Bootstrap Modal Mobile
Introduction
In some cases we really must set the focus on a specific info leaving anything others faded behind making certain we've gained the targeted visitor's thought or have plenties of details wanted to be readily available directly from the page however so vast it certainly could bore and push the people viewing the webpage.
For these sorts of events the modal feature is practically valued. Precisely what it performs is featuring a dialog box involving a extensive area of the screen diming out anything other.
The Bootstrap 4 framework has all the things wanted for generating this type of component having minimum efforts and a simple direct building.
Bootstrap Modal is streamlined, though variable dialog prompts powered by JavaScript. They maintain a variety of help samples starting with user alert to absolutely custom-made material and provide a variety of valuable subcomponents, scales, and a lot more.
How Bootstrap Modal Popup does the job
Right before starting with Bootstrap's modal component, don't forget to check out the following as Bootstrap menu options have already reformed.
- Modals are built with HTML, CSS, and JavaScript. They're positioned above everything else located in the document and remove scroll from the
<body>- Selecting the modal "backdrop" will immediately close the modal.
- Bootstrap typically holds one modal window at a time. Nested modals usually aren't supported while we consider them to remain weak user experiences.
- Modals use
position:fixeda.modal- One once more , because of
position: fixed- Finally, the
autofocusKeep viewing for demos and application suggestions.
- As a result of how HTML5 specifies its own semantics, the autofocus HTML attribute comes with no effect in Bootstrap modals. To obtain the same effect, put into action certain custom made JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
)To start we need to have a switch on-- an anchor or tab to be hit in turn the modal to get demonstrated. To execute in this way simply just specify
data-toggle=" modal"data-target="#myModal-ID"Instruction
And now let's develop the Bootstrap Modal itself-- initially we require a wrapping element incorporating the whole thing-- specify it
.modalA great idea would be as well providing the
