WEB BUTTONS HOW TO'S
 How To's
How To's 
 Collapsible Menu Javascript Css
Collapsible Menu Javascript Css How To Create Menus In Html
How To Create Menus In Html Deviantart Sliding Menu
Deviantart Sliding Menu Collapsible Html Menu Code Dreamweaver
Collapsible Html Menu Code Dreamweaver Menu Sample Collapsible
Menu Sample Collapsible Fold Up Menu App
Fold Up Menu App Bash Menu Selection
Bash Menu Selection Vertical Scrolling Menu
Vertical Scrolling Menu Vertical Submenu Html
Vertical Submenu Html How To Create Submenus In Html
How To Create Submenus In Html Dojo Tree Menu
Dojo Tree Menu Html Drop Down State Menu
Html Drop Down State Menu Codeproject Menu Bar Using Javascript
Codeproject Menu Bar Using Javascript Drop Down Menu Tutorial Html
Drop Down Menu Tutorial Html Create Css Pop Up Submenu
Create Css Pop Up Submenu Dropdown Navigation Menu Bar Html
Dropdown Navigation Menu Bar Html
 Features
Features Online Help
Online Help  FAQ
FAQ
QUICK HELP
DROP DOWN MENU CSS CODE

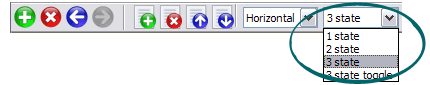
You'll see that there are 5 buttons now in the work area.


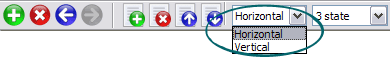
After doing so the menu orientation will change to vertical.


