WEB BUTTONS HOW TO'S
 How To's
How To's 
 Css Menu Selected
Css Menu Selected Html Drop Down Main Menu
Html Drop Down Main Menu Scrolling Javascript Menu
Scrolling Javascript Menu Semi Transparent Drop Menus Fireworks Tutorial
Semi Transparent Drop Menus Fireworks Tutorial Html Coding For Drop Down Menu
Html Coding For Drop Down Menu Sliding Menu Deviantart
Sliding Menu Deviantart Css Fold Out Menus
Css Fold Out Menus Submenu In Java
Submenu In Java Dynamic Side Menu
Dynamic Side Menu Coldfusion Collapsible Menu
Coldfusion Collapsible Menu Horizontal Fold Out Menu
Horizontal Fold Out Menu Javascript Roll Down Menu
Javascript Roll Down Menu Collapsible Flash Menu
Collapsible Flash Menu Collapsible Menu Jquery
Collapsible Menu Jquery Collapsible Vertical Drop Down Menu
Collapsible Vertical Drop Down Menu Simple Text Menu In C
Simple Text Menu In C
 Features
Features Online Help
Online Help  FAQ
FAQ
QUICK HELP
JAVASCRIPT DROP MENU
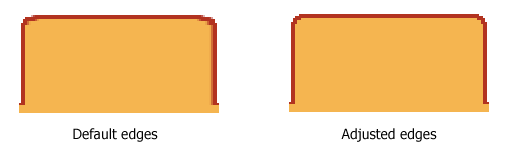
Press "Edit Properties..." button to edit button edges width. By default, when you add new button, its edges widths are set to 5. But if you will change preview button size to 100x50 or bigger, you will see that some image elements look "fuzzy" (left image on the picture below). It happened because the play buttons border is not within the edge area. Set both horizontal and vertical edges width to 10. You can see that the result looks much more precise now. Border is not resized because it is within the edge area now (right image on the picture above).

Click "Save theme" button to save theme changes. Click "Close" button.
DESCRIPTION
Good navigation is an important step to website success. If people can't find their way around the site, they will quickly give up looking and leave, never to return. So, it's absolute vital that your website has a fast, neat, and
Don't allow your website visitors to get lost. Try Drop Down DHTML Menu!
3-state rollover buttons Dynamic Tree Download
Instant preview Arrows Für Website
Barras De Menus Horizontales Javascript Drop Menu Extended capabilities to save and export the results
RELATED
JavaScript DHTML Menu. Cross Browser Drop Down Fly Out Menus JavaScript Menu, DHTML Menu, Popup Menu, Tree Menu. If it's web site navigation menus you want - you name it, we'll do it.
Drop Down Menu FAQ --- DHTML Menu, DHTML Drop Down Menu Drop down menu faq, all the problems about using this drop down menu builder to make drop down menu, JavaScript menu will be settled down.
JavaScript Drop Down Boxes So, you have been thinking about adding a drop box for people to navigate your page with. One problem ..how is it done? Below is a sample navigation drop box.
JavaScript Kit- JavaScript Menu and redirection JavaScript Tutorials DHTML/ CSS Web Building Tutorials Both levels are horizontal, so there no drop down menus that may become
Javascript Drop Down Menu - Free Download Javascript Drop Down 18: jQuery Menu Style 1; jQuery Drop Down Menu, Web Buttons, Animated jQuery Menu, Navigation Bar, Java Menus for your Website! Here you can find jQuery menu and CSS
Simple JavaScript Drop Down Menu with timeout effect v2.0 Simple Drop-Down Menu v2.0. It is a One Level Drop-Down Menu with Timeout effect. If you are looking for advanced script, see the Multi-Level Drop-Down Menu based on
JavaScript Menu - COOLjsMenu - free cross-browser popup and drop COOLjs Menu is a free javascript menu, DHTML web menu, drop down and popup menu. COOLjs Tree is a crossbrowser free javascript tree menu, folding tree, collapsible menu
Drop Down Menu FAQ --- DHTML Menu, DHTML Drop Down Menu Drop down menu faq, all the problems about using this drop down menu builder to make drop down menu, JavaScript menu will be settled down.
