Best Free Site Builder Software
Recently I had the opportunity spending a long time exploring a Third celebration Best Web Builder theme which extolled having lots of blocks-- I counted virtually one hundred really-- and today returning to the excellent gold indigenous Best Web Builder atmosphere I obtained advised of something which happened to me a few years earlier. For a reason I had to go to and drive around in a city I hardly understood with another person's auto much newer and fancied compared to mine at the time which went as well as choked off every time I lifted my foot off the gas. Finally returning from this unforgettable trip and seeing my old parking area in front of the block I practically wept hugged and also kissed things as a dearest buddy. Well that's exactly the means I really felt returning to the native Best Web Builder 2 theme after checking out Unicore as well as I'll inform you why.
Best Web Builder is reliable and also regular - if an aspect acts in such a way in one block-- it acts similarly everywhere every single time. There is no such everything as unforeseen behavior distracting as well as perplexing you in the chase of the ideal look.
Best Web Builder is functional-- one block could be established up in countless methods becoming something completely various at the end. Combined with the Custom Code Editor Extension the opportunities end up being virtually endless. The only restrictions reach be your vision and creativity.
Best Web Builder develops-- with every substantial update announced via the turn up window of the application we, the customers obtain a growing number of valuable as well as well thought devices fitting the growing individual requirements. Simply a few months earlier you had to write your own multilevel food selections and also the idea of developing an on-line store with Best Web Builder was just unthinkable and also currently just a few versions later we already have the opportunity not merely to sell points via our Best Web Builder websites but likewise to completely customize the appearance and feeling of the procedure without writing a straightforward line of code-- completely from the Best Web Builder visuals interface.
Best Web Builder is stable-- for the time I made use of the native Best Web Builder theme on my Windows 7 laptop I've never got the "Program has to close" message or shed the results of my job. It could be done in my imagination, but it seems the program reaches run a bit quicker with every next update.
Basically these other than for one are the reasons in the recent months the stunning Best Web Builder became my favored and in fact major web style device.
The last however perhaps crucial factor is the refined as well as superb HTML and CSS finding out contour the software application offers. I'm not fairly sure it was intentionally developed through this however it actually works every time:
Allow's claim you start with a suggestion and require a site to provide it to the globe however lack any type of expertise in HTML. Googling or hearing from a pal you begin with Best Web Builder as well as with nearly no time at all spent finding out ways to use it you've currently got something going. You are stunned it was so very easy however in the humanity is to constantly want some a lot more. What if the typeface was various from the integrated in fonts or perhaps the logo design a bit bigger? This is how the little CSS tweaks begin entering your life. Not long after you require to alter the appearance just a bit additional and also attempt to damage a block criterion uncovering the personalized HTML section to alter a character or two ... This is exactly how it starts. No one's compeling you with the exception of your interest and the friendly environment makes it look virtually like a game. And also quickly after someday you unintentionally take an appearance at a bit of code as well as obtain surprised you know just what it indicates-- wow when did this take place?! Maybe that's the component regarding Best Web Builder I enjoy most-- the freedom to evolve with no pressure whatsoever.
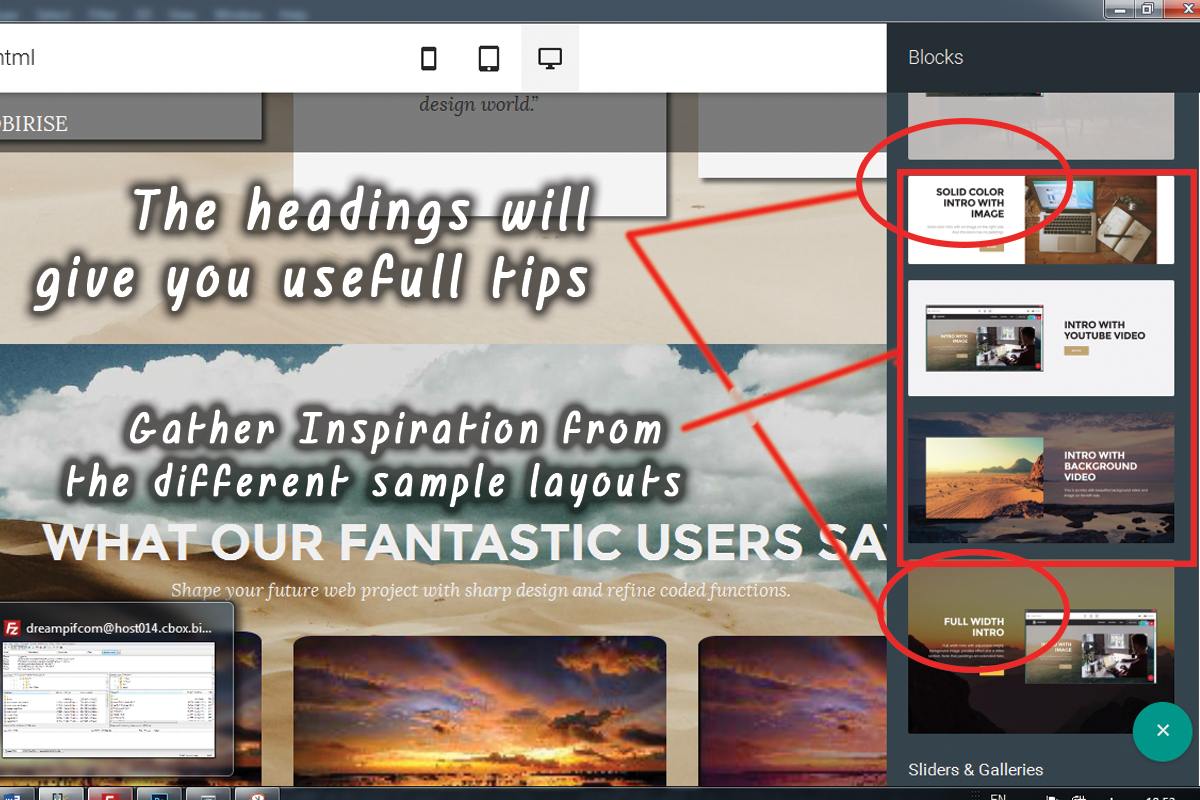
In this article we're going to take a deeper take a look at the brand-new attributes introduced in version 2 as well as discover the numerous methods they could function for you in the production of your next wonderful looking absolutely responsive site. I'll likewise share some new ideas and tricks I lately uncovered to help you expand the Best Web Builder capabilities even further and perhaps even take the initial step on the knowing contour we spoke about.
Greetings Remarkable Symbols!
I presume for Best Web Builder Development group developing a module enabling you to easily place web typeface symbols into really felt kind of natural thing to do. Internet symbols component has actually been around for a while and served us well.
Currently with Best Web Builder 2 we currently have two extra icon font to take full advantage of in our designs-- Linecons and Font Awesome. Linecons gives us the meaningful and refined appearance of in-depth graphics with several line widths and also thoroughly crafted curves and also Font Awesome offers large (and I mean large) library of signs as well as because it gets filled all around our Best Web Builder jobs offers us the liberty attaining some trendy designing effects.
Where you could use the symbols from the Best Web Builder Icons extension-- nearly everywhere in your job depending of the approach you take.
Just what you could use it for-- almost everything from including additional clearness and also expression to your material and also enhancing your buttons and menu items to styling your bulleted checklists, consisting of expressive images inline and also in the hover state of the thumbnails of the updated gallery block. You could also add some movement leveraging an additional constructed in Best Web Builder capability-- we'll speak concerning this in the future.
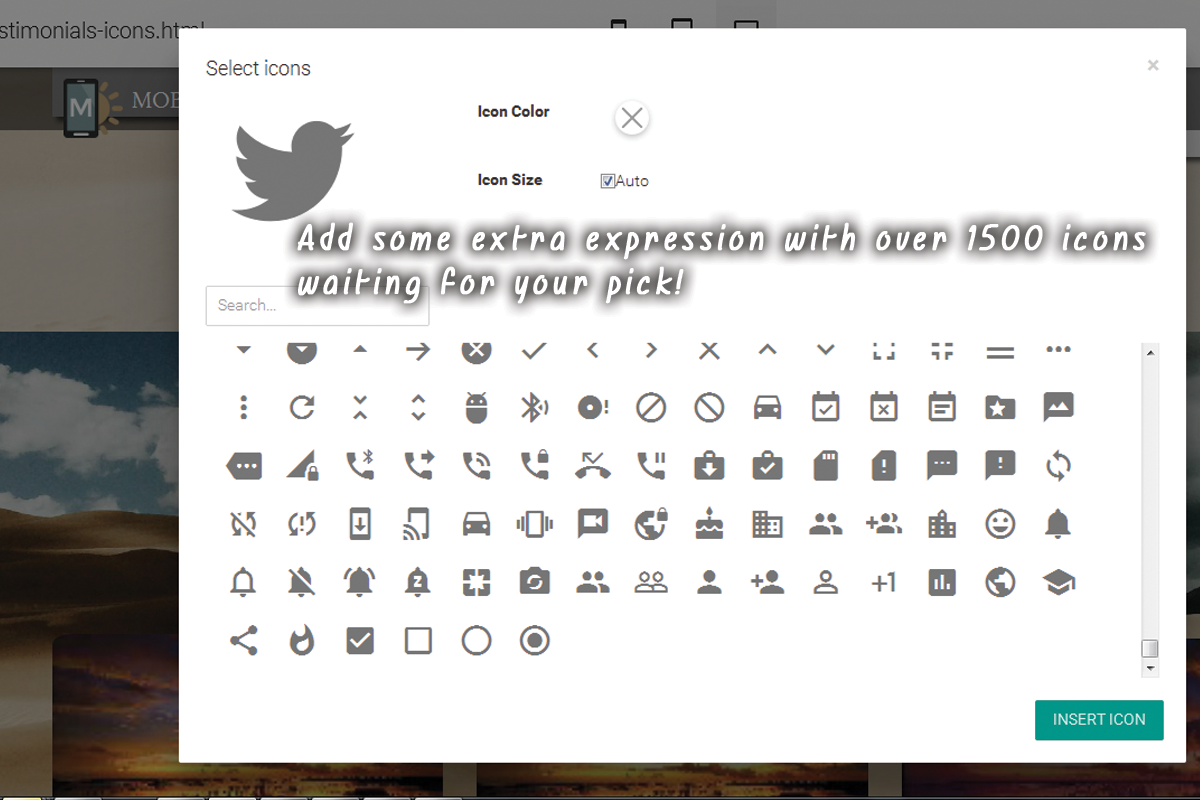
Adding symbols through the built in graphic user interface-- tidy as well as easy.
