WEB BUTTONS HOW TO'S
 How To's
How To's 
 Tab Menu Slide Css Mac
Tab Menu Slide Css Mac Java Foldout Menu
Java Foldout Menu Make Menu Bash
Make Menu Bash Javascript Sub Menu D
Javascript Sub Menu D Javascript Horizontal Drop Down Menu
Javascript Horizontal Drop Down Menu Expand Collapse Menu Joomla
Expand Collapse Menu Joomla Javascript Collapsible Menu Tutorial
Javascript Collapsible Menu Tutorial Sub Menu In Html
Sub Menu In Html Collapsing Side Menu
Collapsing Side Menu Free Html Drop Down Menu Code
Free Html Drop Down Menu Code Crear Menu Bash
Crear Menu Bash Menus Example Html
Menus Example Html Howto Contextmenu Link Javascript
Howto Contextmenu Link Javascript Make Css Collapse Menu Sample
Make Css Collapse Menu Sample Bash Creating Menu
Bash Creating Menu Html Vertical Drop Down Menu
Html Vertical Drop Down Menu
 Features
Features Online Help
Online Help  FAQ
FAQ
QUICK HELP
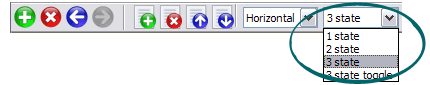
Adjust appearance of the menu.
MENU STATE JAVASCRIPT COOKIE

You'll see that there are 5 buttons now in the work area.


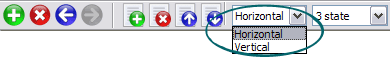
After doing so the menu orientation will change to vertical.