XP Style TaskBar - Javascript Drop Menu - Templates XP Style TaskBar - Javascript Drop Menu. Deluxe Menu is cross-frame and cross-browser DHTML Javascript menu with a lot of powerful features, flexible parameters and easy
JavaScript Dropdown Menu with Multi Levels - Web Development This multi-level drop down menu script weighs in at only 1.2 KB. It features animation, active header persistence and multiple instance support.
JavaScript DHTML Tutorials Has a new section Javascript FAQ. Now there only two questions and two answers. Internet has a lot of scripts with the name "Drop Down Menu". One day I needed to make
Sliding JavaScript Dropdown Menu - Web Development Blog This lightweight JavaScript drop down menu script allows you to easily add smooth transitioning dropdowns to your website. This can be used for navigation, dropdown lists
javascript drop down menu Drop down menu javascript drop down menu All trademarks and copyrights held by respective owners. Member comments are owned by the poster.
Drop Down Menu This script generates a drop down menu at the top of your pages for site navigation.
Javascript Drop Down Menu - Free Download Javascript Drop Down 18: jQuery Menu Style 1; jQuery Drop Down Menu, Web Buttons, Animated jQuery Menu, Navigation Bar, Java Menus for your Website! Here you can find jQuery menu and CSS
Generators : Drop Down Menu Generator / The JavaScript Source Simply select the options you would like in your pulldown menu, enter the text and URL for each listing, and click the button to generate the source code. Easy! And, we
Generators : Drop Down Menu Generator / The JavaScript Source Simply select the options you would like in your pulldown menu, enter the text and URL for each listing, and click the button to generate the source code. Easy! And, we
Javascript Menu. Javascript Menu Builder Javascript Horizontal Drop Down Menu Bar Green Orange Roll Over Buttons; Creating Menu Java Jsp Flyout Menu Horizontal Blue Toolbar; Creating A Dropdown Menu With Javascript
100% Pure CSS Menu (Visual / SEO / Fast / Full Featured Fully functional in JavaScript disabled browsers! Visual or text based drop down menu design. Tons of exclusive add-ons, tiny 4K core
JavaScript DHTML Menu. Cross Browser Drop Down Fly Out Menus JavaScript Menu, DHTML Menu, Popup Menu, Tree Menu. If it's web site navigation menus you want - you name it, we'll do it.
Drop Menu - JavaScript - CodeCanyon With this script you can make nice and interactive drop down menus. The advantage of this script is that it not only gives you the ability to make list drop down menu.
100% Pure CSS Menu (Visual / SEO / Fast / Full Featured Fully functional in JavaScript disabled browsers! Visual or text based drop down menu design. Tons of exclusive add-ons, tiny 4K core
The JavaScript Source: Navigation: Layered Drop Down Menu This script creates a drop-down-menu effect for navigating, using layers.
DHTML menu, javascript menu, drop down menu for your Website! Add professional menus to your site! This collection of web menus and buttons will help you create stunning looking interface.
javascript drop down menu Drop down menu javascript drop down menu All trademarks and copyrights held by respective owners. Member comments are owned by the poster.
How To Create Javascript Drop Menu How To Create Javascript Drop Menu. JavaScript Drop Down Menu. The most powerful JavaScript Menu on the Web!
Drop Menu - JavaScript - CodeCanyon With this script you can make nice and interactive drop down menus. The advantage of this script is that it not only gives you the ability to make list drop down menu.
The JavaScript Source: Navigation: Layered Drop Down Menu This script creates a drop-down-menu effect for navigating, using layers.
How to Make a Drop Menu How to create a drop-menu using simple JavaScript. To create a drop-menu, copy the code below into your HTML page. Change the options to your own URLs.
JavaScript Menu, DHTML Menu, Drop-Down Menu Builder. JavaScript JavaScript menu & DHTML menu creation. Create professional web menus in just a few clicks - no programming knowledge required
MENU SAMPLES
XP Style Blue - Button ImageVista Style 2 - Web Button
Css Navigation Multi Vista Style 6 - Buttons Graphics
Vista Style 7 - Homepage Buttons
Vista Style 8 - Menu Buttons
Tabs Style 8 - Web Site Graphics
Vista Style 3 - Html Buttons
Horizontal Css Navigation Menu
XP Style Olive - Image Button

















