Bootstrap Popover Example
Introduction
The versions
Bootstrap is among the most useful and free of cost open-source systems to start websites. The most recent version of the Bootstrap platform is named the Bootstrap 4. The system is right now in the alpha-testing stage but is readily available to web builders all over the world. You can even create and propose adjustments to the Bootstrap 4 just before its final version is introduced.
Use of the Bootstrap 4
Together with Bootstrap 4 you can establish your internet site now a lot faster than ever before. In addition, it is quite incredibly much easier to employ Bootstrap to form your site than other programs. By having the integration of HTML, CSS, and JS framework it is one of the absolute most popular programs for web improvement.
Some features plus techniques in Bootstrap 4
Just some of the most effective features of the Bootstrap 4 feature:
• An improvised grid complex that makes it easy for the user to obtain mobile device helpful along with a fair level of comfort.
• Several utility instruction sets have been incorporated in the Bootstrap 4 to promote uncomplicated studying for novices in the field of online design.
Things to notice
Step 2: Rewrite your article by highlighting words and phrases.
With the launch of the brand new Bootstrap 4, the ties to the earlier variation, Bootstrap 3 have not been absolutely removed. The programmers have made certain that the Bootstrap 3 does get regular upgrade and error resolve along with enhancements. It will be performed even after the end release of the Bootstrap 4. Bootstrap 3 have not been entirely cut off. The developers have assured that the Bootstrap 3 does get regular updates and bug fixes along with improvements.
Contrasts about Bootstrap 4 and Bootstrap 3
• The help for various internet browsers in addition to operating systems has been provided in the Bootstrap 4
• The total scale of the font style is boosted for relaxing observing and website advancement practical experience
• The renaming of several elements has been performed to make sure a quicker and much more reliable web-site development method
• Having new customizations, it is possible to build a much more active website along with low efforts
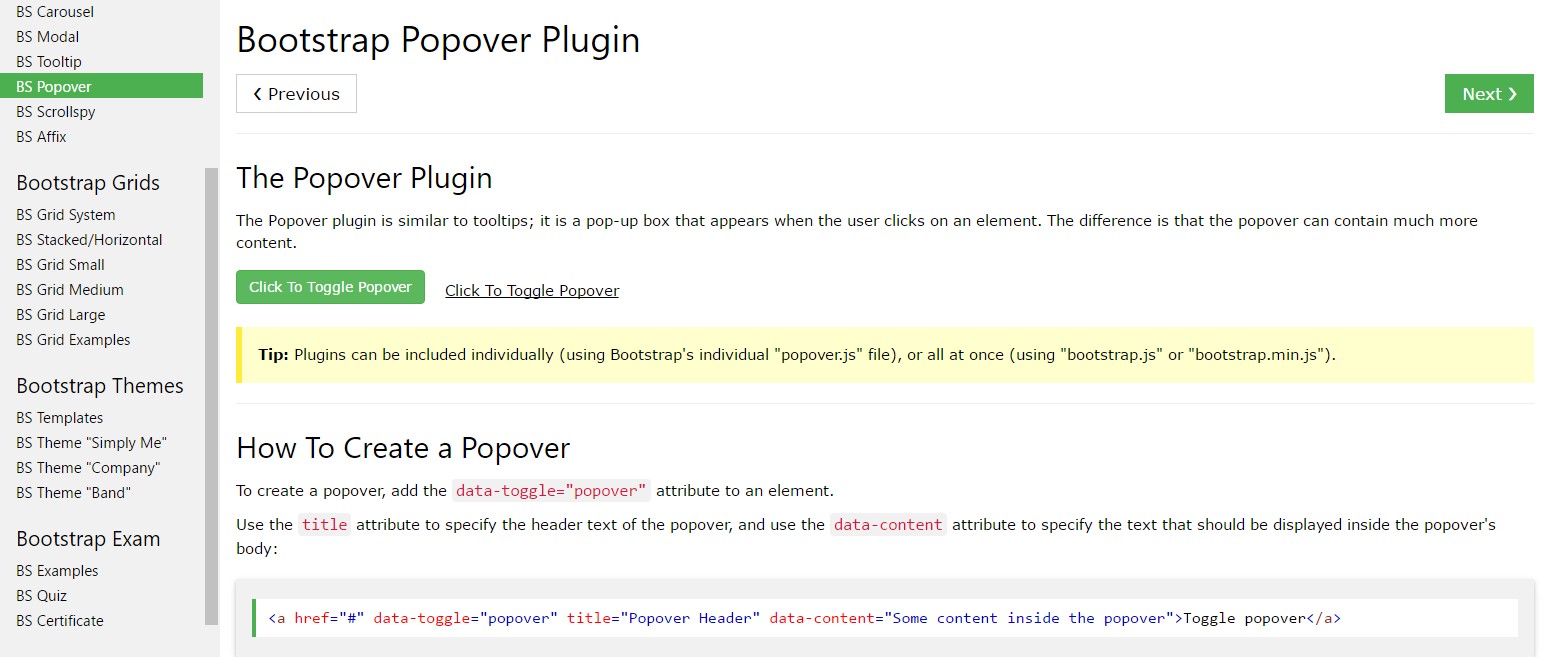
Bootstrap Popover Position
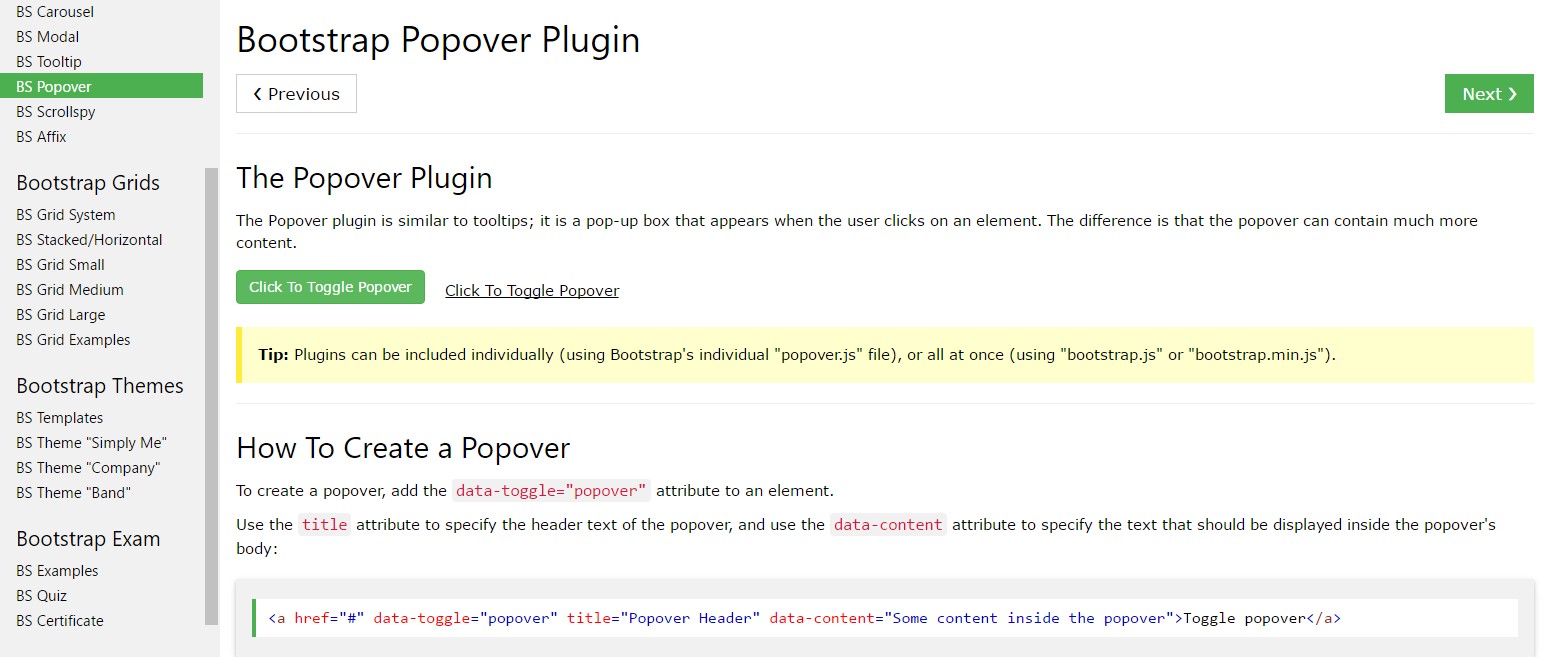
And right away let us access the main topic.