Learn more about menu types from the cascade graphics user guide.
DESCRIPTION
Not just buttons Css Style Mit Javascript Zuweisen DHTML Dropdown Menu is able to create not just separate images of buttons, but also complete web menus. These menus can be either horizontal or vertical, they support �rollover� and �click� effects with full set of javascript and html code. High Quality and Professional Results Drop Down Menü Html Java Download
Drop Down Meny Data Type Drop Down Menu Css Code Not a string of code!
RELATED
CSS Menu Tutorial - Horizontal and Vertical CSS Menus and a high z-index in order to make them appear, drop down above The complete conditional CSS is the same as the vertical menu's code and looks like this:
Dynamic Drive DHTML Scripts- Chrome CSS Drop Down Menu Chrome Menu is a CSS and JavaScript hybrid drop down menu. It's easy to configure and search engine Each DIV should be assigned a unique ID (code in red), which is
Stu Nicholls | CSSplay | A css only dropdown menu CSS play Testimonial "The web site uses CSS play code for the site drop down menus. This code works seamlessly in IE 6 & 7, and is an excellent solution to the Creative
How to make a simple CSS dropdown menu | evolt.org Give me the code! The whole idea is based on these minimal DOM-compliant JavaScript to create a drop-down menu. I also found a pure CSS drop-down by Stu Nicholls that
How To Code A Transparent Css Drop Down Menu How To Code A Transparent Css Drop Down Menu. Create professional graphics and images for your Website with Web Menu Maker!
Sexy Drop Down Menu w/ jQuery & CSS - Noupe Design Blog Ekas code did work if you want it to drop down when just hovering over the text. yet, but have decided to use this wonderful drop down menu! My issue is with the CSS
matt mcinerney: CSS Drop Down Menu CSS Drop Down Menu. After playing with some javascript menus note: this is an exercise, not the perfect drop down menu the code is working with my blog, but my
Generators : Drop Down Menu Generator / The JavaScript Source CSS: Forms Games Generators Image Effects: Math Related Dropdown Menu Generator. Simply select the options you listing, and click the button to generate the source code
The No-Code Way to a Pure CSS Horizontal Drop-Down Menu with The No-Code Way to a Pure CSS Horizontal Drop-Down Menu with Expression Web. Author: Morten Rand-Hendriksen, Creative Director, Pink & Yellow Media
Menu Samples Vertical Horizontal Drop Down Menus HTML CSS down menus, vertical menus, horizontal drop down menus and various other menu designs in CSS menu code with a div with class="menu" and put the following in your CSS file
Saratoga-Weather.org - Scripts - PHP/CSS Menu CSS-based Horizontal drop-down menu script. This PHP script reads a local complain (and not generate the desired code CSS horizontal drop-down menu script package (V1.02
Sexy Drop Down Menu w/ jQuery & CSS - Noupe Design Blog Ekas code did work if you want it to drop down when just hovering over the text. yet, but have decided to use this wonderful drop down menu! My issue is with the CSS
CSS Express Pure CSS Drop-Down and Popup Menus by PVII Creating a CSS Express Drop-Down Menu. The process is straightforward. We'll create a new document, write the menu markup (the HTML code), plug in the CSS Express style
Generators : Drop Down Menu Generator / The JavaScript Source CSS: Forms Games Generators Image Effects: Math Related Dropdown Menu Generator. Simply select the options you listing, and click the button to generate the source code
CSS Menu Tutorial - Horizontal and Vertical CSS Menus and a high z-index in order to make them appear, drop down above The complete conditional CSS is the same as the vertical menu's code and looks like this:
Code Style: Drop down menu using DOM1 and CSS 2 visibility Detailed tutorial and demonstration of Document Object Level drop down menus using the Cascading Style Sheets visibility property.
Stu Nicholls | CSSplay | A css only dropdown menu CSS play Testimonial "The web site uses CSS play code for the site drop down menus. This code works seamlessly in IE 6 & 7, and is an excellent solution to the Creative
Multilevel Drop Down Navigation Menus: Examples and Tutorials Drop Down Menu Generator Izzymenu- With an you can build your own CSS drop down DHTML sub-menu in minutes without writing a single line of code. Tags: CSS,
Son of Suckerfish Dropdowns | HTML Dog lightweight, accessible CSS-based dropdown menus lists that we want to 'drop down level dropdowns with CSS too. And, unlike the original Suckerfish JavaScript code
Stu Nicholls | CSSplay | A css only dropdown menu further CSS play Testimonial "The web site uses CSS play code for the site drop down menus. This code works seamlessly in IE 6 & 7, and is an excellent solution to the Creative
Son of Suckerfish Dropdowns | HTML Dog lightweight, accessible CSS-based dropdown menus lists that we want to 'drop down level dropdowns with CSS too. And, unlike the original Suckerfish JavaScript code
CSS Drop Down Menu - DoMedia Styling a drop down menu, select and option tags, with CSS. CSS gives you many options to use for your users. Give me feedback on this page/code. Example: Drop Down Menu
Download Css Drop Down Menu Code Adobe Software - Downloads Free Css Drop Down Menu Code Adobe Free. Css Drop Down Menu Code Adobe Search. Download Free Css Drop Down Menu Code Adobe Software at Xentrik.
Saratoga-Weather.org - Scripts - PHP/CSS Menu CSS-based Horizontal drop-down menu script. This PHP script reads a local complain (and not generate the desired code CSS horizontal drop-down menu script package (V1.02
How to make a simple CSS dropdown menu | evolt.org Give me the code! The whole idea is based on these minimal DOM-compliant JavaScript to create a drop-down menu. I also found a pure CSS drop-down by Stu Nicholls that
HTML Code for CSS DropDown Menu Tutorial CSS Drop Down Menu Tutorial Code CSS Drop Down Menus. CSS Hover Navigation. Intro for CSS Enthusiasts; Demonstration HTML
Horizontal Drop-Down Menu using CSS (CSS Programming Tutorial Programming tutorials and source code for many programming languages and especially for the .NET Framework. Also has software articles, faqs, reviews, news, projects
A List Apart: Articles: Drop-Down Menus, Horizontal Style Published in: Browsers, CSS, HTML and XHTML, Layout Anyone who has created drop-down menus will be familiar with the Better still, for code-wary designers, no JavaScript
Generators : Drop Down Menu Generator / The JavaScript Source CSS: Forms Games Generators Image Effects: Math Related Dropdown Menu Generator. Simply select the options you listing, and click the button to generate the source code
Simple JavaScript Drop Down Menu with timeout effect v2.0 Simple Drop-Down Menu v2.0. It is a One Level Drop-Down Menu with Timeout effect. CSS Code <li> tag have loat: left; declaration. sumbmenu layer have visibility
MENU SAMPLES
Vista Style 4 - 3d ButtonsTabs Style 6 - Buttons Design
Arbol De Navegacion En Javascript Vista Style 5 - Animated Buttons
Tabs Style 7 - Button Menu
Vista Style 10 - Button Graphics
Tabs Style 1 - Buttons gifs
Common Style 1 - CSS Button
Submenus In Javascript
XP Style Blue - Button Image

