.fadeYou would definitely in addition like to incorporate the very same ID that you have represented in the modal trigger given that usually if those two fail to match the trigger probably will not actually fire the modal up.
Optionally you might possibly want to provide a close button inside the header delegating it the class
.closedata-dismiss="modal"Basically this id the structure the modal parts have in the Bootstrap framework and it pretty much has stayed the equivalent in both Bootstrap version 3 and 4. The new version incorporates a bunch of new approaches but it seems that the developers team thought the modals do work all right the approach they are and so they made their interest away from them so far.
Right now, lets take a look at the several sorts of modals and their code.
Modal elements
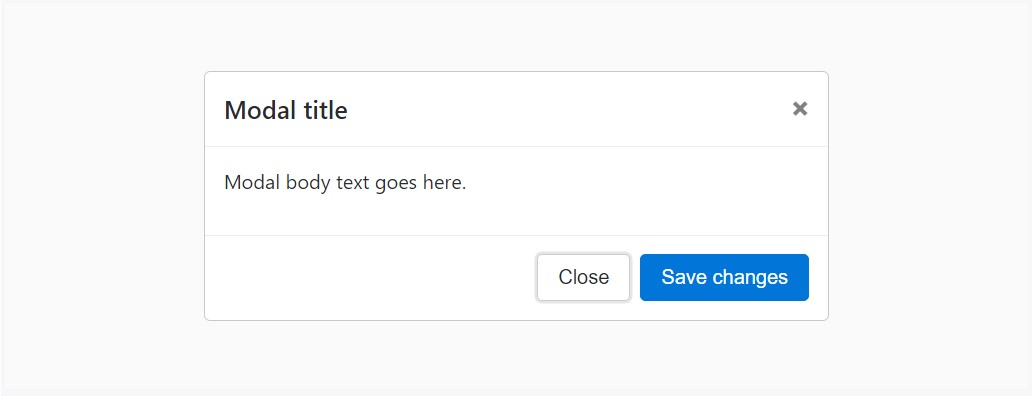
Below is a static modal sample ( signifying the
positiondisplaypadding<div class="modal fade">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<p>Modal body text goes here.</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-primary">Save changes</button>
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>Live demo
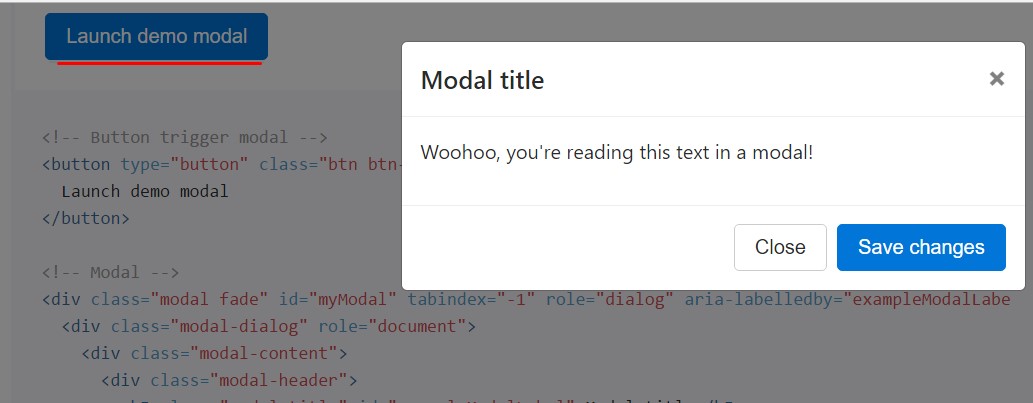
In case that you will employ a code shown below - a training modal demonstration is going to be generated as showned on the picture. It will definitely move down and fade in from the very top of the web page.

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
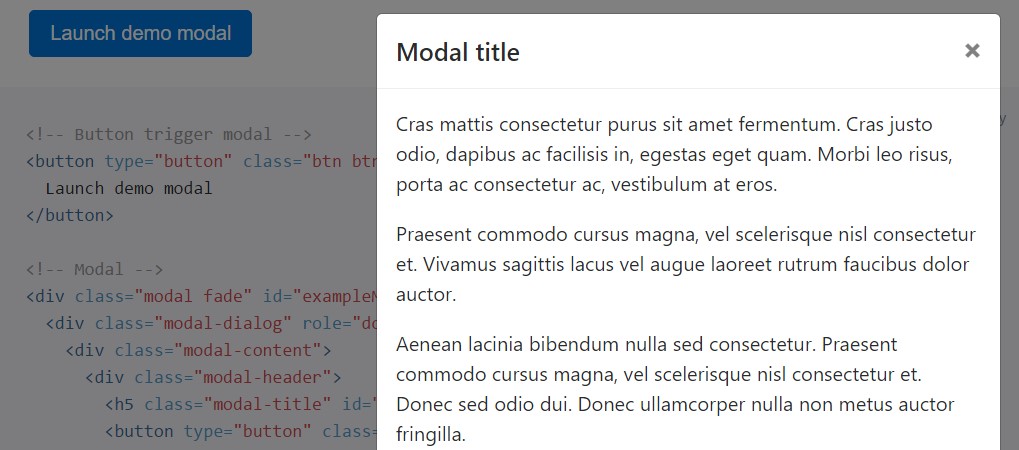
</div>Scrolling expanded text
When modals become extremely extensive with regards to the user's viewport or tool, they roll independent of the page itself. Give a try to the demo listed below to discover precisely what we show ( read more here).

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModalLong">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="exampleModalLong" tabindex="-1" role="dialog" aria-labelledby="exampleModalLongTitle" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLongTitle">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
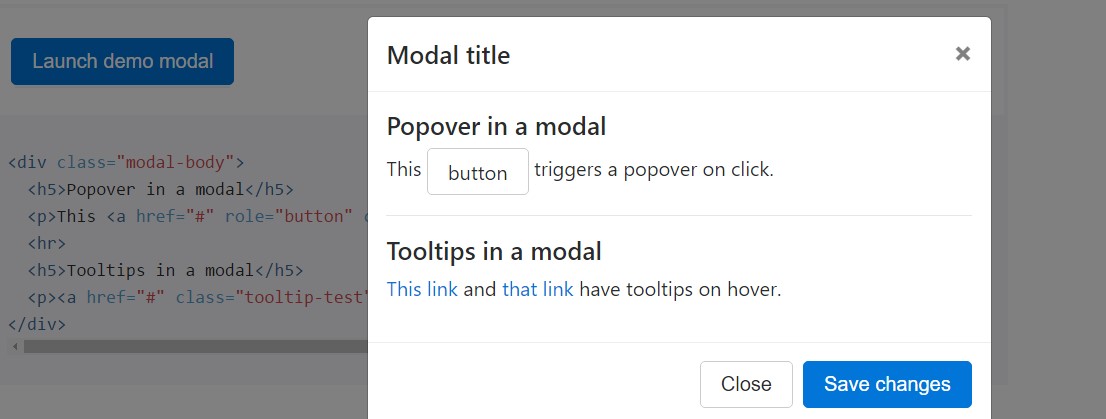
</div>Tooltips and also popovers
Tooltips along with popovers are able to be localised in modals as desired. Any tooltips and popovers within are also automatically dismissed when modals are closed.