This is clearly the most convenient and also fastest means as well as that is among the reasons we love Best Web Builder-- we always obtain a very easy method.
With the icons plugin you obtain the liberty positioning symbols in the brand block, all the switches as well as some of the media placeholders. Note that alongside with maintaining the default dimension as well as shade settings the Select Icons Panel lets you choose your values for these properties. It likewise has a valuable search control helping you to find faster the visual content you need rather than constantly scrolling down and also in some cases missing the right choice.
Another benefit of the freshly added Font Awesome is it consists of the brand marks of nearly 200 prominent brand names as Google (and Gmail) Facebook, Tweeter, Pinterest and so forth-- all set as well as waiting if you need them.
Essentially every important interactive element in the websites you are constructing with Best Web Builder is qualified of being increased further with adding some lovely, light weight and also totally scalable symbol graphics. In this manner you are lining out your principle as well as considering that signs and also forms are much quicker identifiable as well as recognized-- making the content more user-friendly and also clear.
But this is simply a part of all you can attain with the freshly added Icon Fonts in Best Web Builder.
Having Awesome Fun with CSS.
As I told you before the updated Icon Plugin gives us a wonderful advantage-- it around the world includes the Icon fonts in our Best Web Builder jobs. This habits combined with the way Font Awesome courses are being made provides us the flexibility accomplishing some rather incredible things with just a few lines of customized CSS code placed in the Code Editor.
Positioning a Font Awesome Icon as a bullet in a list as well as providing it some life.
Have you ever been a bit annoyed by the minimal alternatives of bullets for your lists? With the recently included in Best Web Builder Font Awesome nowadays more than. It is actually takes simply a few basic actions:
- first we clearly should select the sign for the bullet we'll be making use of. To do so we'll utilize Font Awesome's Cheat Sheet which is situated below:
it has all the icons included alongside with their CSS classes as well as & Unicode. Not that the & Unicode numbers are enclosed in square brackets-- make certain when dealing the value you do not choose them-- it's a bit difficult the first couple of times.
Scroll down and take your time obtaining accustomed to your brand-new arsenal of icons as well as at the same time grabbing the one you would certainly discover most suitable for a bullet for the checklist we're concerning to style. When you discover the one-- simply duplicate the & Unicode worth without the braces.
Currently we should transform this worth to in a method the CSS will understand. We'll do this with the help of another online tool situated right here:
paste the value you've simply copied and struck Convert. Scroll down till you find the CSS field-- that's the worth we'll be requiring in a minute.
If you occur to discover difficulties defining the color you require for your bullets simply shut the Code editor, examine the message different colors HEX code through the Best Web Builder's built in color picker select/ define the color you require, copy the value as well as leave decreasing modifications. Now all you need to do is positioning this value in the Custom CSS code you've created soon. That's it!
Let's walk around some more!
