Bootstrap Image Placeholder
Intro
Take your illustrations in responsive behavior ( so that they never get bigger than their parent components) and provide light-weight styles to all of them-- all by using classes.
Despite just how powerful is the text message feature in our pages without a doubt we are in need of several as powerful images to back it up making the material truly glow. And considering that we are actually within the mobile phones generation we additionally need to have those images working out correctly in order to feature most ideal on any type of screen scale because nobody likes pinching and panning around to be able to certainly view exactly what a Bootstrap Image Placeholder stands up to show.
The people responsible for the Bootstrap framework are beautifully aware of that and from its foundation one of the most well-known responsive framework has been supplying impressive and simple tools for finest look as well as responsive behavior of our image features. Here is the way it work out in the latest version. ( read this)
Differences and changes
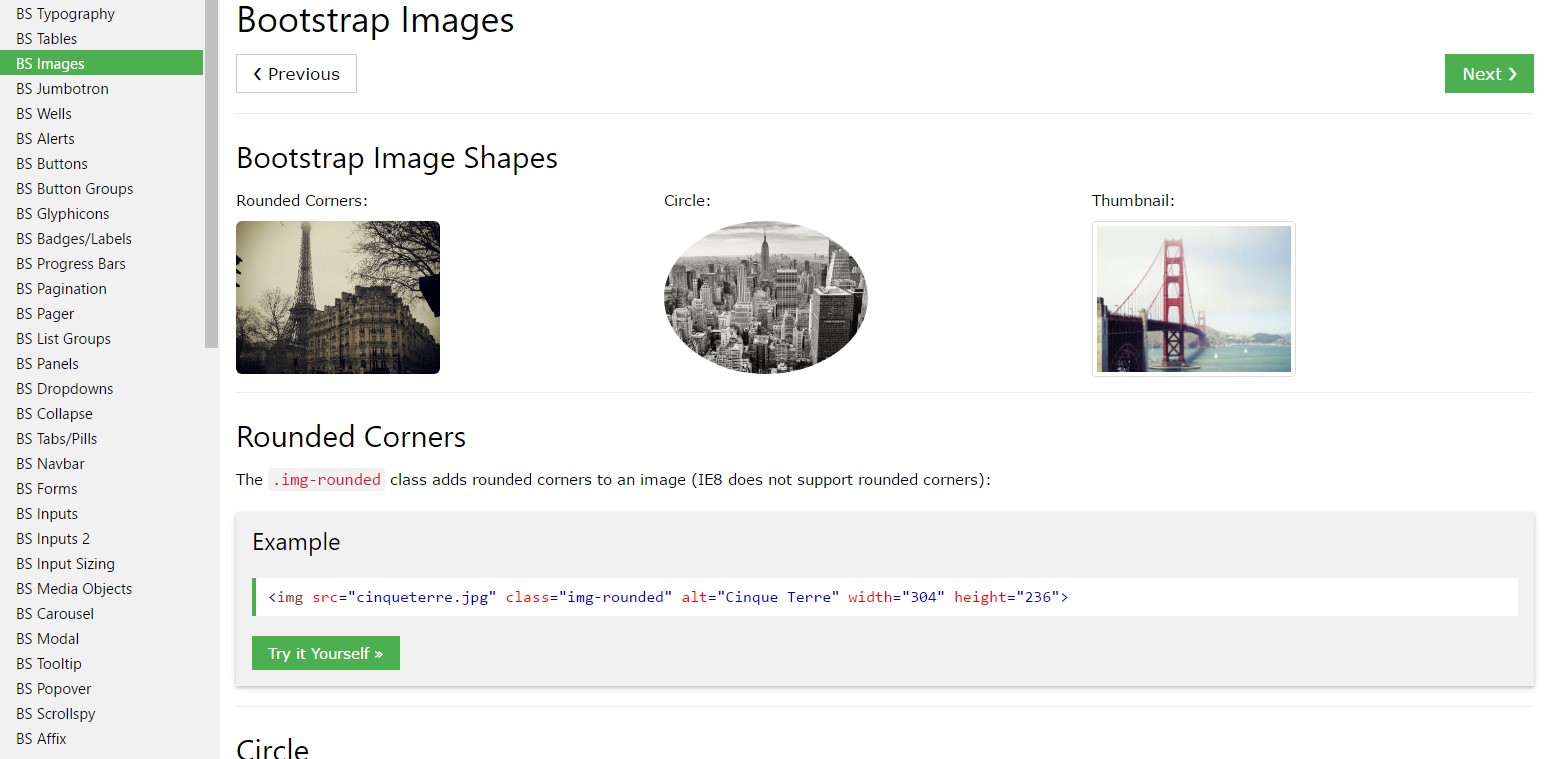
In contrast to its antecedent Bootstrap 3 the fourth edition applies the class
.img-fluid.img-responsive.img-fluid<div class="img"><img></div>You have the ability to additionally exploit the predefined styling classes developing a specific pic oval with the
.img-cicrle.img-thumbnail.img-roundedResponsive images
Pics in Bootstrap are produced responsive through
.img-fluidmax-width: 100%;height: auto;<div class="img"><img src="..." class="img-fluid" alt="Responsive image"></div>SVG images and IE 9-10
In Internet Explorer 9-10, SVG pictures utilizing
.img-fluidwidth: 100% \ 9Image thumbnails
Along with our border-radius utilities , you have the ability to apply
.img-thumbnail
<div class="img"><img src="..." alt="..." class="img-thumbnail"></div>Aligning Bootstrap Image Responsive
When it relates to placement you can exploit a number of pretty highly effective tools like the responsive float helpers, text position utilities and the
.m-x. autoThe responsive float tools could be chosen to position an responsive image floating left or right as well as alter this placement depending on the dimensions of the existing viewport.
This classes have utilized a couple of transformations-- from
.pull-left.pull-right.pull- ~ screen size ~ - left.pull- ~ screen size ~ - right.float-left.float-right.float-xs-left.float-xs-right-xs-.float- ~ screen sizes md and up ~ - lext/ rightConcentering the illustrations in Bootstrap 3 used to happen using the
.center-block.m-x. auto.d-blockStraighten images utilizing the helper float classes as well as text message placement classes.
block.mx-auto
<div class="img"><img src="..." class="rounded float-left" alt="..."></div>
<div class="img"><img src="..." class="rounded float-right" alt="..."></div>
<div class="img"><img src="..." class="rounded mx-auto d-block" alt="..."></div>
<div class="text-center">
<div class="img"><img src="..." class="rounded" alt="..."></div>
</div>In addition the message placement utilities might be used applying the
.text- ~ screen size ~-left.text- ~ screen size ~ -right.text- ~ screen size ~ - center<div class="img"><img></div>-xs-.text-centerConclusions
Basically that is simply the solution you can incorporate simply a few easy classes in order to get from usual images a responsive ones utilizing the current build of the best well-known framework for making mobile friendly website page. Now all that is actually left for you is discovering the best ones.
Review a number of on-line video tutorials about Bootstrap Images:
Connected topics:
Bootstrap images main documentation

W3schools:Bootstrap image information

Bootstrap Image issue - no responsive.