WEB BUTTONS HOW TO'S
 How To's
How To's 
 Html Navagation Drop Down Menu
Html Navagation Drop Down Menu Creating Html Menus
Creating Html Menus Css Collapse Menu
Css Collapse Menu Cascading Menu Css
Cascading Menu Css Ajax Create Submenu
Ajax Create Submenu Hover Menu
Hover Menu Html Time Drop Down Menu
Html Time Drop Down Menu Horizontal Menu Bar Dropdown
Horizontal Menu Bar Dropdown Stylish Side Menu Using Javascript Samples
Stylish Side Menu Using Javascript Samples Drop Menu Html
Drop Menu Html Vertical Cascade Menu
Vertical Cascade Menu Javascript Right Mouse Menu
Javascript Right Mouse Menu Html Dropdown Menu Without Scrollbar
Html Dropdown Menu Without Scrollbar Collapsing Menu Javascript
Collapsing Menu Javascript Foldout Menu Javascript
Foldout Menu Javascript Menu With Submenu Using Javascript
Menu With Submenu Using Javascript
 Features
Features Online Help
Online Help  FAQ
FAQ
QUICK HELP
Save your menu.
SCROLLING JAVASCRIPT MENU

You'll see that there are 5 buttons now in the work area.


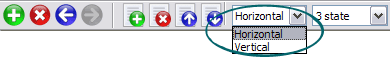
After doing so the menu orientation will change to vertical.