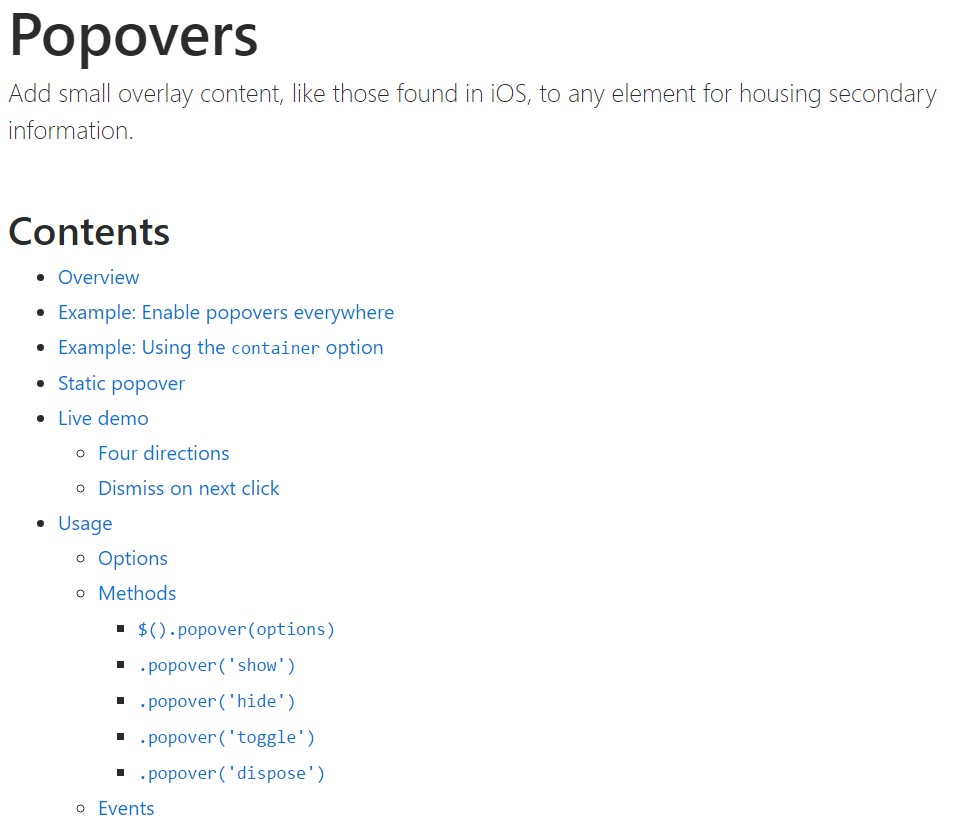
When you like to put in special additional details on your site you have the ability to use popovers - simply just include compact overlay content.
The best ways to use the popover plugin:
- Bootstrap Popover Content lean on the Third side library Tether for locating. You must absolutely incorporate tether.min.js previous to bootstrap.js needed for popovers to run!
- Popovers need the tooltip plugin as a dependency .
- Popovers are opt-in for functionality reasons, and so you have to initialize them yourself.
- Zero-length
titlecontent- Define
container:'body'- Activating popovers on hidden features will not run.
- Popovers for
. disableddisabledwhite-space: nowrap;<a>Did you found out? Great, why don't we view the way they operate by using some examples. ( read this)
You will need to incorporate tether.min.js before bootstrap.js in turn for popovers to perform!
