Bootstrap Breakpoints Using
Introduction
Taking in concern all of the realizable display screen sizes in which our website pages could ultimately feature it is necessary to compose them in a way offering undisputed sharp and impressive visual appeal-- generally working with the help of a effective responsive framework like one of the most well-known one-- the Bootstrap framework which current edition is currently 4 alpha 6. But what it truly handles in order to help the webpages show up terrific on any sort of screen-- why don't we have a look and observe.
The major concept in Bootstrap as a whole is placing some order in the endless possible device screen widths (or viewports) placing them in a number of ranges and styling/rearranging the web content as needed. These particular are as well named grid tiers or display sizes and have advanced quite a bit throughout the various variations of one of the most well-known currently responsive framework around-- Bootstrap 4. ( useful reference)
The best ways to utilize the Bootstrap Breakpoints Responsive:
Typically the media queries get specified with the following syntax
@media ( ~screen size condition ~) ~ styling rules to get applied if the condition is met ~min-width: 768pxmin-width: 768pxContrasts of Bootstrap versions
Within Bootstrap 4 as opposed to its own predecessor there are actually 5 screen sizes however given that the latest alpha 6 build-- simply just 4 media query groups-- we'll return to this in just a sec. As you very likely realize a
.row.col -Display screen scales
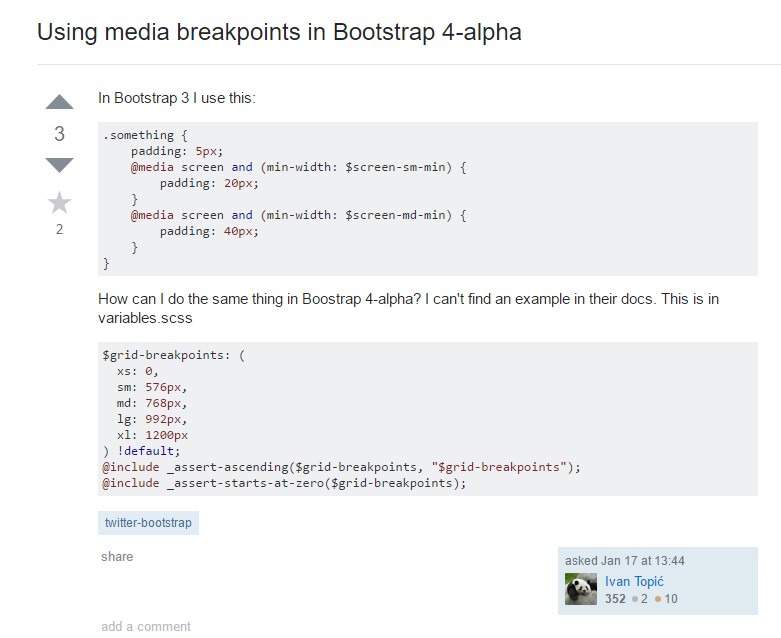
The display sizes in Bootstrap generally use the
min-widthExtra small – widths under 576px –This screen actually doesn't have a media query but the styling for it rather gets applied as a common rules getting overwritten by the queries for the widths above. What's also new in Bootstrap 4 alpha 6 is it actually doesn't use any size infix – so the column layout classes for this screen size get defined like
col-6Extra small-- sizes less than 576px-- This display in fact does not provide a media query but the designing for it instead gets used just as a typical rules being overwritten by the queries for the widths above. What is actually as well brand-new in Bootstrap 4 alpha 6 is it actually doesn't work with any type of size infix-- and so the column format classes for this display screen dimension get defined just like
col-6Small screens-- works with
@media (min-width: 576px) ...-sm-.col-sm-6Medium screens-- works with
@media (min-width: 768px) ...-md-.col-md-6Large screens - employs
@media (min-width: 992px) ...-lg-And finally-- extra-large display screens -
@media (min-width: 1200px) ...-xl-Responsive breakpoints
Considering Bootstrap is created to be mobile first, we use a small number of media queries to design sensible breakpoints for user interfaces and configurations . These particular Bootstrap Breakpoints Css are mostly accordinged to minimal viewport sizes as well as make it possible for us to scale up components when the viewport changes. ( additional reading)
Bootstrap mostly uses the following media query varies-- or breakpoints-- in source Sass data for design, grid program, and components.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Given that we prepare resource CSS in Sass, all of media queries are actually accessible via Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We in some cases work with media queries which proceed in the other course (the offered display dimension or even scaled-down):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthAgain, these types of media queries are likewise accessible via Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are in addition media queries and mixins for aim a one section of screen dimensions utilizing the minimum and maximum Bootstrap Breakpoints Responsive widths.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Such media queries are in addition attainable via Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Likewise, media queries may span multiple breakpoint sizes:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for focus on the same display size range would definitely be:
<code>
@include media-breakpoint-between(md, xl) ...Conclusions
With describing the size of the page's components the media queries happen around the Bootstrap framework commonly having specified simply by it
- ~screen size ~Review a few online video guide regarding Bootstrap breakpoints:
Linked topics:
Bootstrap breakpoints approved information

Bootstrap Breakpoints concern

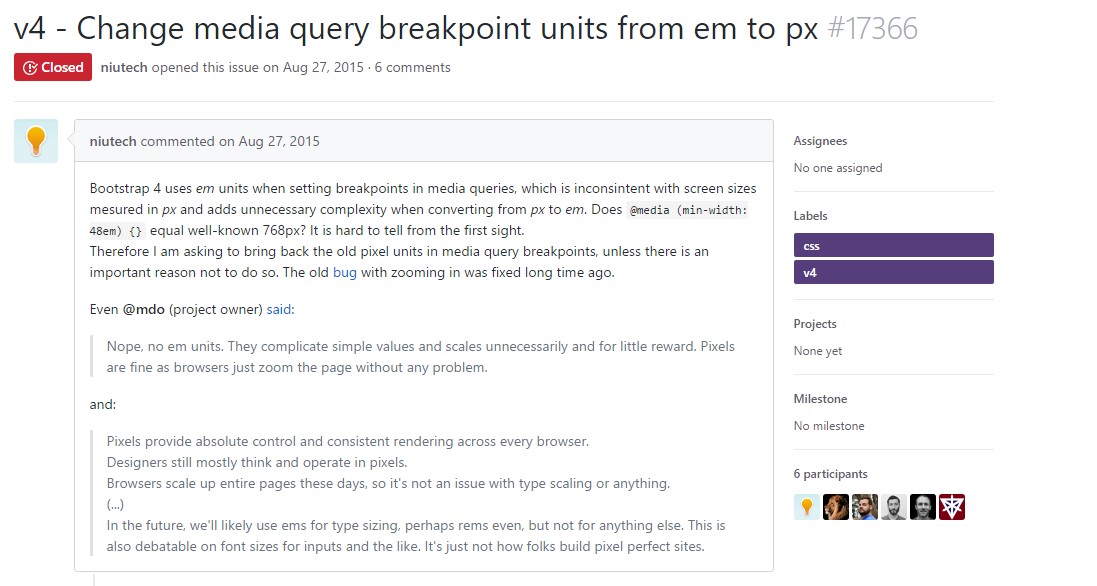
Modify media query breakpoint systems from 'em' to 'px'