WEB BUTTONS HOW TO'S
 How To's
How To's 
 Html Menu Coding
Html Menu Coding Javascript Menu Cascade
Javascript Menu Cascade Collapsible Css Menu
Collapsible Css Menu Creating Submenu In Html
Creating Submenu In Html Horizontal Drop Down Menu In Html
Horizontal Drop Down Menu In Html Css Drop Down Submenu
Css Drop Down Submenu Collapsible Css Vertical Menu
Collapsible Css Vertical Menu Menu Crating In Css
Menu Crating In Css Create Simple Menu In C
Create Simple Menu In C Css Drop Down Menues
Css Drop Down Menues Javascript Menu Bar
Javascript Menu Bar Css Pulldown Menu Tutorial
Css Pulldown Menu Tutorial Menubar Java Templates
Menubar Java Templates How To Menu Item Html
How To Menu Item Html Html Drop Down Menu Mouse Over
Html Drop Down Menu Mouse Over Collapsing Menu Bar
Collapsing Menu Bar
 Features
Features Online Help
Online Help  FAQ
FAQ
QUICK HELP
SEMI TRANSPARENT HORIZONTAL MENU USING CSS

You'll see that there are 5 buttons now in the work area.


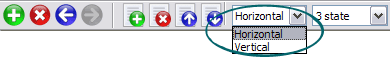
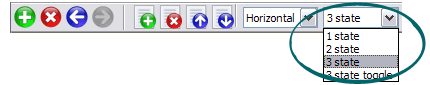
After doing so the menu orientation will change to vertical.