Learn more about menu types from the cascade graphics user guide.
DESCRIPTION
Easy, quick, professional Create Transparent Menus Dhtml Its very easy to create professional high-quality web buttons with the help of Dropdown DHTML Menu. Once installed you�ll be making buttons for your web site with no programming or drawing required. Fully Customizable Css Multiple List Vertical Menu
Codigo Gratis De Menu Horizontal Desplegable En Javascript Scrolling Javascript Menu Compatibility ![]()
![]()
![]()
![]()
![]()
![]()
![]()
RELATED
DHTML Javascript Tree Menu. Deluxe Tree. v3.3 Deluxe Tree is cross-frame and cross-browser DHTML Javascript tree menu with a lot of powerful features, flexible parameters and easy installation.
dfSmooth Scroll | Dezinerfolio We are again back with another interesting miniature javascript called the df Smooth Scroll. Great script, but it has a problem with scroll height if you use a
DHTML Menu / JavaScript Menus: Smooth Scroll on Mouse Over Menu Scroll On Mouse Over Menu Example by AllWebMenus - Professional DHTML menu / JavaScript Menu Maker by Likno Software!
Horizontal Scrolling Menu made with CSS and jQuery My menu works fine in all major browsers and degrades gracefully when Javascript is turned off. In case you need a vertical version of a scrolling menu, please go to my
JavaScript Scroll Software - Professional Scroll Menu Applet JavaScript Scroll Software Listing. Scroll Menu Features: Configurable scroll style. JavaScript Plus!.
dfSmooth Scroll | Dezinerfolio We are again back with another interesting miniature javascript called the df Smooth Scroll. Great script, but it has a problem with scroll height if you use a
DHTML Scroll Menu - Samples The most powerful DHTML Javascript Menu system on the Web!
DHTML Menu / JavaScript Menus: Smooth Scroll on Mouse Over Menu Scroll On Mouse Over Menu Example by AllWebMenus - Professional DHTML menu / JavaScript Menu Maker by Likno Software!
Uncle Jim's Javascript Examples: Scroll Scripts javascript examples with source code Menu slides in from side Display Linkable messages that scroll across your entire
Scrolling JavaScript Banners: Introduction - Doc JavaScript JavaScript and Frames Bookmarklets: Random Tips Personalized Tips RSS Channels: Menu Builder Rollover Builder Rotation Builder: Reference: Tip Categories : Links
Scroll Follow Menu : Scrolling Menu XML AS 3.0, Buttons Scrolling Horizontal Menu Scroll 1.0. Horizontal Menu Scroll can be used in your web Scroll Menu Javascript
[UDM] Extensions: Scrolling Menus <!-- scrolling menus extension --> <script type= "text/javascript" src= "/udm-resources/udm-x-scrolling.js" > </script > Then to style the scrolling buttons you need the following
Javascript Scroll Position Template Javascript Scroll Position Javascript Scrollable Dropdown Menus. Keep your Web site fast and well-structured with De Luxe DHTML Menus!
Creating a Scrolling menu var bxi = 0; //Holds current speed of scrolling menu var stageW = Stage. width; Web Developer (Actionscript & Javascript) New York, USA; JUNIOR FLASH
SmartMenus DHTML Menu / JavaScript Menu - Online Samples Scrolling for Overlong Menus [SmartMenus 6 add-on] This sample demonstrates a small add-on for SmartMenus 6 that adds scrolling ability to overlong menus (with many items
Horizontal Scroll Menu - Need more smooth scrolling Horizontal Scroll Menu - Need more smooth scrolling Horizontal Scroll Menu - Need more Home / Forums Index / Code, Content, and Presentation / JavaScript and AJAX
JavaScript Scrolling Menu Bar Here's a script that supplies a dropdown menu bar that remains at the top of the screen even if you scroll the page. For the purposes of demonstrationJavaScript Scrolling
[UDM] Extensions: Scrolling Menus <!-- scrolling menus extension --> <script type= "text/javascript" src= "/udm-resources/udm-x-scrolling.js" > </script > Then to style the scrolling buttons you need the following
Smart Scrollable Feature - Javascript Scrolling Menu - Samples Create an effective css web site navigation with Deluxe JavaScript Menu!
Example of the scrolling menu script This is the example of the scrolling menu script.it will scroll a menu down the page as you scroll down
DHTML Menu / JavaScript Menus: Smooth Scroll on Mouse Over Menu Scroll On Mouse Over Menu Example by AllWebMenus - Professional DHTML menu / JavaScript Menu Maker by Likno Software!
Smart Scrollable Feature - Javascript Scrolling Menu - Samples Create an effective css web site navigation with Deluxe JavaScript Menu!
Javascript Image Menu - Horizontal Navigation, Rollover c) You can set the menu to appear onmouseover or rollover the image by the user. d) Easy to use javascript horizontal scrolling image menu script.
The JavaScript Source: Navigation: Menu Scroll Use this amazing layers script to actually 'scroll' a series of menu items onto your page. Wow!
SmartMenus DHTML Menu / JavaScript Menu - Accessible List Based An Advanced and Accessible JavaScript Menu / DHTML Menu / CSS Menu / Web Cross Frame Popup Menus; position:fixed for All Browsers; Scrolling for Overlong Menus
Creating a Scrolling menu var bxi = 0; //Holds current speed of scrolling menu var stageW = Stage. width; Web Developer (Actionscript & Javascript) New York, USA; JUNIOR FLASH
Change Item Position On Scroll Javascript Template Change Item Position On Scroll Javascript Simple Html Menu Page. Make your website navigation fast and comfortable with Deluxe JavaScript Menus!
DHTML Menu / JavaScript Menus: Smooth Scroll on Mouse Over Menu Scroll On Mouse Over Menu Example by AllWebMenus - Professional DHTML menu / JavaScript Menu Maker by Likno Software!
Scroll Tutorials JavaScript Source: Navigation: Menu Scroll Compare pricesand save on: Compare Prices: Menu Scroll Use this amazing laye scroll a series of menu items onto your page.
Smart Scrollable Feature - Javascript Scrolling Menu - Samples Create an effective css web site navigation with Deluxe JavaScript Menu!
MENU SAMPLES
Tabs Style 5 - Web Page ButtonsVista Style 6 - Buttons Graphics
Ejemplos De Menus De Applets Vista Style 7 - Homepage Buttons
Vista Style 9 - Toolbar Buttons
XP Style Olive - Image Button
Common Style 1 - CSS Button
XP Style Blue - Button Image
Create Collapsing Menu
Tabs Style 3 - Buttons Images

















