WEB BUTTONS HOW TO'S
 How To's
How To's 
 Vertical Drop Down Menu Bar
Vertical Drop Down Menu Bar Dojo Floating Menu
Dojo Floating Menu Javascript Submenu
Javascript Submenu Ajax Submenu
Ajax Submenu Css Horizontal Submenu
Css Horizontal Submenu Html Form Drop Down Menu
Html Form Drop Down Menu Flyout Menu Sample
Flyout Menu Sample How To Create Submenu In Css
How To Create Submenu In Css Create A Menu Bar In Html
Create A Menu Bar In Html Simple Html Menu Bar
Simple Html Menu Bar Dhtml Expand And Collapse Div Menu
Dhtml Expand And Collapse Div Menu Pure Css Multilevel Menu
Pure Css Multilevel Menu Drop Down Menu Code For Html
Drop Down Menu Code For Html Creating Tree Menu Using Css
Creating Tree Menu Using Css Floating Menubar Css
Floating Menubar Css Ajax Css Vertical Submenu
Ajax Css Vertical Submenu
 Features
Features Online Help
Online Help  FAQ
FAQ
QUICK HELP
HTML GOODIES DROP DOWN MENU
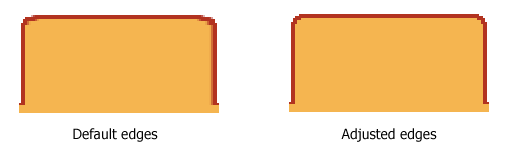
Press "Edit Properties..." button to edit button edges width. By default, when you add new button, its edges widths are set to 5. But if you will change preview button size to 100x50 or bigger, you will see that some image elements look "fuzzy" (left image on the picture below). It happened because the play buttons border is not within the edge area. Set both horizontal and vertical edges width to 10. You can see that the result looks much more precise now. Border is not resized because it is within the edge area now (right image on the picture above).

Click "Save theme" button to save theme changes. Click "Close" button.
DESCRIPTION
Cost Effective Css Code Drop Down Vertical Menu
Fully Customizable Drag And Drop Firefow Bild
Css Navigation Bar Code Vertical Html Goodies Drop Down Menu Not just buttons Drop Down HTML Menu is able to create not just separate images of buttons, but also complete web menus. These menus can be either horizontal or vertical, they support �rollover� and �click� effects with full set of javascript and html code.
RELATED
jQuery Drop Down Menu, Web Buttons, Animated jQuery Menu jQuery Menu Drop Down Style 04 (Red) jQuery Menu Drop Down Style 04 (Dim Gray) Flash Menus; Html Buttons; Java Buttons; Web Page Buttons; Drop Down Menus; LightBox 2
YouTube - HTML - Drop Down Menus Learn how to code drop down menus in html. Code: http://freewaretips.myfreeforum.org/about42.html
Javascript: JavaScript and RDBMS, asp jsp, html goodies asp jsp, html goodies, drop down menus: Hi there again Becky, Q: To make a webpage look nice, use HTML. To make a database, use SQL. To integrate the data into
Creating a Drop-down Menu Fall River MA - Fall River MA, drop I have had a tutorial on HTML Goodies for a while now that explains how to get a drop down menu in Internet Explorer. The process is built out of SPAN commands with a
HTML Drop Down Menu Tutorial - HTML Code Tutorial A complete tutorial on creating a dropdown menu. Includes ready-to-copy code and working examples. This technique makes it easy.
Drop Down Menu, MySpace Drop Down Menu, MySpace Profile Tweak Drop Down Menu, MySpace Drop Down Menu, MySpace Profile Tweak, HTML How to
Drop-Down Menu - www.htmlgoodies.com If you've ever had trouble writing code for frames, like I do, then this is the script for you.
Drop Down Menu As not everyone is using a browser that supports dynamic HTML or even Javascript this script is set up to replace the drop down menus with a
A List Apart: Articles: Drop-Down Menus, Horizontal Style Anyone who has created drop-down menus will be familiar with the large quantities of scripting such menus typically require. But, using structured HTML and simple CSS, it
Generators : Drop Down Menu Generator / The JavaScript Source Simply select the options you would like in your pulldown menu, enter the text and URL for each listing, and click the button to generate the source code. Easy! And, we
WebReference.com - Chapter 6 of Beyond HTML Goodies, from Que You could set each choice in the drop-down menu to load into a different window August 9, 2002. URL: http://webreference.com/programming/javascript/goodies/chap6/6.html
How to Make Drop-Down Labels Menu in Blogger? |Blogging for Good Internet Goodies; Freeware; Top Searches; Online Trading; Data Recovery http://webupd8.blogspot.com/2009/03/drop-down-menu-bloggers-labels.html
WebReference.com - Chapter 6 of Beyond HTML Goodies, from Que You could set each choice in the drop-down menu to load into a different window August 9, 2002. URL: http://webreference.com/programming/javascript/goodies/chap6/6.html
HTML Drop Down Menu Tutorial - HTML Code Tutorial A complete tutorial on creating a dropdown menu. Includes ready-to-copy code and working examples. This technique makes it easy.
