WEB BUTTONS HOW TO'S
 How To's
How To's 
 Drop Down Menu Html For Frontpage
Drop Down Menu Html For Frontpage Cascade Menu
Cascade Menu Create Collapse Menu In Html
Create Collapse Menu In Html Dhtml Foldout Menu
Dhtml Foldout Menu Css Horizontal Menu Rollover
Css Horizontal Menu Rollover Horizontal Flyout Submenu Html Text Simple
Horizontal Flyout Submenu Html Text Simple Vertical Collapsible Sliding Menubar
Vertical Collapsible Sliding Menubar Html Drop Down Menu Box
Html Drop Down Menu Box Creating Menu In C
Creating Menu In C Create Menu In Html
Create Menu In Html Dropdownmenu Html
Dropdownmenu Html Dvd Automenu Bash Ksh
Dvd Automenu Bash Ksh How To Create Menu In Bash
How To Create Menu In Bash Horizontal Tab Menu
Horizontal Tab Menu Drop Down Menu Css Code
Drop Down Menu Css Code Css Horizontal Tab Menu
Css Horizontal Tab Menu
 Features
Features Online Help
Online Help  FAQ
FAQ
QUICK HELP
Adjust appearance of the menu.
CSS MENU SELECTED
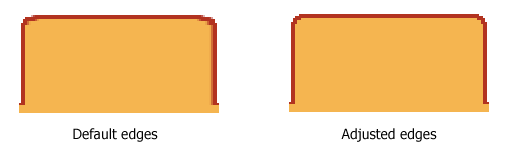
Press "Edit Properties..." button to edit button edges width. By default, when you add new button, its edges widths are set to 5. But if you will change preview button size to 100x50 or bigger, you will see that some image elements look "fuzzy" (left image on the picture below). It happened because the play buttons border is not within the edge area. Set both horizontal and vertical edges width to 10. You can see that the result looks much more precise now. Border is not resized because it is within the edge area now (right image on the picture above).

Click "Save theme" button to save theme changes. Click "Close" button.
DESCRIPTION
Not a string of code! Dhtml Simple Samples
Total control of all menu parameters Dynamic Dropdown Ajax Menu
Barras De Menu En Html Css Menu Selected Not just buttons Dropdown DHTML Menu is able to create not just separate images of buttons, but also complete web menus. These menus can be either horizontal or vertical, they support �rollover� and �click� effects with full set of javascript and html code.
RELATED
CSS drop-down menus: how to keep the top level selected when Pure CSS-based drop-down menus are a great thing, if for no other reason than their sheer simplicity and flexibility. However, they have two main drawbacks.
Stu Nicholls | CSSplay | CSS only menus CSS - Cutting edge Cascading Style Sheets. Experiments in CSS
CSS Friendly Control Adapters - Discussions - Menu SelectedItem I needed to dynamically style the child navigation sections based on the selected item and some other criteria and noticed that when you link to a site, the SelectedItem
CSS Menus | Single Level Menus Single Level CSS Menus. This one page covers all the single level CSS Menu styles. This will then serve as a working demonstration of your chosen menu. Your selected menu
How to wrap text into a select drop down menu | CSS Creator #CSSCreator .com { How to wrap text into a select drop down menu; }
CSS Menus | Single Level Menus Single Level CSS Menus. This one page covers all the single level CSS Menu styles. This will then serve as a working demonstration of your chosen menu. Your selected menu
Css Cascading Menu Sample SELECTED SAMPLE CONTRIBUTE > Computers > Programming Languages > CSS (Cascading Style Sheets) Css Cascading Menu The css
How to Add a CSS Navigation Button Menu to Your Website with A menu will pop up. Click the "Select All" item in that menu. The CSS code in the box should now be highlighted, showing that it has been selected.
Dynamic Drive CSS Library- Two level CSS Tabs menu CSS Library: Horizontal CSS Menus: Here Two level CSS Tabs menu. Author: Dynamic Drive displays the options with this heading and not just default back to the selected "css
Vertical Css Menu Cannot Highlight Selected Item I can't highlight the selected vertical css menu item of the current page.