<div class="modal-body">
<h5>Popover in a modal</h5>
<p>This <a href="#" role="button" class="btn btn-secondary popover-test" title="Popover title" data-content="Popover body content is set in this attribute.">button</a> triggers a popover on click.</p>
<hr>
<h5>Tooltips in a modal</h5>
<p><a href="#" class="tooltip-test" title="Tooltip">This link</a> and <a href="#" class="tooltip-test" title="Tooltip">that link</a> have tooltips on hover.</p>
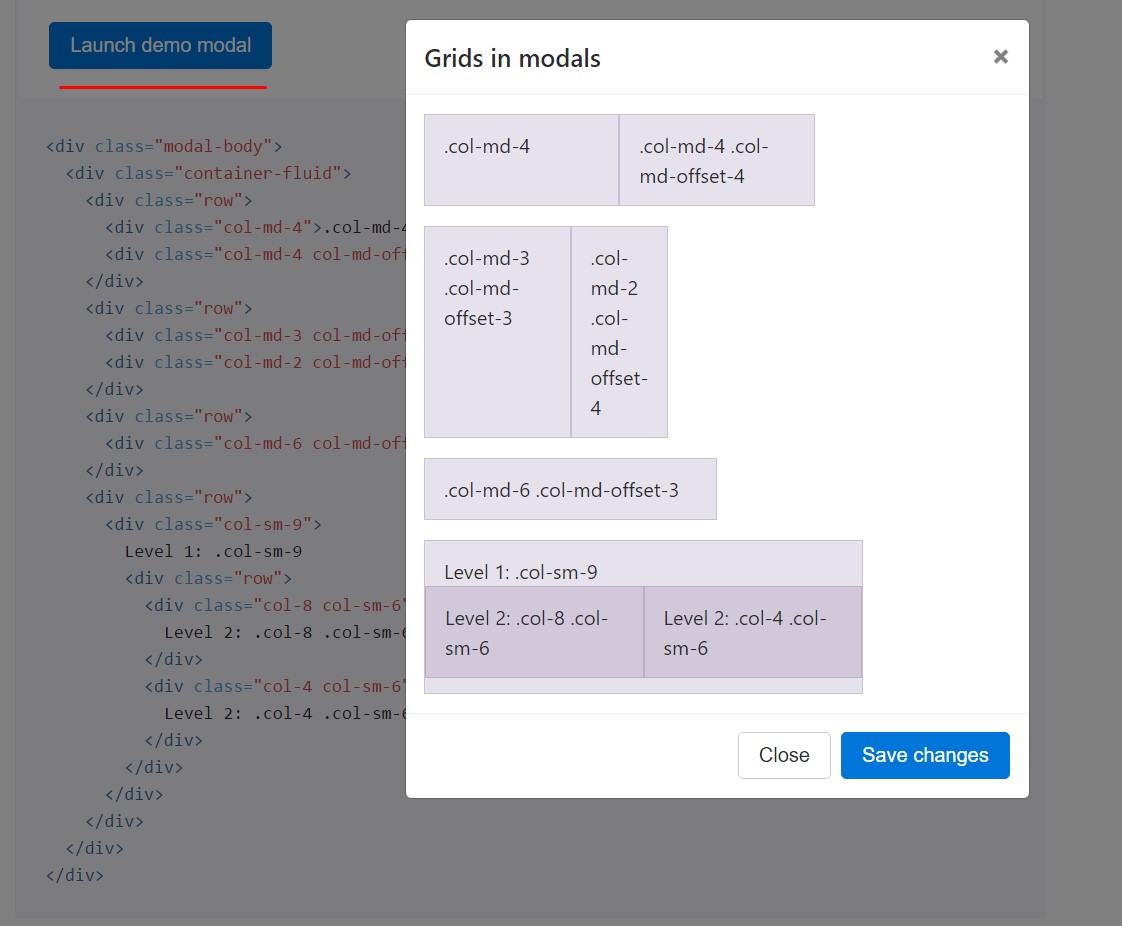
</div>Practicing the grid
Implement the Bootstrap grid system within a modal by simply nesting
.container-fluid.modal-body
<div class="modal-body">
<div class="container-fluid">
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 col-md-offset-4">.col-md-4 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-3 col-md-offset-3">.col-md-3 .col-md-offset-3</div>
<div class="col-md-2 col-md-offset-4">.col-md-2 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-6 col-md-offset-3">.col-md-6 .col-md-offset-3</div>
</div>
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>
</div>
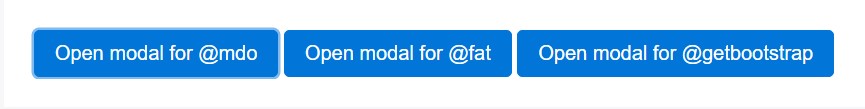
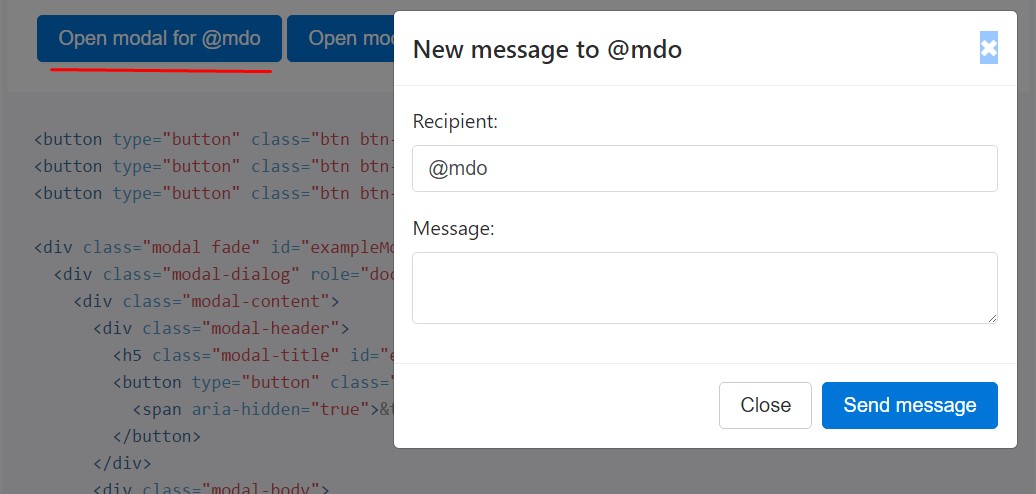
</div>A variety of modal web content
Have a number of tabs that trigger the same modal with slightly separate components? Work with
event.relatedTargetdata-*Below is a live test nexted by example HTML and JavaScript. To find out more, check out the modal events files with regard to information on
relatedTarget

<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@mdo">Open modal for @mdo</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@fat">Open modal for @fat</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@getbootstrap">Open modal for @getbootstrap</button>
<div class="modal fade" id="exampleModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">New message</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<form>
<div class="form-group">
<label for="recipient-name" class="form-control-label">Recipient:</label>
<input type="text" class="form-control" id="recipient-name">
</div>
<div class="form-group">
<label for="message-text" class="form-control-label">Message:</label>
<textarea class="form-control" id="message-text"></textarea>
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Send message</button>
</div>
</div>
</div>
</div>$('#exampleModal').on('show.bs.modal', function (event)
var button = $(event.relatedTarget) // Button that triggered the modal
var recipient = button.data('whatever') // Extract info from data-* attributes
// If necessary, you could initiate an AJAX request here (and then do the updating in a callback).