Adobe Style Drop Down Menu. Drop Down Menu (Flash) displaying over HTML. Even novice dreamweaver user can create advanced drop down menu in few clicks.
A library of free DHTML and Ajax scripts - DHTMLgoodies.com Menu scripts; Window scripts; Calendar scripts; Gallery scripts; Form widgets; XP widgets; Table widgets; Drag and drop; Folder trees; Tooltips; AJAX scripts; Misc scripts
Pull Down Menus | HTML and Javascript | Learning Movable Type And remember, "categorylist.html" is what I named my Has anyone managed to get the drop down menu to work for sub Tutorials for Old Versions of MT; Weblog Goodies
EarthWeb.com: The IT Industry Portal -- JavaScripts &mdash HTML Goodies: Javascripts.com As you know, at the HTML level a button like these But how can we build this drop down menu, since the days are
Menu Scripts Drag and drop; Folder trees; Tooltips; AJAX scripts; Misc scripts; Javascript games Slide down menu. FF,IE5.5+,Op7. Last updated, March. 15th, 2006 - Fixed problem with
Forms : Drop Down Menu - HTML Tutorial HTML forms - HTML tutorial D rop-down menus are probably the most flexible objects you can add to your forms.
A library of free DHTML and Ajax scripts - DHTMLgoodies.com Menu scripts; Window scripts; Calendar scripts; Gallery scripts; Form widgets; XP widgets; Table widgets; Drag and drop; Folder trees; Tooltips; AJAX scripts; Misc scripts
A library of free DHTML and Ajax scripts - DHTMLgoodies.com Menu scripts; Window scripts; Calendar scripts; Gallery scripts; Form widgets; XP widgets; Table widgets; Drag and drop; Folder trees; Tooltips; AJAX scripts; Misc scripts
HTML Basix - Dropdown menu generator Subscribe to the HTML Basix RSS feed. Drop Down Menu text selections you would like in your dropdown menu
Oh So Luscious! // HOT myspace layouts, graphics, tutorials Drop Down Menus. You can use these for anything Myspace Goodies. Contact Buttons; Grouped C HTML codes; HTML Symbols; Drop-down Menus; Tutorials; PSD Downloads
A List Apart: Articles: Drop-Down Menus, Horizontal Style Anyone who has created drop-down menus will be familiar with the large quantities of scripting such menus typically require. But, using structured HTML and simple CSS, it
Pull Down Menus | HTML and Javascript | Learning Movable Type And remember, "categorylist.html" is what I named my Has anyone managed to get the drop down menu to work for sub Tutorials for Old Versions of MT; Weblog Goodies
Menu Scripts Drag and drop; Folder trees; Tooltips; AJAX scripts; Misc scripts; Javascript games Slide down menu. FF,IE5.5+,Op7. Last updated, March. 15th, 2006 - Fixed problem with
WebReference.com - Chapter 6 of Beyond HTML Goodies, from Que You could set each choice in the drop-down menu to load into a different window August 9, 2002. URL: http://webreference.com/programming/javascript/goodies/chap6/6.html
A library of free DHTML and Ajax scripts - DHTMLgoodies.com Menu scripts; Window scripts; Calendar scripts; Gallery scripts; Form widgets; XP widgets; Table widgets; Drag and drop; Folder trees; Tooltips; AJAX scripts; Misc scripts
Drop Down Menu - HTML Tutorials - CreateBlog Drop Down Menu by SlobThomas - HTML Tutorials this is how you can make a menu thats not in a table..it works in a special "mini" application..
MENU SAMPLES
Common Style 1 - CSS ButtonTabs Style 3 - Buttons Images
Dynamic Fading Images Dhtml Tabs Style 6 - Buttons Design
XP Style Metallic - Web Design Graphics
Tabs Style 7 - Button Menu
Vista Style 3 - Html Buttons
Tabs Style 8 - Web Site Graphics
Collapsible Css Vertical Menu
Tabs Style 5 - Web Page Buttons

















