WEB BUTTONS HOW TO'S
 How To's
How To's 
 Collapsible Menu In As
Collapsible Menu In As Html Menu Samples
Html Menu Samples Fold Out Menu Html
Fold Out Menu Html Joomla Fold Out Menu
Joomla Fold Out Menu How To Create Submenu In Java
How To Create Submenu In Java Css Tabbed Dropdown Menu
Css Tabbed Dropdown Menu Create Menu Bar Submenu Html Photoshop
Create Menu Bar Submenu Html Photoshop How To Create Click Drop Menu
How To Create Click Drop Menu Javascript Menubar
Javascript Menubar Javascript Foldout Menu
Javascript Foldout Menu Menu Cascade Collapse
Menu Cascade Collapse Flyout Menu Code In Html
Flyout Menu Code In Html Drop Down Menu Trees In Html
Drop Down Menu Trees In Html How To Create A Menutree
How To Create A Menutree Drop Down Menue
Drop Down Menue Javascript Roll Down Menu
Javascript Roll Down Menu
 Features
Features Online Help
Online Help  FAQ
FAQ
QUICK HELP
Save your menu.
COLLAPSIBLE DROP DOWN MENUS
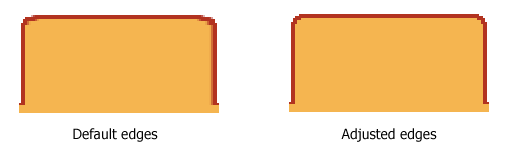
Press "Edit Properties..." button to edit button edges width. By default, when you add new button, its edges widths are set to 5. But if you will change preview button size to 100x50 or bigger, you will see that some image elements look "fuzzy" (left image on the picture below). It happened because the play buttons border is not within the edge area. Set both horizontal and vertical edges width to 10. You can see that the result looks much more precise now. Border is not resized because it is within the edge area now (right image on the picture above).

Click "Save theme" button to save theme changes. Click "Close" button.
DESCRIPTION
Cost Effective Drop Down Menu Browser Compatible
Fully Customizable Css Vertical Menu With Up And Down Arrows
Best Web Html Bar Collapsible Drop Down Menus High Quality and Professional Results
RELATED
Menus, part III : animated multi-level drop-down menu Menus, part II : multi-level drop-down menu In this post, we will implement a multi-level drop down menu, ie eventually with any number o Menus, part IV : collapsible
Free menu JavaScript, CSS Navigation, Drop down menus - Recent This is another script, similar to Collapsible Navigation Menus to display/hide related You can use this JavaScript code to create a drop-down navigation menu for links to
Download Collapsible Tree Software: Likno Drop Down Menus Trees Free Collapsible Tree Downloads Shareware, Freeware, Demos. Likno Drop-Down Menu Trees is more than a powerful cross-browser, platform-independent html tree control for
Creating Collapsible Panels with Spry in Dreamweaver | Layers In Dreamweaver CS3, Adobe added the Spry framework a new set of tools you can use to create drop-down menus, collapsible panels, and other advanced features.
unobtrusive javascript to handle drop down/fold out menu unobtrusive javascript to handle drop down/fold out menu > drop down or fold out (especially fold out), collapsible expandable > menus are easy since they basically have
Best free free collapsible menu downloads. eStream PanelBar.NET Free collapsible menu software: 100% CSS Drop Down Menu free online generator, Launch apps and more from system tray, eStream PanelBar.NET - ASP.NET Menu Control and more
How Do You Create Collapsible Menu In Css. Web Menu How To How Do You Create Collapsible Menu In Css. Improve your website navigation with Javascript Menu Builder! Html Onmouseover Drop Down Button
Collapsible Menu - xFX JumpStart Public Forums Collapsible Menu, Can submenus drop down on mouseover rather than click event
Advanced Vertical Drop Down Menu AS3 buy stock flash components for use in adobe or macromedia flash. fla sources or mxp in conjunction with xml files.
Drop Down Menu Tree (Collapsible) - SWiSHzone.com Support Forums I am looking for examples or tutorials for Drop Down Menu Trees, sometines called Clam Shell Menu Trees. Setting up text only trees is easy, but I
Advanced Vertical Drop Down Menu AS3 buy stock flash components for use in adobe or macromedia flash. fla sources or mxp in conjunction with xml files.