Good example: Set up popovers everywhere
One idea to initialize whole popovers in a web page would undoubtedly be to choose all of them by their
data-toggle$(function ()
$('[data-toggle="popover"]').popover()
)As an example: Applying the container possibility
Whenever you provide several looks on a parent feature which interfere with a popover, you'll prefer to specify a custom
container$(function ()
$('.example-popover').popover(
container: 'body'
)
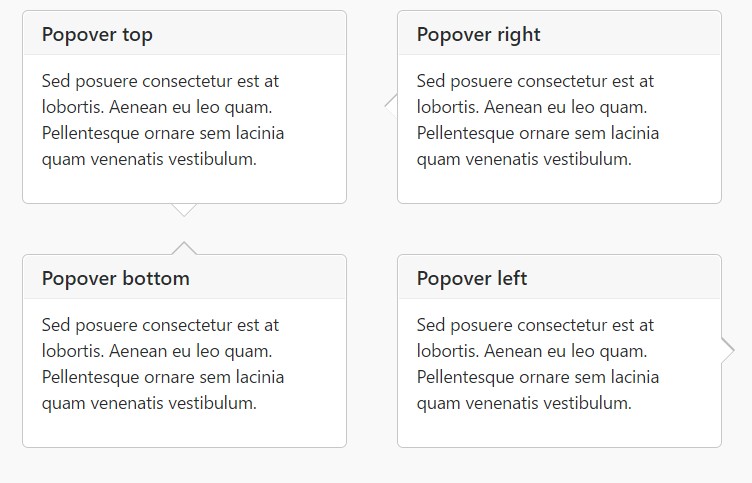
)Static popover
Four possibilities are readily available: high point, right, lowest part, and left straightened.
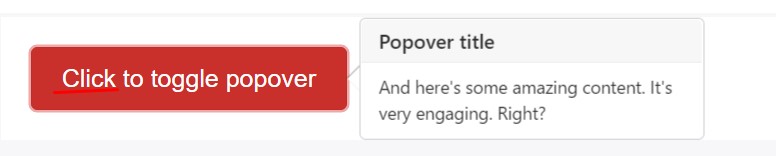
Live demonstration

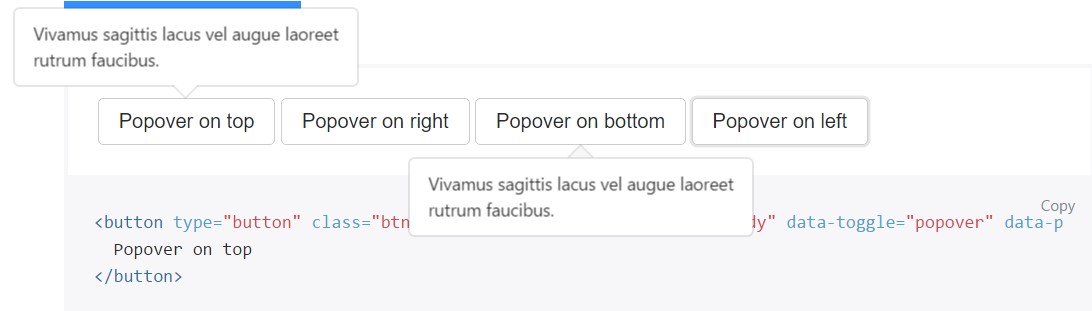
<button type="button" class="btn btn-lg btn-danger" data-toggle="popover" title="Popover title" data-content="And here's some amazing content. It's very engaging. Right?">Click to toggle popover</button>Four courses

<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="top" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on top
