thing.
.carousel('next')
.carousel('next')Cycles to the next thing.
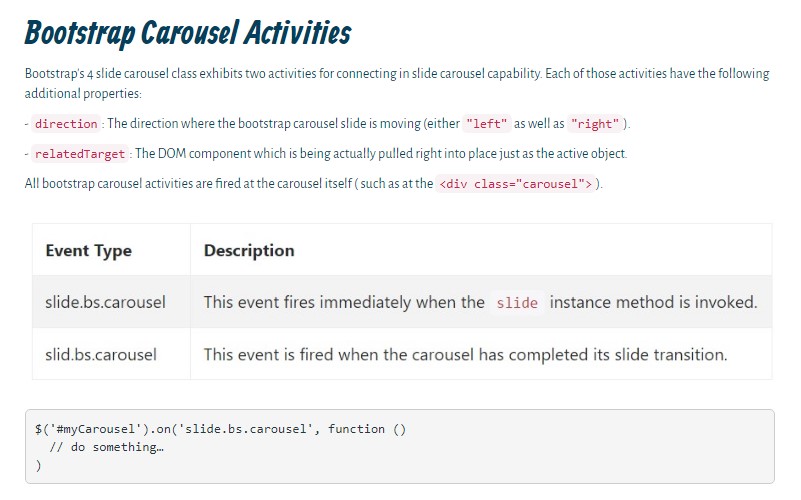
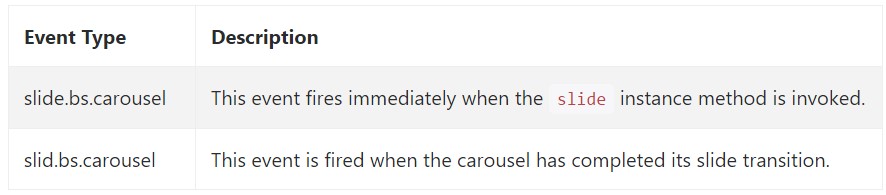
Activities
Bootstrap's carousel class presents two occurrences for hooking in to carousel capability. Both activities have the following additional properties:
direction"left""right"relatedTargetEvery one of carousel events are set off at the carousel in itself such as at the
<div class="carousel">
$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Conclusions
So basically this is the technique the slide carousel component is structured in the Bootstrap 4 framework. It is certainly really easy and straightforward . Still it is very an handy and interesting way of feature a numerous content in a lot less space the slide carousel component should however be utilized cautiously thinking about the readability of { the message and the website visitor's convenience.
Excessive images might be failed to see to be observed by scrolling downward the page and when they move very speedy it could end up being challenging really seeing all of them as well as review the texts which in turn might just sooner or later misinform as well as annoy the site viewers or maybe an essential request to action might be missed-- we definitely don't want this to develop.
Check a number of video training regarding Bootstrap Carousel:
Linked topics:
Bootstrap Carousel official documentation

Mobirise Bootstrap Carousel & Slider

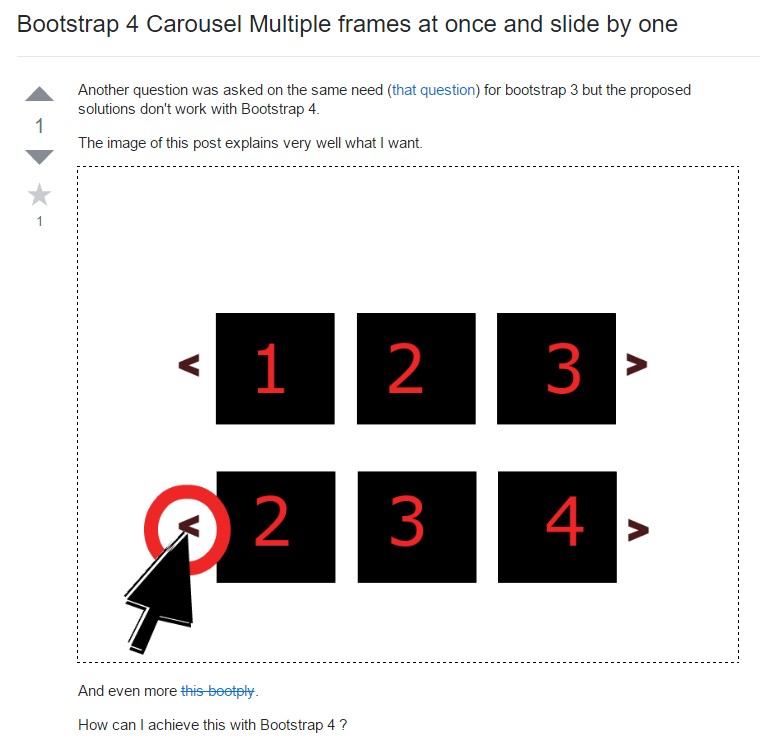
Bootstrap 4 Сarousel issue

Bootstrap Image Carousel Template
CSS Bootstrap Image Carousel with Video
Bootstrap Image Carousel with Video