Learn more about menu types from the cascade graphics user guide.
DESCRIPTION
Fully Customizable Descargar Java Script Created
Compatibility ![]()
![]()
![]()
![]()
![]()
![]()
![]()
Barras De Menu Desplegable Para Html
Dynamic Floating Window Javascript Semi Transparent Horizontal Menu Using Css Vista-style menus Web menus, which are created by Dropdown DHTML Menu, exactly correspond with Windows Vista graphic interface components. That is why the visitors of your site will not have to spend their time in order to familiarize with the unusually-looking navigation. Nevertheless, you are not limited by the standard Windows themes, and you will be able to create your own original buttons.
RELATED
How To Create A Vertical Drop Down Menu With Css Semi Transparent Drop Down Menu Web Menu Using Css. How To Create or horizontal menu. Creating & Customizing Drop Down List in Dreamweaver 8 Using CSS
CSS and Round Corners: Build Accessible Menu Tabs An attractive, accessible menu in CSS? Yes, it *can* be done! Trenton The way around this problem is to use an external CSS document that you call up using the @import
Free CSS Menus and Techniques Exploding Boy offers free CSS navigation menus that are created using The semi-transparency is done using a background png Drop-Down Menus, Horizontal Style how to
Modal Dialogs using CSS & JavaScript is to use an HTML division that is partially transparent. is placed in a HTML paragraph element styled using the CSS It is important to appreciate that the horizontal and
CSS Menu Designs- Mint semi transparent tabs CSS Drive Menu Designs Horizontal menu designs sized green tabs beautified by the semi transparent selects files within it on your site using
CSS menu opacity � Tankedup-Imaging Menu Two - css background image, with opacity The to 1.0 (less opaque or fully transparent).-ms Horizontal & vertical menu opacity css.nav1 a, .nav1 a:visited { opacity
Tips & Tricks � swape.net (-u) using update mode (-t) preserve Horizontal menu. Here is an old trick to make horizontal menu with CSS. Since IE can not show semi-transparent png
Creating Menu And Submenu Using Javascript Expandable Vertical Css Menu Select Menu In Css How To Construct A Menu Chromestyle Css For Submenu Semi Transparent Horizontal Menu Using Css
Using CSS to Do Anything: 50 Creative Examples and Tutorials Cross-browser semi-transparent backgrounds - Semi-transparent backgrounds are nice 4 Reasons to Use CSS-Based Navigation - By using CSS to create a navigational menu you can
Creating Menu And Submenu Using Javascript Expandable Vertical Css Menu Select Menu In Css How To Construct A Menu Chromestyle Css For Submenu Semi Transparent Horizontal Menu Using Css
css � swape.net Horizontal menu. Here is an old trick to make horizontal menu with CSS. First you have to make a list with Since IE can not show semi-transparent png images, we have to
Diagonal Horizontal Blue Menu. Css Template. Free Download This horizontal menu took quite a few hours to perfect Using a little css and basic xhtml, you can brighten up your Transparent Vertical M This vertical golf menu
Projectseven.com - Tutorials and Articles Centering Sub-Menus in a horizontal menu. Using image for each root menu item. If the image is transparent, the CSS hover for MSIE to make your sub-menus semi-transparent
CSS menu opacity � Tankedup-Imaging Menu Two - css background image, with opacity The to 1.0 (less opaque or fully transparent).-ms Horizontal & vertical menu opacity css.nav1 a, .nav1 a:visited { opacity
Simple JQuery Image Slide Show with Semi-Transparent Caption the caption background to semi-transparent $('#gallery .caption').css Navigation in Web Design - Horizontal navigation menus jQuery Flipping Menu Tutorial using
Css Dropdown Transparent. Web Menu How To the same issue, css horizontal1 menu wont show drop down portion using to create semi-transparent sub-menus for post here: Horizontal css text menu with transparent drop
CSS horizontal menu with search form part 1 | SandFighter Learn how to design and code a stylish horizontal menu with included search bar using Photoshop and CSS. Then move the layer underneath the white semi-transparent
Create and Stylize Horizontal Navigation Menu from CSS lists Create and Stylize Horizontal Navigation Menu from CSS lists using Microsoft Expression Web 2 (Part I) Implementing Video Brush and Transparent Brush in Windows
Learn how to Create CSS Menu for Your Web Site menu, which formating and functionality is defined using CSS: <html> <head> <title>My horizontal menu</title> Semi Dedicated Hosting; Cloud Hosting; eCommerce Hosting; Joomla
Tips & Tricks � swape.net (-u) using update mode (-t) preserve Horizontal menu. Here is an old trick to make horizontal menu with CSS. Since IE can not show semi-transparent png
CSS menu opacity � Tankedup-Imaging Menu Two - css background image, with opacity The to 1.0 (less opaque or fully transparent).-ms Horizontal & vertical menu opacity css.nav1 a, .nav1 a:visited { opacity
Creating Menu And Submenu Using Javascript Expandable Vertical Css Menu Select Menu In Css How To Construct A Menu Chromestyle Css For Submenu Semi Transparent Horizontal Menu Using Css
Cross-browser semi-transparent backgrounds Another use for the semi-transparent .png css hack. ul.sf-menu li.sfHover ul {} and ul.sf simpler, cross-browser way to achive semi-transparent images using
Using CSS to Do Anything: 50 Creative Examples and Tutorials Cross-browser semi-transparent backgrounds - Semi-transparent backgrounds are nice 4 Reasons to Use CSS-Based Navigation - By using CSS to create a navigational menu you can
Css Dropdown Transparent. Web Menu How To the same issue, css horizontal1 menu wont show drop down portion using to create semi-transparent sub-menus for post here: Horizontal css text menu with transparent drop
CSS Menu Designs- Rehash semi transparent drop down CSS Drive Menu Designs Horizontal menu designs, Multiple Image based drop down menu, with the 2nd level menus being semi transparent within it on your site using
CSS - Transparent Hover for Horizontal Menu Items? - HTML / CSS CSS - Transparent Hover for Horizontal Menu Items?. Ask HTML / CSS questions and get answers from our Dynamic pulldown menu semi-transparent? ( HTML / CSS answers)
CSS - Transparent Hover for Horizontal Menu Items? - HTML / CSS CSS - Transparent Hover for Horizontal Menu Items?. Ask HTML / CSS questions and get answers from our Dynamic pulldown menu semi-transparent? ( HTML / CSS answers)
Cross-browser semi-transparent backgrounds Another use for the semi-transparent .png css hack. ul.sf-menu li.sfHover ul {} and ul.sf simpler, cross-browser way to achive semi-transparent images using
100% Pure CSS Menu (Visual / SEO / Fast / Full Featured OpenCube's full suite of Pure CSS, DHTML, and Java shadows add depth to most sub menu designs. The shadow may be semi-transparent and of

















