WEB BUTTONS HOW TO'S
 How To's
How To's 
 Navigation Menu Javascript Howto
Navigation Menu Javascript Howto Css Collapsible Menu
Css Collapsible Menu Html Menu Droplist
Html Menu Droplist Javascript Expandable Menu
Javascript Expandable Menu Unobtrusive Collapsible Menu Script Javascript
Unobtrusive Collapsible Menu Script Javascript Drop Down Submenu Code Javascript
Drop Down Submenu Code Javascript Javascript Submenu
Javascript Submenu How To Create A Dropdown Menu
How To Create A Dropdown Menu Javascript Animated Collapse Menu
Javascript Animated Collapse Menu Vertical Tab Menu
Vertical Tab Menu How To Create Menu In Css
How To Create Menu In Css Rollover Horizontal Menu
Rollover Horizontal Menu Free Collapsible Navigation Menu
Free Collapsible Navigation Menu Tutorial Html Drop Down Menu Dhtml
Tutorial Html Drop Down Menu Dhtml Horizontal Tab Menu With Submenu
Horizontal Tab Menu With Submenu Html Drop Down Menu Codes
Html Drop Down Menu Codes
 Features
Features Online Help
Online Help  FAQ
FAQ
QUICK HELP
Adjust appearance of the menu.
SIMPLE HTML DROPDOWN MENU CODE

You'll see that there are 5 buttons now in the work area.


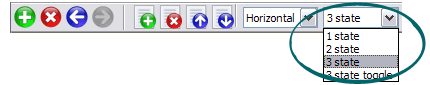
After doing so the menu orientation will change to vertical.


Learn more about menu types from the cascade graphics user guide.
DESCRIPTION
Adjusting menu appearance Como Hacer Un Popup Con Javascript
Vista-style menus Background Para Web Estilo Xp Web menus, which are created by Dropdown DHTML Menu, exactly correspond with Windows Vista graphic interface components. That is why the visitors of your site will not have to spend their time in order to familiarize with the unusually-looking navigation. Nevertheless, you are not limited by the standard Windows themes, and you will be able to create your own original buttons. Collapsible Menu Scripts In Html Simple Html Dropdown Menu Code Not just buttons Dropdown DHTML Menu is able to create not just separate images of buttons, but also complete web menus. These menus can be either horizontal or vertical, they support �rollover� and �click� effects with full set of javascript and html code.