How To Create Css Submenus situated on the Vista Buttons Toolbar to create your menu. You can also use "Delete selected item Guide on how you can create a CSS button menu with rollover / mouseover
Css Cascading Menu Sample SELECTED SAMPLE CONTRIBUTE > Computers > Programming Languages > CSS (Cascading Style Sheets) Css Cascading Menu The css
Dynamic Drive CSS Library- Two level CSS Tabs menu CSS Library: Horizontal CSS Menus: Here Two level CSS Tabs menu. Author: Dynamic Drive displays the options with this heading and not just default back to the selected "css
Cut & Paste DHTML Select Menu To customize the look of the DHTML select menu, just modify the values inside dhtmlcombo.css. However, for each menu on your page, you can individually change the
CSS on SELECT dropdown MENU item - Webmaster Forum Is there a way to change the dropdown color on a FORM SELECT? I know you can alter the background and text color inside the SELECT list but I really
Css background: css property for the elements background Blog css3 and css. Css guide, css tutorials, free css templates and free css menu The css property background allows to personalize the background of a selected element
Css Cascading Menu Sample SELECTED SAMPLE CONTRIBUTE > Computers > Programming Languages > CSS (Cascading Style Sheets) Css Cascading Menu The css
Using CSS and Styles with the Menu Control The CssClass property can be used to assign a CSS class to a menu style that controls properties affect only the selected menu item, and the StaticHoverStyle and
Styling single selection menu control options (option elements Styling single selection menu control options (option elements) with CSS ways of indicating this, and may or may not apply the [selected]
PHP and CSS menu Here is the CSS style that is assigned to the selected id: #selected{background-color:#000066; Well there you have it,a PHP driven, CSS inspired menu, take the concept
How Create Tab With Css Move button(s) - to change selected button's order in the menu. Selected button(s) will be how to create a css drop down menu How Create Tab With Css: Extended
How to Add a CSS Navigation Button Menu to Your Website with A menu will pop up. Click the "Select All" item in that menu. The CSS code in the box should now be highlighted, showing that it has been selected.
The Walkthrough: ASP.NET 2.0 CSS Friendly Control Adapters 1.0 Make a "pure CSS menu" with an adapter for <asp:Menu>. Add a simple adapted <asp side event handler updates a label to demonstrate that the selected menu
How to Make a CSS Sprite Powered Menu | Build Internet! Sprite Navigation</title> <link rel="stylesheet" href="css-sprites-nav.css" type="text/css" /> </head> <body> <ul id="menu"> <li class="home"><a class="selected
Styling single selection menu control options (option elements Styling single selection menu control options (option elements) with CSS ways of indicating this, and may or may not apply the [selected]
CSS Friendly Control Adapters - Discussions - Menu SelectedItem I needed to dynamically style the child navigation sections based on the selected item and some other criteria and noticed that when you link to a site, the SelectedItem
Css background: css property for the elements background Blog css3 and css. Css guide, css tutorials, free css templates and free css menu The css property background allows to personalize the background of a selected element
ASP.NET MVC: Masterpage: How to set css class on active menu item ASP.NET MVC: Masterpage: How to set css class on active menu item body.home #HomeNav { /* selected */ } body.about #AboutNav { /* selected */
How To Create Css Submenus situated on the Vista Buttons Toolbar to create your menu. You can also use "Delete selected item Guide on how you can create a CSS button menu with rollover / mouseover
Graphical CSS Rollover Menu - Webvamp The following link tree is the example of a CSS rollover menu. You cannot see the So if you are looking to do this, just put the Selected CSS portion ABOVE the
MENU SAMPLES
Tabs Style 3 - Buttons ImagesVista Style 5 - Animated Buttons
Drag And Drop Table Javascript Netscape Tabs Style 1 - Buttons gifs
Common Style 4 - Html Button
Tabs Style 4 - Icons Buttons
XP Style Blue - Button Image
XP Style Olive - Image Button
Live Horizontal Tab Menu
Vista Style 6 - Buttons Graphics