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="right" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on right
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="bottom" data-content="Vivamus
sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on bottom
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="left" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on left
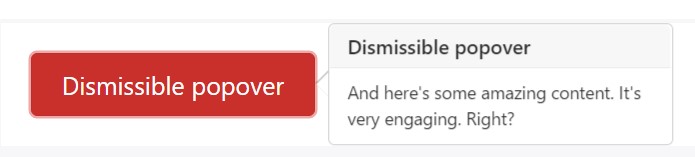
</button>Dismiss upon following mouse click
Utilize the
focusTargeted markup required for dismiss-on-next-click
For effective cross-browser plus cross-platform behaviour, you need to make use of the
<a><button>tabindex
<a tabindex="0" class="btn btn-lg btn-danger" role="button" data-toggle="popover" data-trigger="focus" title="Dismissible popover" data-content="And here's some amazing content. It's very engaging. Right?">Dismissible popover</a>$('.popover-dismiss').popover(
trigger: 'focus'
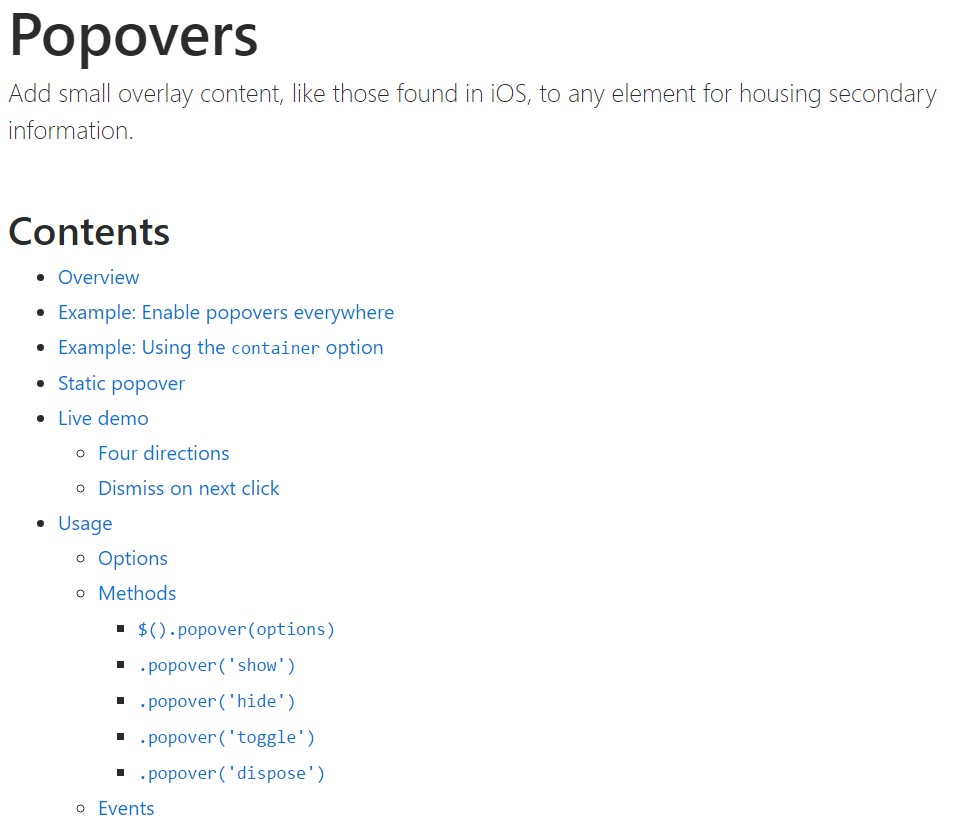
)Usage
Permit popovers by using JavaScript
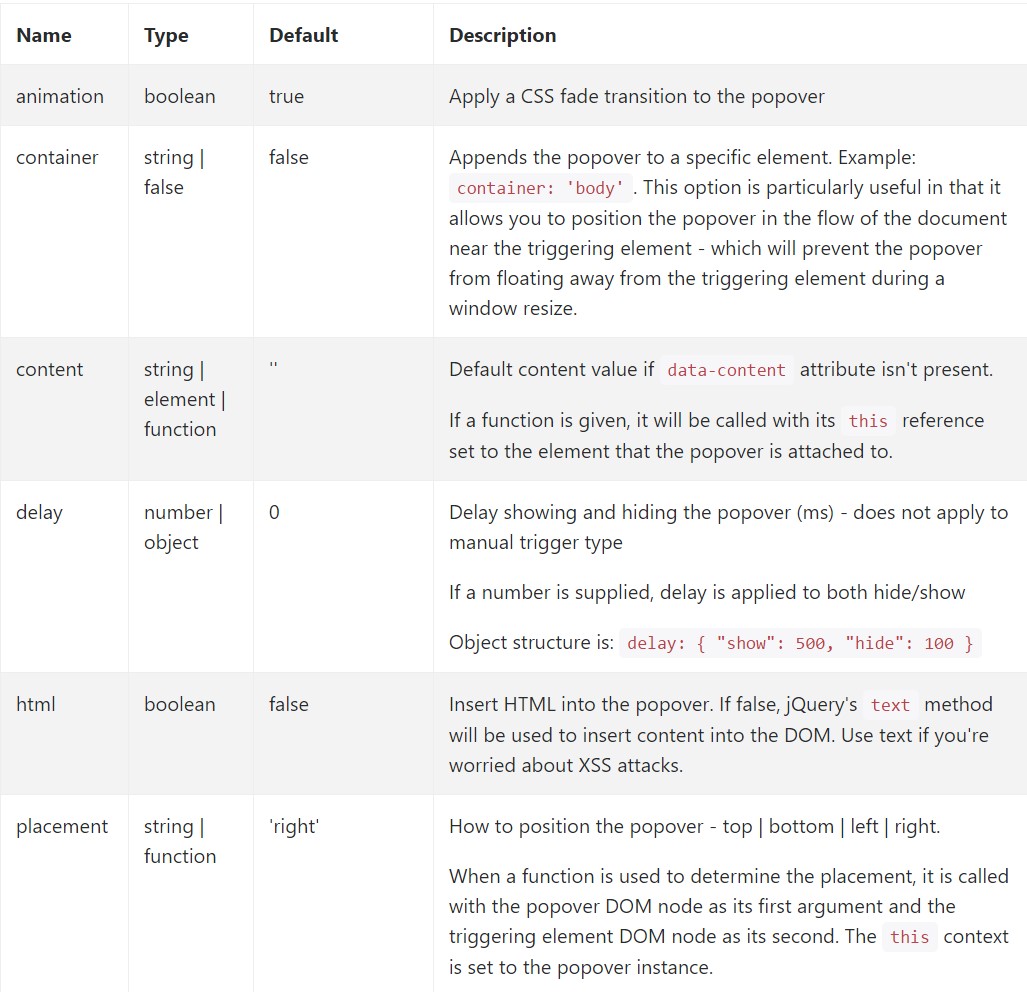
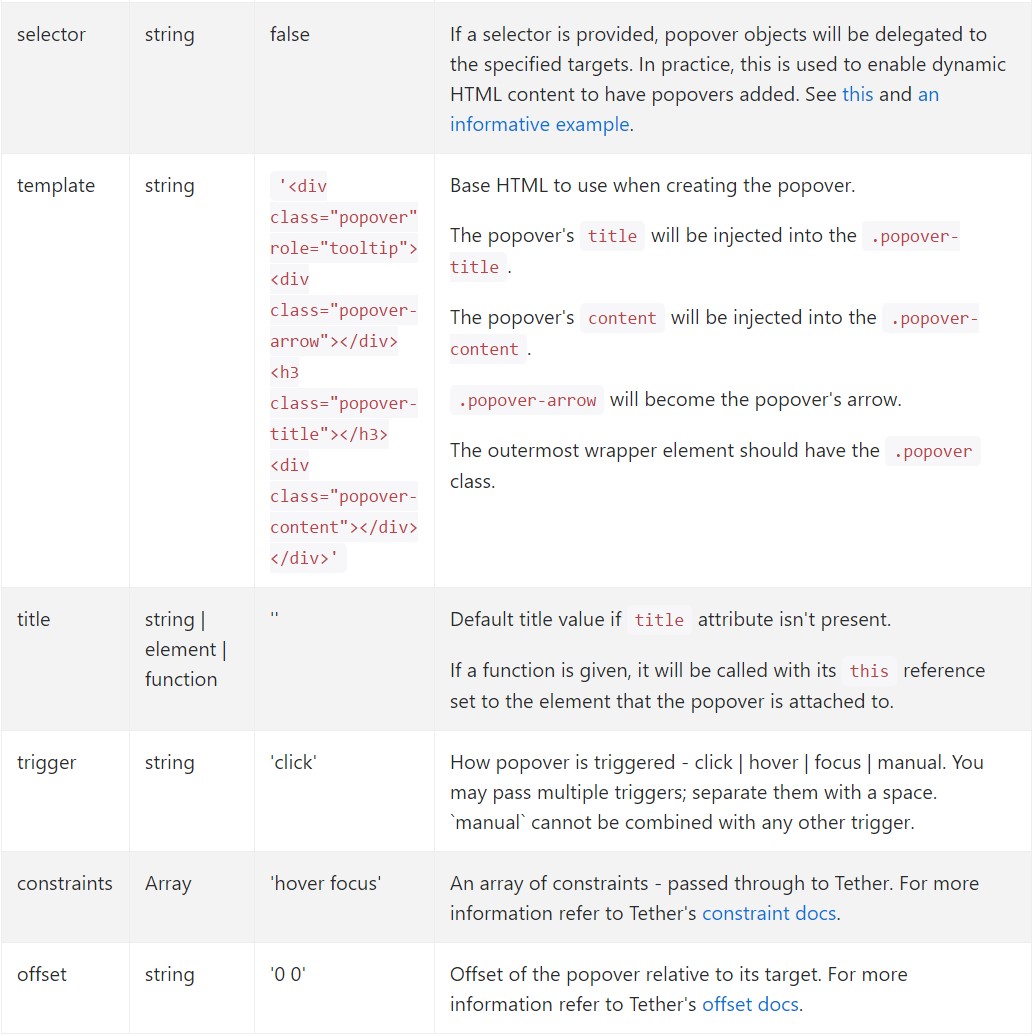