// Update the modal's content. We'll use jQuery here, but you could use a data binding library or other methods instead.
var modal = $(this)
modal.find('.modal-title').text('New message to ' + recipient)
modal.find('.modal-body input').val(recipient)
)Get rid of animation
For modals that just pop in rather than fade into view, get rid of the
.fade<div class="modal" tabindex="-1" role="dialog" aria-labelledby="..." aria-hidden="true">
...
</div>Dynamic levels
In the event that the height of a modal switch though it is open up, you must employ
$(' #myModal'). data(' bs.modal'). handleUpdate()Ease of access
Setting YouTube web videos
Setting YouTube web videos in modals requires special JavaScript not in Bootstrap to immediately end playback and more.
Optional scales
Modals have two extra proportions, available via modifier classes to be placed on a
.modal-dialog
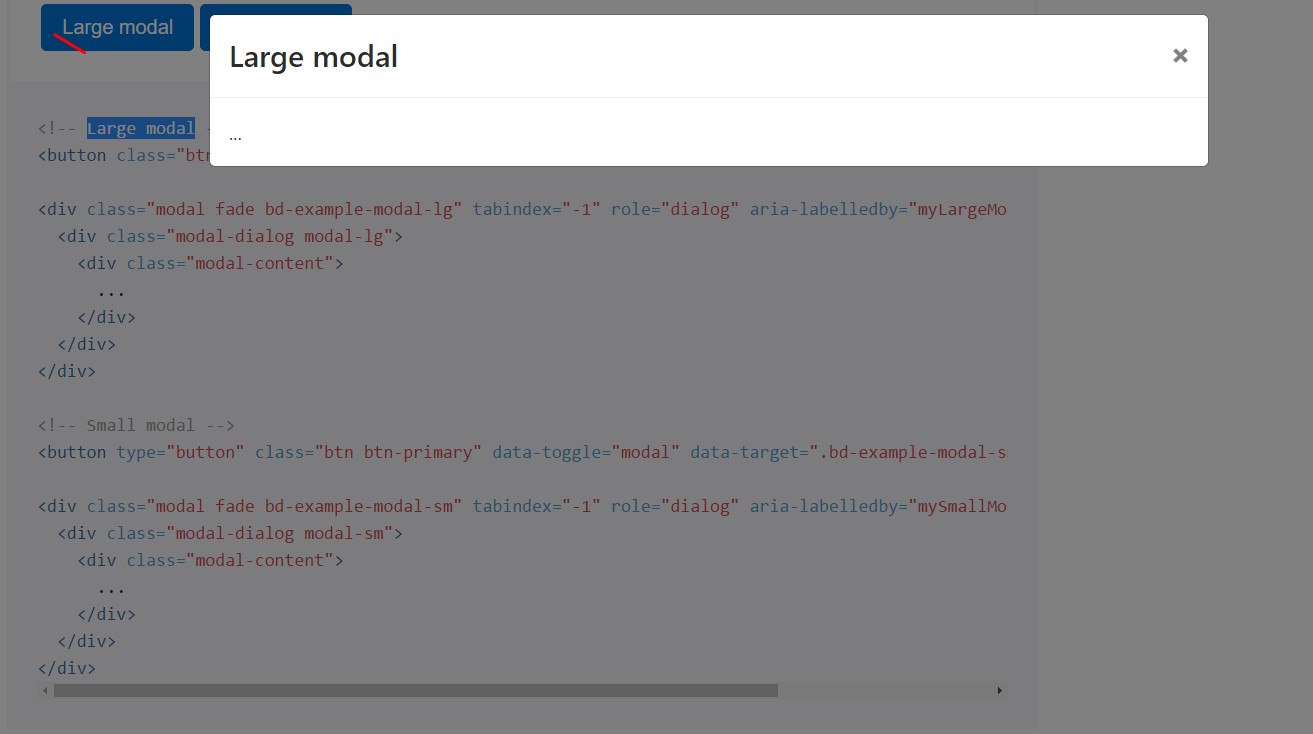
<!-- Large modal -->
<button class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-lg">Large modal</button>
<div class="modal fade bd-example-modal-lg" tabindex="-1" role="dialog" aria-labelledby="myLargeModalLabel" aria-hidden="true">
<div class="modal-dialog modal-lg">
<div class="modal-content">
...
