Bootstrap Jumbotron Class
Introduction
From time to time we want feature a statement deafening and certain from the very start of the page-- such as a promotion relevant information, upcoming celebration notification or just about anything. To develop this kind of description deafening and certain it is actually as well probably a smart idea situating them even above the navbar just as kind of a fundamental subtitle and description.
Utilizing such elements in an appealing and most significantly-- responsive method has been really considered in Bootstrap 4. What recent version of the absolute most well-known responsive system in its own most current fourth version needs to encounter the necessity of revealing something along with no doubt fight ahead of the page is the Bootstrap Jumbotron Css component. It becomes styled with large text and some heavy paddings to obtain well-maintained and pleasing visual aspect. ( additional resources)
Exactly how to employ the Bootstrap Jumbotron Example:
In order to include this sort of component in your web pages produce a
<div>.jumbotron.jumbotron-fluid.jumbotron-fluidAnd as easy as that you have certainly produced your Jumbotron element-- still unfilled so far. By default it gets designated having slightly rounded corners for friendlier appeal and a light-toned grey background color - currently all you have to do is simply covering certain web content like an attractive
<h1><p>Good examples
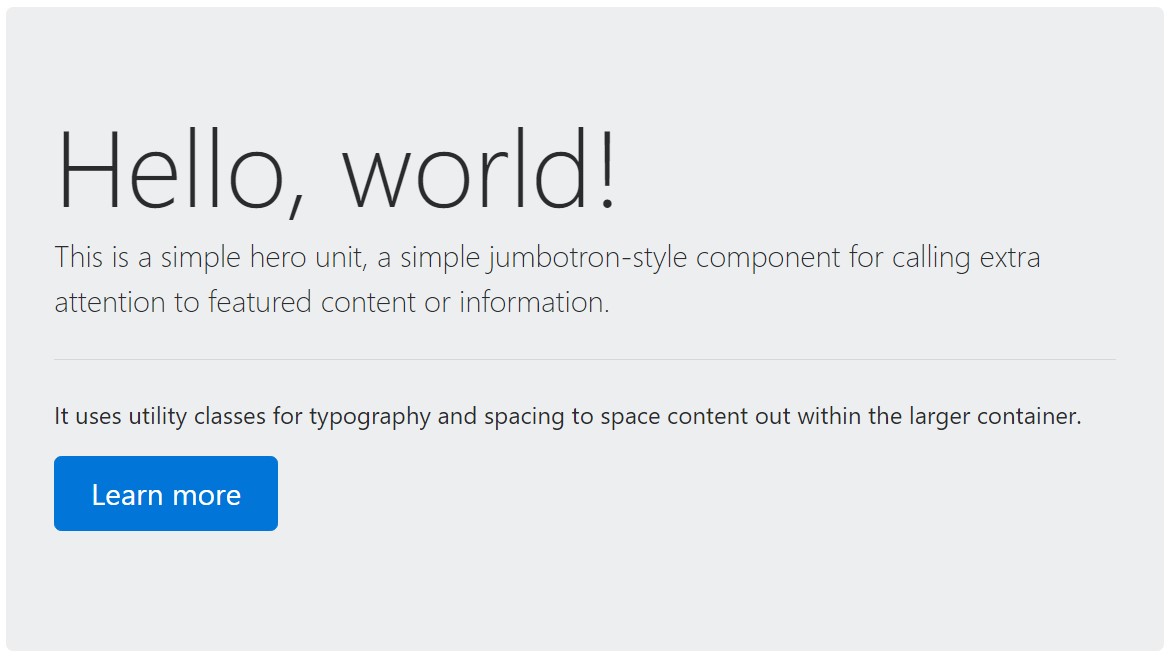
<div class="jumbotron">
<h1 class="display-3">Hello, world!</h1>
<p class="lead">This is a simple hero unit, a simple jumbotron-style component for calling extra attention to featured content or information.</p>
<hr class="my-4">
<p>It uses utility classes for typography and spacing to space content out within the larger container.</p>
<p class="lead">