Learn more about menu types from the cascade graphics user guide.
DESCRIPTION
Good navigation system is an important part of web site success. If people can't find their way around the site, they will rapidly give up looking and go, never to return. So, it's very significant that your website has a neat, fast, and
Don't permit your web site visitors to get lost. Try Drop Down HTML Menu!
Cost Effective Dropdownlist Style Html Css
Not a string of code! Animated Gif Pfeil
Descargar Text Animator Menu State Javascript Cookie Professional Look-n-feel
RELATED
Enabling cookies and JavaScript in your browser From the Macintosh file menu, select Explorer and then Preferences. From the Web Browser menu options, select Java. From the Java Options, click the checkbox next to Enable
JavaScript Flip Menu (v 5.0) Flip Menu creates a collapsible menu tree out of an ordinary HTML in which you specify settings such as whether to persistence the JavaScript menu state (using cookies
Dynamic Drive- Multiple Level Menus Web Hosting; JavaScript Reference; DOM Reference can be collapsed/expanded at will, with cookies used to optionally persist its state. jQuery TreeView Menu (v1.4)
toggle menu with state? - HighDots Forums Javascript JavaScript language (comp.lang.javascript) Discuss toggle menu with state? in the Javascript think what you're looking for is a cookie, to keep track of the
The JavaScript Source: Navigation: Click-To-Expand Menu An easy to use menu that mimics the menu in Windows Explorer.
Javascript Cookies - SitePoint Forums Manipulating cookies in Javascript is a PITA, so I'll just refer you to here for that. Use those functions in that link to store menu state info when it's opened/closed.
Dynamic Drive- DHTML & JavaScript Menu And Navigation scripts Web Hosting; JavaScript Reference; DOM Reference sub menus to expand by default, whether to persist menu states using cookies, to the speed in which menu
Welcome to Shivshanker's Blog - Cookies using javascript menu. FrontPage; Menu; Links; Books path" attribute to a cookie -- this states where the cookie crash course in reading and writing cookies using JavaScript.
The JavaScript Source: Forms : Auto Drop Down Cookies CSS: Forms Games Generators Image Effects: Math Related web-design and my client wants a auto-drop down menu. You will need to post it over on the JavaScript forum.
Cookie Problem! - WebForumz.com I have created a page with a drop down menu, the page refreshes every minute, i have used a cookie to save the state of the menu when the page
Crispy JavaScript Cookies: Introduction - Doc JavaScript HTTP cookies allows a web page to "remember A classic example of maintaining a given state How to set a cookie and get one with JavaScript.
The JavaScript Source: Navigation: Click-To-Expand Menu An easy to use menu that mimics the menu in Windows Explorer.
COOLjsTree Demos COOLjs Menu is a free javascript menu, DHTML web Tree state saving. COOLjsTree Professional allows you to save its state in browser's cookies.
Cookie Problem! - WebForumz.com I have created a page with a drop down menu, the page refreshes every minute, i have used a cookie to save the state of the menu when the page
jQuery cookie not working with menu state [Archive [Archive] jQuery cookie not working with menu state JavaScript frameworks
Cookies With jQuery - Designing Collapsible Layouts � ShopDev You can read more about using standard JavaScript to set and read cookies the column will return to its default state cookie ('menu', 'expanded');}); // When the collapse
COOLjsTree Demos COOLjs Menu is a free javascript menu, DHTML web Tree state saving. COOLjsTree Professional allows you to save its state in browser's cookies.
JavaScript Cookies Javascript Cookies - Creating, manipulating and deleting pages click on any other link from the menu Do not rely only on cookies for state maintenance
toggle menu with state? - HighDots Forums Javascript JavaScript language (comp.lang.javascript) Discuss toggle menu with state? in the Javascript think what you're looking for is a cookie, to keep track of the
Collapse - Tree menu Persistant w/ cookies, save state Industrial Strength JavaScript and DHTML Menus Collapse - Tree menu Persistant w/ cookies, save state Poster: WilliamE
JavaScript Kit- JavaScript Menu and redirection JavaScript Tutorials DHTML/ CSS Web Building Tutorials you specify settings such as whether to persistence the menu state (using cookies
Saving Menu States in a Cookie Hi Folks, I have a menu with Simple HTMl Hyperlinks. Using CSS i want to save the status of the hyperlink to green after a User visits the last page of each topic. On the
Welcome to Shivshanker's Blog - Cookies using javascript menu. FrontPage; Menu; Links; Books path" attribute to a cookie -- this states where the cookie crash course in reading and writing cookies using JavaScript.
javascript create cookie set cookie write setting cookies delete Learn how to use JavaScript to build your first HTTP cookie dhtml menu Page Cookie (maintaining page state) - The Code Project - JavaScript
Maintaining state : cookies, javascript, maintaining, sections Hi, I have PHP and javascript. I have a nice DHTML page I made for a menu thingy, that has a number of links that can be shown/hidden. When the user returns to the page
toggle menu with state? - HighDots Forums Javascript JavaScript language (comp.lang.javascript) Discuss toggle menu with state? in the Javascript think what you're looking for is a cookie, to keep track of the
CSS collapsing nav menu - need active state help - please [Archive] CSS collapsing nav menu - need active state help - please JavaScript programming and couldn't place an "id" within each page, so I used a cookie
contract and expand menus based on the previous state contract and expand menus based on the previous state. Ask JavaScript / Ajax / DHTML questions and get cookie with value treeid=1,2,3 etc (where 1,2 are the
contract and expand menus based on the previous state contract and expand menus based on the previous state. Ask JavaScript / Ajax / DHTML questions and get cookie with value treeid=1,2,3 etc (where 1,2 are the
Maintaining state : cookies, javascript, maintaining, sections Hi, I have PHP and javascript. I have a nice DHTML page I made for a menu thingy, that has a number of links that can be shown/hidden. When the user returns to the page
MENU SAMPLES
XP Style Olive - Image ButtonTabs Style 4 - Icons Buttons
Css Vertical Rollovers Vista Style 4 - 3d Buttons
Vista Style 5 - Animated Buttons
Tabs Style 1 - Buttons gifs
Tabs Style 6 - Buttons Design
Vista Style 10 - Button Graphics
Creating Submenus In Javascript
Tabs Style 2 - Web Buttons

















