Bootstrap Login forms Design
Intro
Sometimes we require to take care of our valuable web content to give access to only certain people to it or else dynamically personalise a part of our sites baseding upon the specific customer that has been actually viewing it. However how could we actually know each specific website visitor's identity since there are simply so many of them-- we need to look for an trusted and straightforward method learning about who is who.
This is exactly where the site visitor accessibility control comes along first engaging with the visitor with the so knowledgeable login form component. Inside the current 4th version of one of the most well-known mobile friendly web site page production framework-- the Bootstrap 4 we have a lots of features for producing this kind of forms and so what we are really planning to do here is looking at a some sample just how can a basic login form be developed utilizing the handy tools the most recent edition goes along with. ( discover more)
Efficient ways to utilize the Bootstrap Login forms Layout:
For beginners we require a
<form>Inside of it several
.form-groupUsually it's more helpful to utilize user's mail in place of making them discover a username to confirm to you considering that typically any individual realizes his mail and you can easily always ask your site visitors another time to specifically provide you the approach they would certainly like you to address them. So within the first
.form-group<label>.col-form-labelfor = " ~ the email input which comes next ID here ~ "Next we need an
<input>type = "email"type="text"id=" ~ some short ID here ~ ".form-controltypeNext comes the
.form-group<label>.col-form-labelfor= " ~ the password input ID here ~ "<input>After that arrives the
.form-group<label>.col-form-labelfor= " ~ the password input ID here ~ "<input>Next we should put an
<input>.form-controltype="password"id= " ~ should be the same as the one in the for attribute of the label above ~ "Lastly we really need a
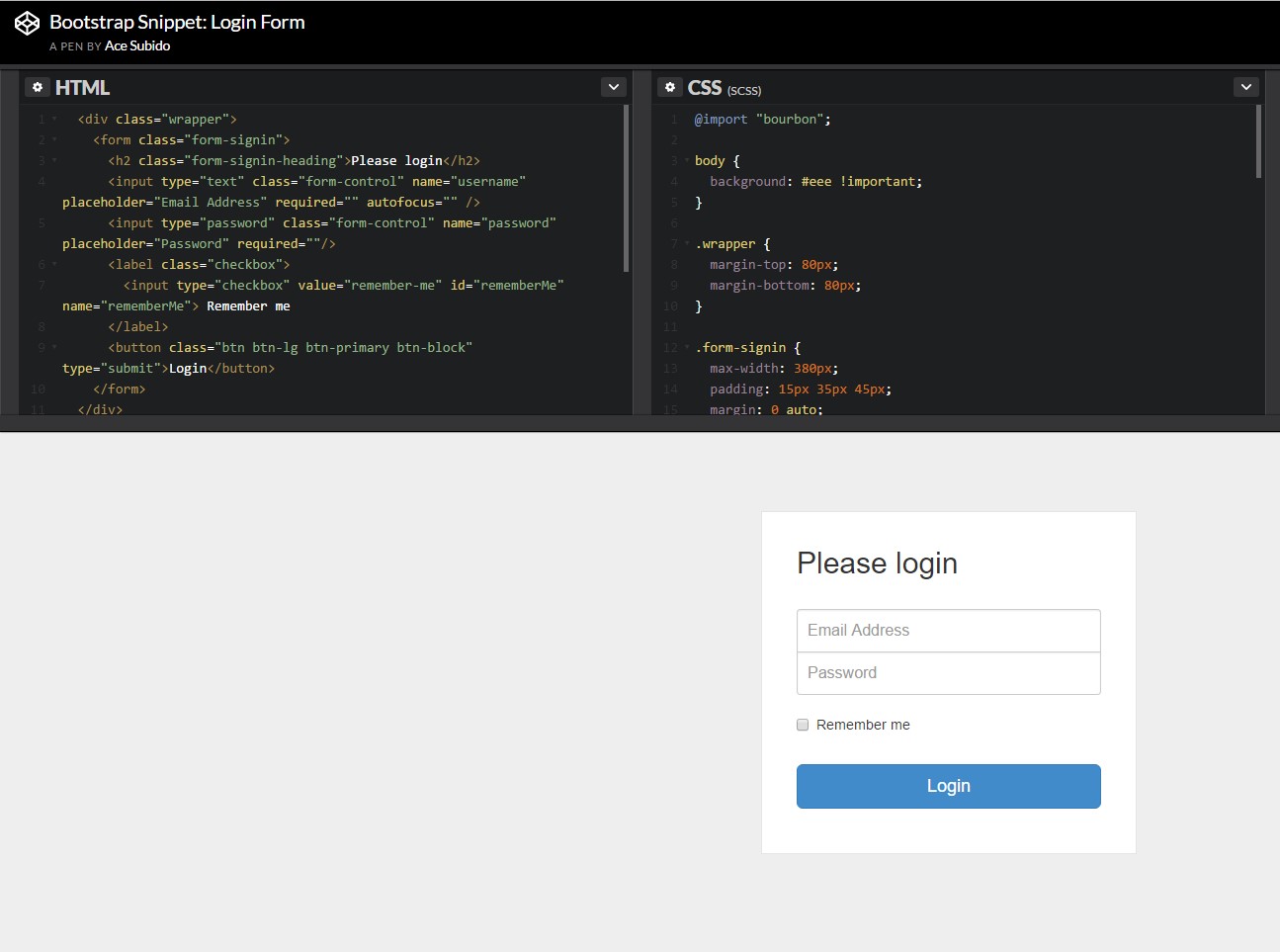
<button>type="submit"Example of login form
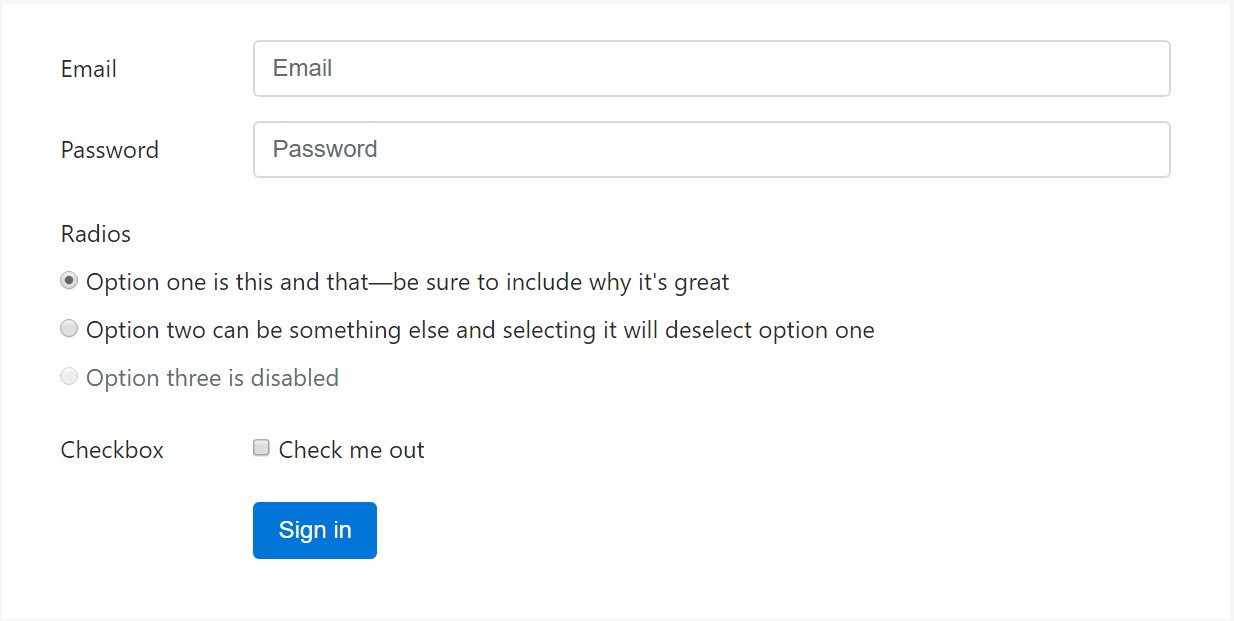
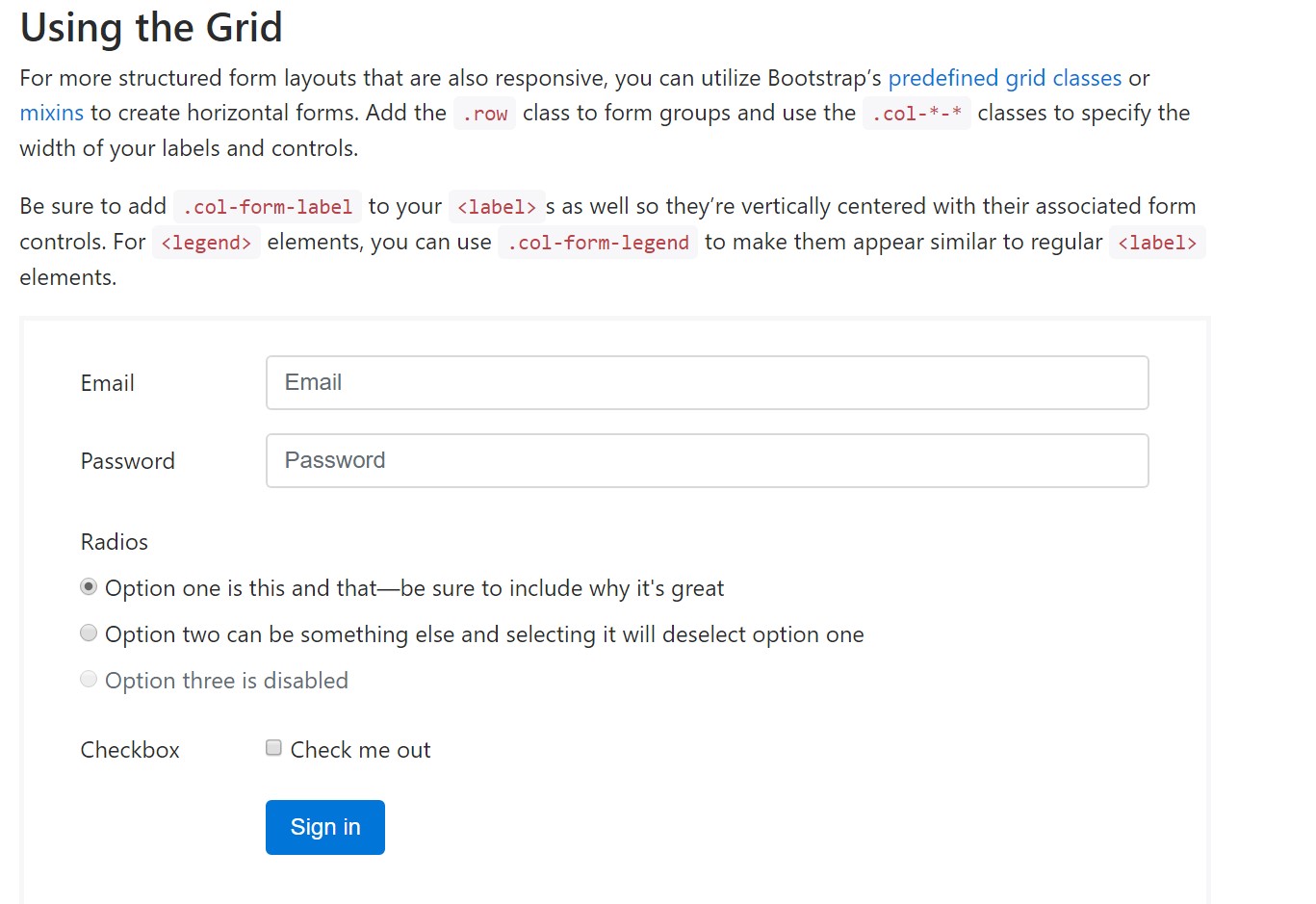
For extra organised form layouts which are as well responsive, you can absolutely incorporate Bootstrap's predefined grid classes or else mixins to create horizontal forms. Bring in the
. row.col-*-*Be sure to provide
.col-form-label<label><legend>.col-form-legend<label><div class="container">
<form>
<div class="form-group row">
<label for="inputEmail3" class="col-sm-2 col-form-label">Email</label>
<div class="col-sm-10">
<input type="email" class="form-control" id="inputEmail3" placeholder="Email">
</div>
</div>
<div class="form-group row">
<label for="inputPassword3" class="col-sm-2 col-form-label">Password</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="inputPassword3" placeholder="Password">
</div>
</div>
<fieldset class="form-group row">
<legend class="col-form-legend col-sm-2">Radios</legend>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</div>
</fieldset>
<div class="form-group row">
<label class="col-sm-2">Checkbox</label>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox"> Check me out
</label>
</div>
</div>
</div>
<div class="form-group row">
<div class="offset-sm-2 col-sm-10">
<button type="submit" class="btn btn-primary">Sign in</button>
</div>
</div>
</form>
</div>Final thoughts
Generally these are the fundamental features you'll require in order to design a standard Bootstrap Login forms Layout with the Bootstrap 4 framework. If you desire some extra complicated visual appeals you are simply free to have a full benefit of the framework's grid system organizing the elements pretty much any way you would certainly believe they must take place.
Examine a number of youtube video guide relating to Bootstrap Login forms Css:
Related topics:
Bootstrap Login Form approved documents

Article:How To Create a Bootstrap Login Form

Another representation of Bootstrap Login Form