</div>
</div>
</div>
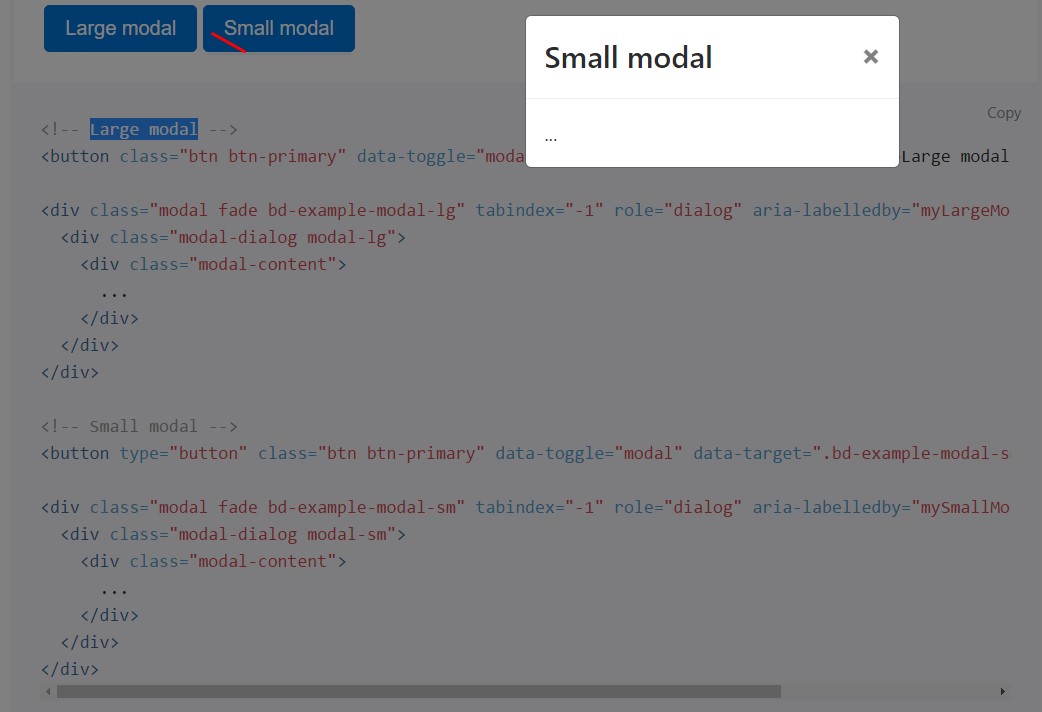
<!-- Small modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-sm">Small modal</button>
<div class="modal fade bd-example-modal-sm" tabindex="-1" role="dialog" aria-labelledby="mySmallModalLabel" aria-hidden="true">
<div class="modal-dialog modal-sm">
<div class="modal-content">
...
</div>
</div>
</div>Application
The modal plugin toggles your hidden content on demand, via data attributes or JavaScript.