Menus Collapsible Menus Save space on your page by collapsing your menus when they are not Drop Down Menu Most programs have a menu bar across the top to select the various
Show/Hide Div's using Drop-Down Menu Form Hi There, Does anybody know how to make collapsible tables (Show/Hide div's) with a HTML Drop-Down Menu Form? Ive been looking everywhere but with no luck at all.
Menus, part IV : collapsible menu Menus, part IV : collapsible menu; Menus, part III : animated multi-level drop-down menu; Menus, part II : multi-level drop-down menu; Menus. Part I
Free menu JavaScript, CSS Navigation, Drop down menus - Recent This is another script, similar to Collapsible Navigation Menus to display/hide related You can use this JavaScript code to create a drop-down navigation menu for links to
Creating Collapsible Panels with Spry in Dreamweaver | Layers In Dreamweaver CS3, Adobe added the Spry framework a new set of tools you can use to create drop-down menus, collapsible panels, and other advanced features.
Creating Collapsible Panels with Spry in Dreamweaver | Layers In Dreamweaver CS3, Adobe added the Spry framework a new set of tools you can use to create drop-down menus, collapsible panels, and other advanced features.
Collapsible Menu. Web Menu How To Create brilliant web buttons and drop down menus in a few clicks! Thousands of hi Collapsible Menu with jQuery. 6th Mar 2010 23:44pm. To begin with we need to make a
Menus, part III : animated multi-level drop-down menu Menus, part II : multi-level drop-down menu In this post, we will implement a multi-level drop down menu, ie eventually with any number o Menus, part IV : collapsible
Advanced Vertical Drop Down Menu AS3 buy stock flash components for use in adobe or macromedia flash. fla sources or mxp in conjunction with xml files.
Likno Drop Down Menus Trees 1.1.142 Free Download Likno Drop Down Menus Trees 1.1.142 Download at Download32. Ajax Menu Code Tree Collapsible Tree Css Menu. Download File LiknoDropDownMenuTrees.exe (4.4 MB)
Collapsible Menu Javascript Cascade Menus Javascript Select; Css Drop Down Menu And Moves The Menu Down Collapsible Menu Javascript: High Quality and Professional Results: You dont have to know HTML
Creating Collapsible Panels with Spry in Dreamweaver | Layers In Dreamweaver CS3, Adobe added the Spry framework a new set of tools you can use to create drop-down menus, collapsible panels, and other advanced features.
Menus Collapsible Menus Save space on your page by collapsing your menus when they are not Drop Down Menu Most programs have a menu bar across the top to select the various
Menus Collapsible Menus Save space on your page by collapsing your menus when they are not Drop Down Menu Most programs have a menu bar across the top to select the various
Creating Collapsible Panels with Spry in Dreamweaver | HTML In Dreamweaver CS3, Adobe added the Spry framework - a new set of tools you can use to create drop-down menus, collapsible panels, and other advanced features.
Collapsible Menu Javascript Cascade Menus Javascript Select; Css Drop Down Menu And Moves The Menu Down Collapsible Menu Javascript: High Quality and Professional Results: You dont have to know HTML
Collapsible Menu - xFX JumpStart Public Forums Collapsible Menu, Can submenus drop down on mouseover rather than click event
Creating Collapsible Panels with Spry in Dreamweaver | Layers In Dreamweaver CS3, Adobe added the Spry framework a new set of tools you can use to create drop-down menus, collapsible panels, and other advanced features.
6 Must-Have Collapsible Plugins for WordPress | Net Entrepreneur Admin Drop Down Menu. Download . This is a little bit off topic, but it is a must for any WordPress blogger. It makes the Admin menu collapsible.
MENU SAMPLES
Vista Style 6 - Buttons GraphicsXP Style Olive - Image Button
Dhtml Slide Out Menu Example Transparency Common Style 2 - Navigation Buttons
Vista Style 9 - Toolbar Buttons
Vista Style 4 - 3d Buttons
XP Style Metallic - Web Design Graphics
Vista Style 5 - Animated Buttons
Html Drop Down Menus
Tabs Style 8 - Web Site Graphics

