$('#example').popover(options)Opportunities
Options may be pass on through information attributes or JavaScript. For data attributes, append the option name to
data-data-animation=""

Details attributes for individual popovers
Selections for specific popovers have the ability to additionally be indicated through the usage of data attributes, as explained above.
Techniques
$().popover(options)
Initializes popovers to the feature selection.
.popover('show')
Uncovers an element's popover. Go back to the user right before the popover has actually been presented (i.e. prior to the shown.bs.popover
event happens). This is considered a "manual" triggering of the popover. Popovers whose both title and content are zero-length are never displayed.
$('#element').popover('show')
.popover('hide')
Conceals an element's popover. Returns to the user before the popover has truly been covered (i.e. right before the hidden.bs.popover
event happens). This is looked at a "manual" triggering of the popover.
$('#element').popover('hide')
.popover('toggle')
Button an element's popover. Goes back to the caller just before the popover has in fact been revealed or covered (i.e. just before the shown.bs.popover
or hidden.bs.popover
event occurs). This is regarded a "manual" triggering of the popover.
$('#element').popover('toggle')
.popover('dispose')
Cover up and gets rid of an element's popover. Popovers that employ delegation ( that are developed making use of the selector possibility) can not actually be separately destroyed on descendant trigger components.
$('#element').popover('dispose')
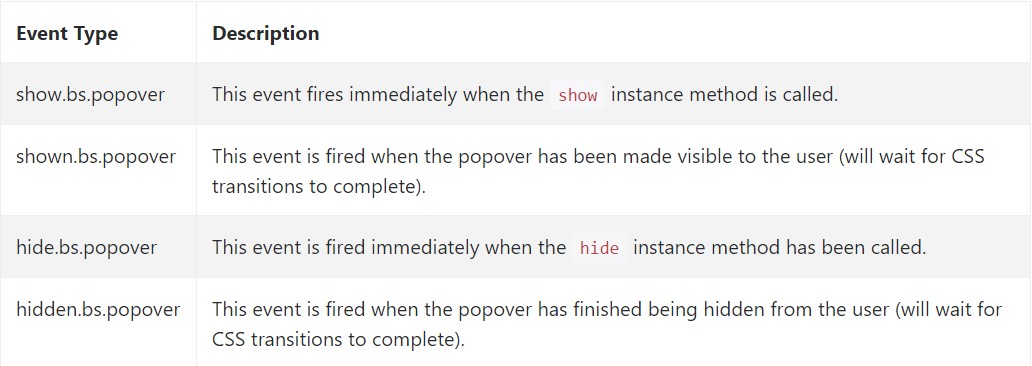
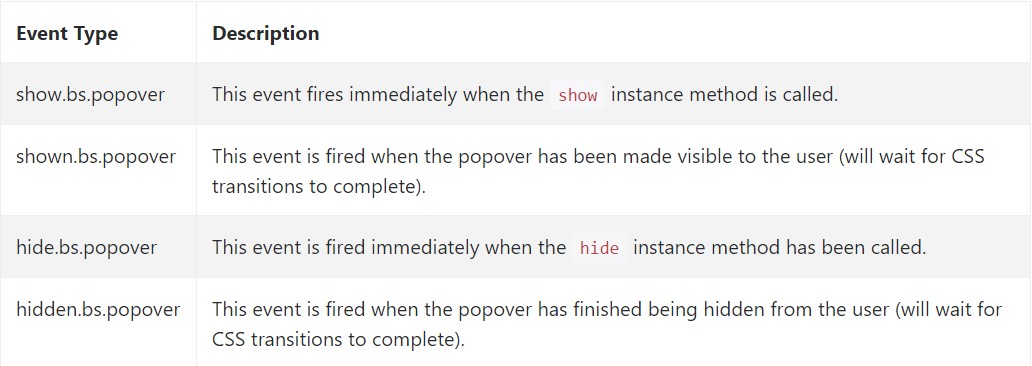
Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)
Inspect several video tutorials relating to Bootstrap popovers
Linked topics:
Bootstrap popovers formal documents

Bootstrap popovers tutorial

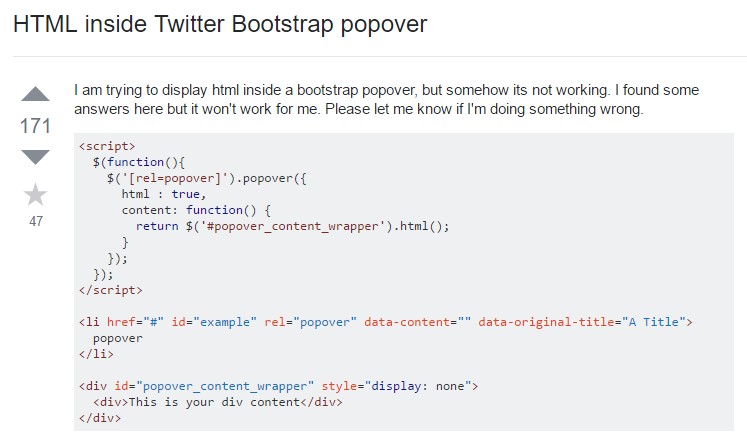
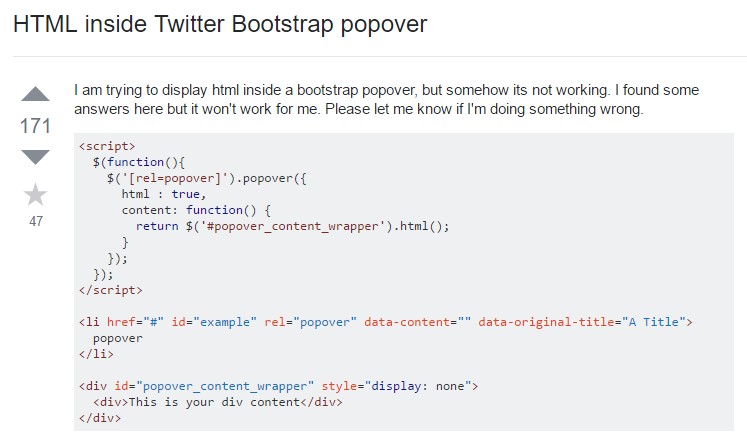
Bootstrap Popover question

$().popover(options)
Initializes popovers to the feature selection.
$().popover(options).popover('show')
Uncovers an element's popover. Go back to the user right before the popover has actually been presented (i.e. prior to the .popover('show')shown.bs.popover$('#element').popover('show').popover('hide')
Conceals an element's popover. Returns to the user before the popover has truly been covered (i.e. right before the .popover('hide')hidden.bs.popover$('#element').popover('hide').popover('toggle')
Button an element's popover. Goes back to the caller just before the popover has in fact been revealed or covered (i.e. just before the .popover('toggle')shown.bs.popoverhidden.bs.popover$('#element').popover('toggle').popover('dispose')
Cover up and gets rid of an element's popover. Popovers that employ delegation ( that are developed making use of the selector possibility) can not actually be separately destroyed on descendant trigger components.
.popover('dispose')$('#element').popover('dispose')Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)Inspect several video tutorials relating to Bootstrap popovers
Linked topics:
Bootstrap popovers formal documents

Bootstrap popovers tutorial

Bootstrap Popover question