Using information attributes
Trigger a modal without preparing JavaScript. Put
data-toggle="modal"data-target="#foo"href="#foo"<button type="button" data-toggle="modal" data-target="#myModal">Launch modal</button>Using JavaScript
Call a modal with id
myModal$('#myModal'). modal( options).Possibilities
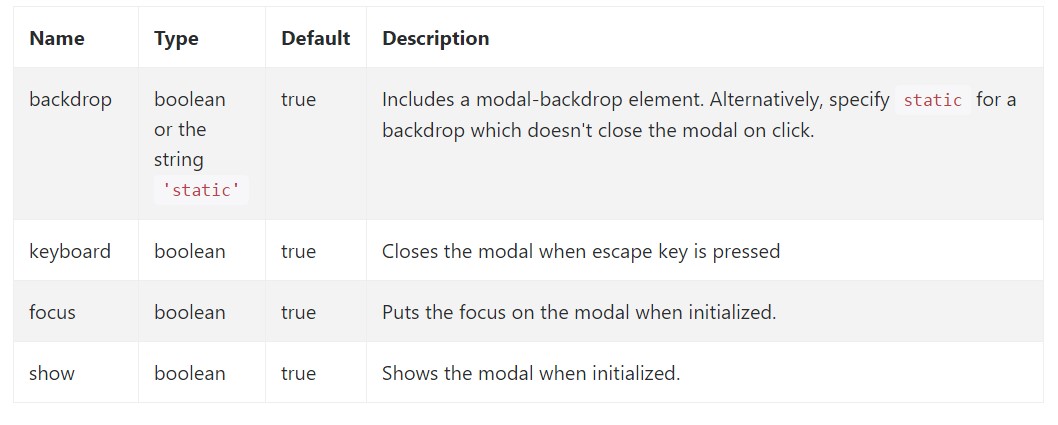
Features can possibly be successfully pass through data attributes or JavaScript. For information attributes, add the option name to
data-data-backdrop=""Check also the image below:

Solutions
.modal(options)
.modal(options)Triggers your material as a modal. Accepts an optional options
object$('#myModal').modal(
keyboard: false
).modal('toggle')
.modal('toggle')Manually toggles a modal.
$('#myModal').modal('toggle').modal('show')
.modal('show')Manually begins a modal. Come back to the caller just before the modal has literally been displayed (i.e. before the
shown.bs.modal$('#myModal').modal('show').modal('hide')
.modal('hide')Manually covers a modal. Returns to the caller before the modal has in fact been concealed (i.e. just before the
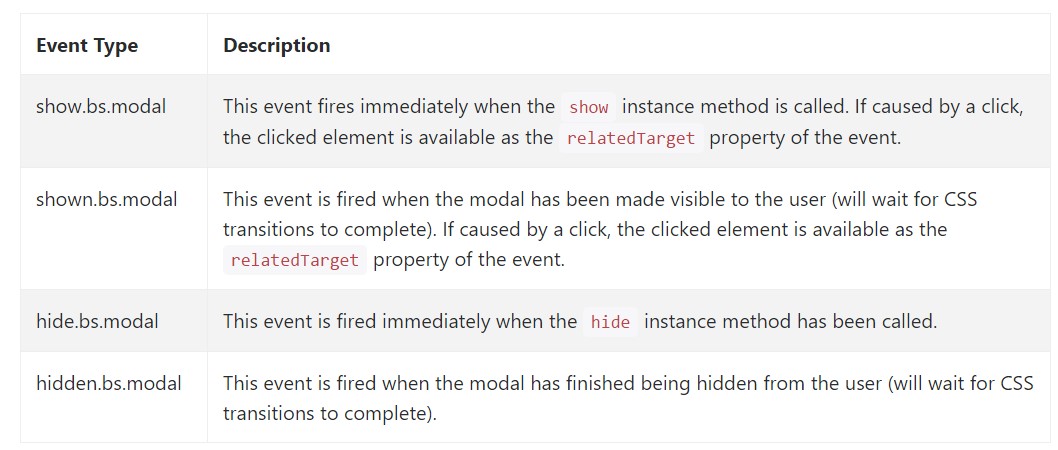
hidden.bs.modal$('#myModal').modal('hide')Bootstrap modals events
Bootstrap's modal class introduces a number of events for entraping inside modal useful functionality. All modal events are fired at the modal in itself (i.e. at the
<div class="modal">
$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Final thoughts
We took a look at exactly how the modal is constructed yet just what might possibly be inside it?
The response is-- basically whatever-- coming from a extensive phrases and forms plain part with a number of headings to the very most complex construction that utilizing the flexible design solutions of the Bootstrap framework could really be a web page inside the page-- it is practically possible and the option of incorporating it falls to you.
Do have in head though if ever at a some point the information to be soaked the modal gets far excessive maybe the preferable technique would be applying the entire subject into a separate web page for you to find practically better looks plus utilization of the whole screen width accessible-- modals a meant for smaller blocks of content advising for the viewer's attention .
Check some video clip information about Bootstrap modals:
Related topics:
Bootstrap modals: authoritative documentation

W3schools:Bootstrap modal article

Bootstrap 4 with remote modal