Bootstrap Layout Grid
Intro
In the former number of years the mobile devices developed into such considerable aspect of our daily lives that almost all of us cannot certainly imagine how we came to get around without them and this is definitely being stated not simply for getting in touch with some people by speaking just as if you remember was really the original purpose of the mobile phone however actually connecting with the whole world by featuring it directly in your arms. That is certainly the reason that it additionally came to be very necessary for the most usual habitants of the World wide web-- the web pages need to reveal as fantastic on the small mobile display screens as on the normal desktops which in the meantime got even bigger creating the size difference also greater. It is presumed somewhere at the starting point of all this the responsive frameworks come to show up providing a practical solution and a variety of brilliant tools for having webpages act regardless of the gadget viewing them.
But what's probably vital and lays in the foundations of so called responsive web design is the concept itself-- it's completely unique from the one we used to have actually for the fixed width web pages from the very last years which in turn is much identical to the one in the world of print. In print we do have a canvass-- we set it up once first of the project to improve it up maybe a few times as the work goes on yet near the bottom line we finish up utilizing a media of size A and also art work having size B positioned on it at the indicated X, Y coordinates and that's it-- right after the project is done and the sizes have been changed all of it ends.
In responsive website design even so there is no such thing as canvas size-- the possible viewport dimensions are as pretty much unlimited so setting up a fixed value for an offset or a dimension can be terrific on one display screen however pretty annoying on another-- at the other and of the specter. What the responsive frameworks and specifically some of the most well-known of them-- Bootstrap in its most recent fourth edition supply is some creative ways the website pages are being produced so they instantly resize and also reorder their specific components adjusting to the space the viewing display screen provides and not moving far away from its own width-- in this manner the website visitor has the ability to scroll only up/down and gets the material in a helpful dimension for studying free from having to pinch focus in or out in order to view this part or another. Let us discover how this generally works out. ( get more info)
Tips on how to work with the Bootstrap Layout Template:
Bootstrap incorporates several components and options for installing your project, providing wrapping containers, a efficient flexbox grid system, a versatile media things, and also responsive utility classes.
Bootstrap 4 framework applies the CRc structure to deal with the page's web content. Supposing that you are actually just beginning this the abbreviation gets much easier to consider because you will probably in some cases question at first what component contains what. This come for Container-- Row-- Columns and that is the system Bootstrap framework utilizes intended for making the web pages responsive. Each responsive website page incorporates containers keeping basically a single row with the needed amount of columns inside it-- all of them together making a special content block on web page-- similar to an article's heading or body , listing of material's functions and so forth.
Let us have a glance at a single web content block-- like some elements of what ever being provided out on a web page. First we require covering the whole detail in to a
.container.container-fluidAfter that inside of our
.container.rowThese are utilized for taking care of the alignment of the material elements we set in. Given that the current alpha 6 version of the Bootstrap 4 framework applies a designating approach called flexbox along with the row element now all variety of placements structure, grouping and sizing of the web content may possibly be obtained with simply providing a simple class but this is a entire new story-- meanwhile do know this is the component it is actually performed with.
At last-- in the row we should set several
.col-Simple designs
Containers are actually probably the most simple layout element within Bootstrap and are demanded if utilizing default grid system. Pick a responsive, fixed-width container (meaning its
max-width100%Even though containers can be embedded, a lot of Bootstrap Layouts styles do not need a nested container.
<div class="container">
<!-- Content here -->
</div>Operate
.container-fluid
<div class="container-fluid">
...
</div>Explore several responsive breakpoints
Considering that Bootstrap is developed to be really mobile first, we apply a handful of media queries to create sensible breakpoints for user interfaces and formats . Such breakpoints are mainly built on minimum viewport widths and make it possible for us to size up features just as the viewport changes .
Bootstrap mainly utilizes the following media query ranges-- as well as breakpoints-- in Sass files for style, grid system, and components.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...As we create source CSS with Sass, all of Bootstrap media queries are provided through Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We occasionally utilize media queries which work in the other way (the provided display size or more compact):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce again, these types of media queries are likewise available by means of Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are in addition media queries and mixins for aim at a individual area of display screen dimensions employing the minimum required and highest breakpoint widths.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These types of media queries are additionally available via Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Similarly, media queries may extend various breakpoint sizes:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...The Sass mixin for focus on the exact screen size range would undoubtedly be:
@include media-breakpoint-between(md, xl) ...Z-index
Some Bootstrap parts incorporate
z-indexWe do not support modification of these kinds of values; you alter one, you likely must alter them all.
$zindex-dropdown-backdrop: 990 !default;
$zindex-navbar: 1000 !default;
$zindex-dropdown: 1000 !default;
$zindex-fixed: 1030 !default;
$zindex-sticky: 1030 !default;
$zindex-modal-backdrop: 1040 !default;
$zindex-modal: 1050 !default;
$zindex-popover: 1060 !default;
$zindex-tooltip: 1070 !default;Background elements-- like the backdrops which make it possible for click-dismissing-- typically reside on a low
z-indexz-indexOne more recommendation
With the Bootstrap 4 framework you are able to set up to 5 various column visual appeals according to the predefined in the framework breakpoints however normally 2 to 3 are quite sufficient for obtaining finest look on all displays. ( learn more here)
Conclusions
So now hopefully you do have a standard thought what responsive web design and frameworks are and just how the absolute most popular of them the Bootstrap 4 framework handles the webpage content in order to make it display best in any screen-- that is certainly just a quick glimpse yet It's considerd the knowledge just how the things work is the greatest base one needs to get on before digging into the details.
Look at a number of video clip short training about Bootstrap layout:
Connected topics:
Bootstrap layout main documentation

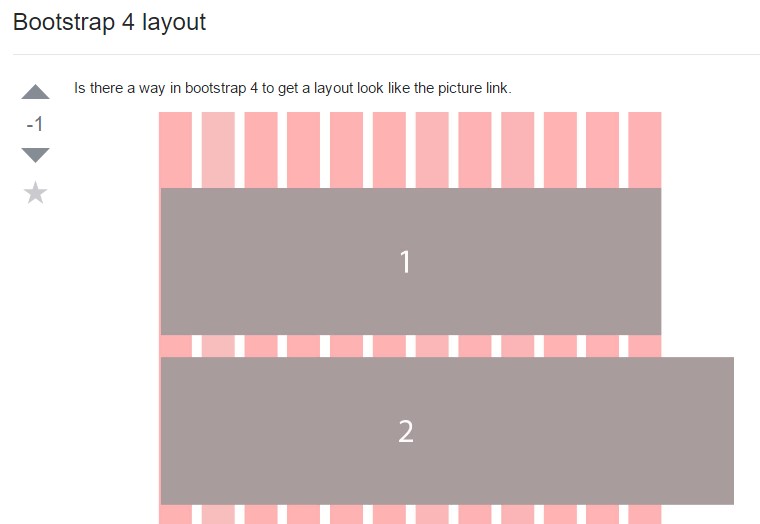
A method inside Bootstrap 4 to prepare a desired configuration

Style samples inside Bootstrap 4