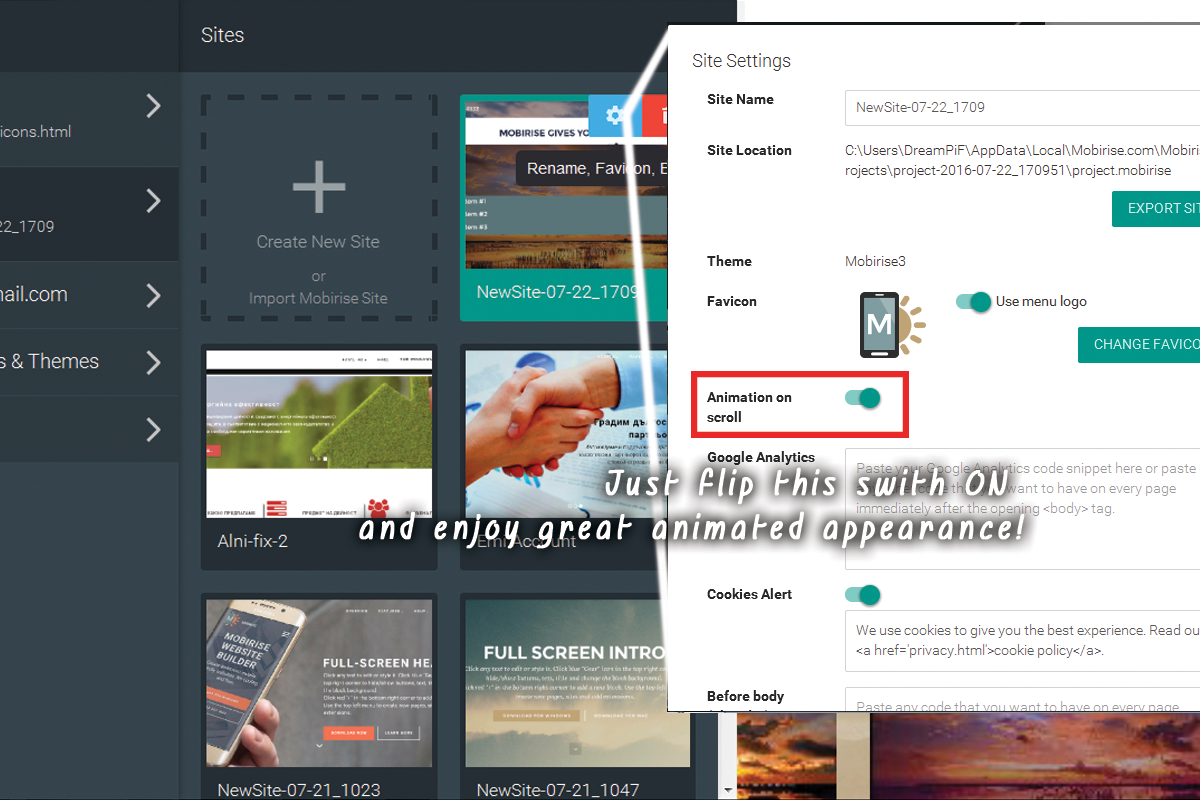
An additional amazing thing you could achieve with only a couple of lines of personalized CSS as well as without yet opening the customized HTML as well as losing all the block Properties aesthetic changes is including some motion to all the icons you can placing with the Icons Plugin. Utilize this power with caution-- it's so easy you can soon get addicted and also a flooded with effects site sometimes obtains hard to review-- so use this with step a having the general appearance and also feel I mind.
When the pointer obtains over this switch, allow's say you desire to include an icon to a button which should just be noticeable. And considering that it's motion we're speaking around, let's make it relocate when it's visible. The personalized code you would certainly intend to utilize is:
If you need some added tweaks in the look merely fallow the remarks suggestions to adjust the numbers. If needed, and of program-- change the animation kind. If you need this impact regularly-- erase the ": float" part and uncomment "limitless" to make animation loophole forever not merely once when the website tons ant the control you've merely styled could be unseen
This technique could conveniently be broadened to deal with all the inserted Font Awesome symbols in your Best Web Builder project. In order to apply to all the icons put in a block, simply change
. btn: hover >. fa with. fa: with.fa or float to make it irreversible.
If required, remember to set computer animation loop for life.
Add some character to the gallery.
One more easy and also cool styling intervention you get capable of accomplishing after the Best Web Builder 2 update and the incorporation of Font Awesome Icons in the task is eliminating the magnifying glass showing up on hover over a gallery thumbnail and also changing it with any kind of Font Awesome symbol you locate proper. The procedure is quite just like the one setting of the custom symbol bullets. You need to select the appropriate symbol and also transform its & Unicode number and also after that paste the fallowing code in the Custom CSS area of your gallery block as well as replace the worth-- simply like in the previous example.
The course specifying which icon is being placed is the red one and can be obtained for all the FA symbols from the Cheat sheet we spoke about. The blue courses are totally optional.fa-fw repairs the size of the symbol and fa-spin makes it (undoubtedly) spin. There is another indigenous movement course-- fa-pulse, also self-explanatory.
All the symbols placed by doing this into your material can be freely stiled by the ways of the previous two instances, so all that's left for you is consider the very best use for this outstanding newly presented in Best Web Builder feature and have some fun exploring with it!