<a class="btn btn-primary btn-lg" href="#" role="button">Learn more</a>
</p>
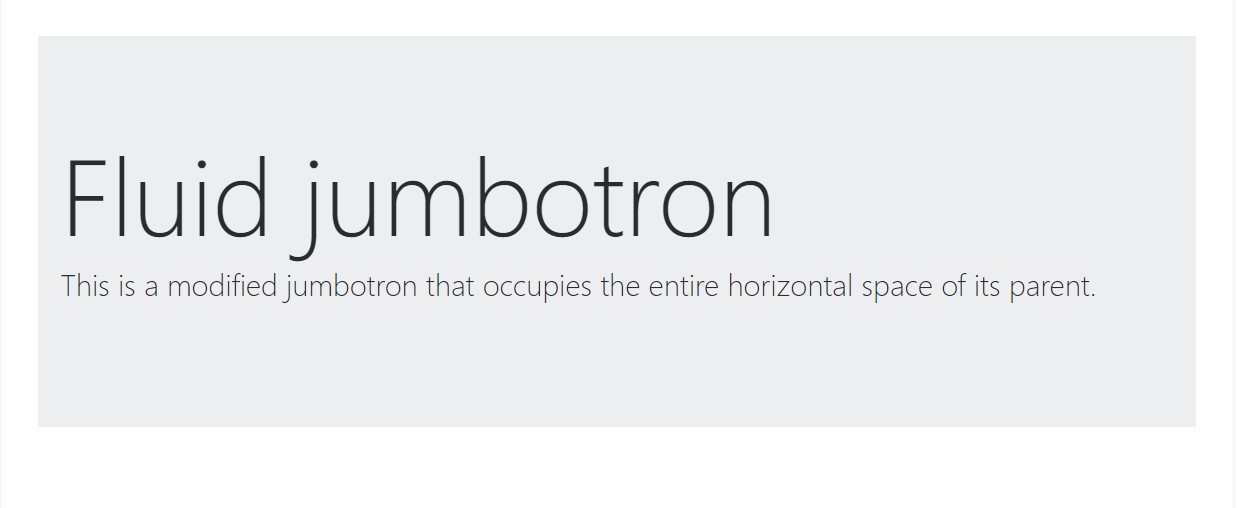
</div>To produce the jumbotron complete size, and without having rounded corners , add in the
.jumbotron-fluid.container.container-fluid
<div class="jumbotron jumbotron-fluid">
<div class="container">
<h1 class="display-3">Fluid jumbotron</h1>
<p class="lead">This is a modified jumbotron that occupies the entire horizontal space of its parent.</p>
</div>
</div>Other point to keep in mind
This is the simplest method providing your site visitor a loud and clear text message utilizing Bootstrap 4's Jumbotron component. It must be carefully applied once again thinking about all the available widths the webpage might appear on and particularly-- the smallest ones. Here is the reason why-- as we talked about above typically some
<h1><p>This combined with the a bit bigger paddings and a few more lined of text message content might just trigger the components completing a smart phone's whole display height and eve spread beneath it which in turn might ultimately confuse or maybe annoy the website visitor-- specifically in a rush one. So once more we return to the unwritten demand - the Jumbotron notifications need to be short and clear so they capture the site visitors instead of pressing them away by being really very shouting and aggressive.
Final thoughts
So currently you realize exactly how to create a Jumbotron with Bootstrap 4 plus all the achievable ways it can certainly have an effect on your customer -- right now everything that's left for you is mindfully considering its own content.
Inspect several online video training relating to Bootstrap Jumbotron
Connected topics:
Bootstrap Jumbotron approved information

Bootstrap Jumbotron article

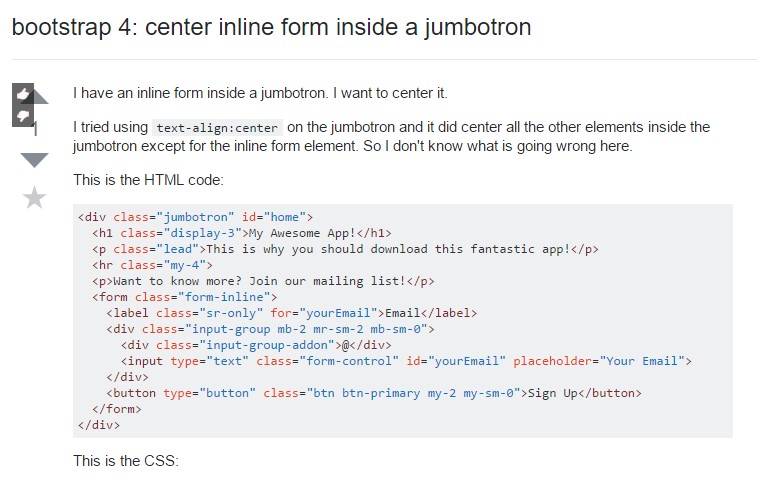
Bootstrap 4: centralize inline form within a jumbotron