WEB BUTTONS HOW TO'S
 How To's
How To's 
 Drop Down Menue
Drop Down Menue Pop Menu Using Javascript
Pop Menu Using Javascript Layered Link Menu Html
Layered Link Menu Html Html Form Submenu
Html Form Submenu Drop Down Menu Html Template
Drop Down Menu Html Template Javascript Menu Submenu
Javascript Menu Submenu Wix Horizontal Submenu
Wix Horizontal Submenu Database Populated Vertical Collapsible Menu
Database Populated Vertical Collapsible Menu Creating Drop Down Menus With Html
Creating Drop Down Menus With Html Tree Menu Using Html
Tree Menu Using Html Html Menu Styles
Html Menu Styles Html Code For Drop Down Menu
Html Code For Drop Down Menu Collapsible Menu Dynamic Drive
Collapsible Menu Dynamic Drive Creating Simple Menus In Dreamweaver
Creating Simple Menus In Dreamweaver Drop Down Menubar Html
Drop Down Menubar Html How To Create Html Menu Bar
How To Create Html Menu Bar
 Features
Features Online Help
Online Help  FAQ
FAQ
QUICK HELP
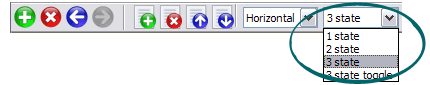
CREATING A DROP DOWN MENU

You'll see that there are 5 buttons now in the work area.


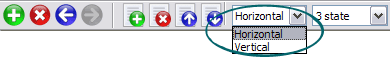
After doing so the menu orientation will change to vertical.


Learn more about menu types from the cascade graphics user guide.
DESCRIPTION
Adjusting menu appearance Creating Trees Javascript Dhtml
Seamless Integration Drag Drop Javascript In Select
Css And Javascript Menus Creating A Drop Down Menu Instant preview
RELATED
Creating Standards-Based Drop Down Menus in Expression Web By: Fred Gerantabee, November 2008. Learn to create CSS drop-down menus using standards-based design techniques with Expression Web. [Note: This standards-based CSS menu
Flash Drop-down Menu Tutorial - LoveToKnow Web Design Kirupa.com provides easy to follow instructions for creating drop-down menus. This tutorial only requires basic Flash knowledge. Using Animation in Drop-down Menus
A List Apart: Articles: Drop-Down Menus, Horizontal Style Anyone who has created drop-down menus will be familiar with the A standards-friendly method for creating visually appealing horizontal drop-down menus.
How To Create A Drop Down Menu Transparent With Css How To Create A Drop Down Menu Transparent With Css. Make it easy for people to find their way around the site! Try Web Menu Maker!
Html Drop Down Menu This tool will let you easily create a drop-down menu. JavaScript Menu, DHTML Menu, Drop-Down Menu Builder. Professional Use your own HTML code on selected menu items to
PowerPoint Tips: Create a drop-down menu PowerPoint tips, tutorials, templates, & backgrounds. Get a FREE white paper "From Death by PowerPoint to Life by PowerPoint" plus free tips!
Microsoft Showcase: Creating Standards-Based Drop Down Menus in Learn to create CSS drop-down menus using standards-based design techniques with Expression Web.
How to Create drop down menu in Dreamweaver? - WebDeveloper.com Client-Side Development How to Create drop down menu in Dreamweaver? Dreamweaver/Expression Web
Creating Standards-Based Drop Down Menus in Expression Web By: Fred Gerantabee, November 2008. Learn to create CSS drop-down menus using standards-based design techniques with Expression Web. [Note: This standards-based CSS menu
YouTube - [HD] Spry Drop Down Menus & CSS Dreamweaver Spry drop down menus make creating drop down menus cake work in Dreamweaver! In this video we will create and edit our drop down menu and then edit the CSS t
Creating a CSS Drop down Menu - Joomla! Documentation 4. Here's the corresponding CSS. Here again, either the existing template_css.css (of your template) or create a new css file, name it and include it between the <head
How to Create a Drop Down Menu | eHow.com When designing your website, you may want to include special features like forms for customers to fill out. Forms are used for ordering from a website or for providing other
The No-Code Way to a Pure CSS Horizontal Drop-Down Menu with Create Lists and Sub-lists. The genius of the Pure CSS Drop-Down Menu is its simplicity: The menu itself is nothing more than a standard unordered list.
Forms : Drop Down Menu - HTML Tutorial T he advantage of a drop-down menu links with drop-down menus. T his can be done with javascript. If you're not into programming you can easily create a drop-down link
Create a Drop-down Menu with Dreamweaver CS4 at Visible Ranking Online marketing tools for MARKETING people Online marketing tools for MARKETING Professionals Get visible ranking through visible marketing to create visible
Adobe Fireworks CS4 Drop Down Menu Navigation In this tutorial you are going to learn how to create drop down menu using Adobe Fireworks CS4. Drop down menus are displayed in a browser when the user moves a pointer
Create a Customized Drop Down Navigation Menu for your website Create a customized PHP / Perl / JavaScript navigation menu for your website.
Javascript Drop Down Menu Builder Tool - Create Dynamic DHTML Free drop down menu builder helps you build javascript drop down menu using jquery for web navigation without coding. Work well in the most browsers.
Creating a CSS Drop down Menu - Joomla! Documentation 4. Here's the corresponding CSS. Here again, either the existing template_css.css (of your template) or create a new css file, name it and include it between the <head
YouTube - [HD] Spry Drop Down Menus & CSS Dreamweaver Spry drop down menus make creating drop down menus cake work in Dreamweaver! In this video we will create and edit our drop down menu and then edit the CSS t
Html Drop Down Menu This tool will let you easily create a drop-down menu. JavaScript Menu, DHTML Menu, Drop-Down Menu Builder. Professional Use your own HTML code on selected menu items to
Vertical and Horizontal Drop Down Menus Learn how to create vertical and horizontal drop down menus in Fireworks MX 2004.
How to Create a Drop Down Menu | eHow.com When designing your website, you may want to include special features like forms for customers to fill out. Forms are used for ordering from a website or for providing other
Forms : Drop Down Menu - HTML Tutorial T he advantage of a drop-down menu links with drop-down menus. T his can be done with javascript. If you're not into programming you can easily create a drop-down link
kirupa.com - Creating Drop-Down Menus Learn the easy way to create a drop-down menu in Flash.
EchoEcho.Com Tools - Tools T his tool will let you easily create a drop-down menu. F ill in the fields below and let this page do the javascript programming for you. T he menu supports both MSIE3+ and
Creating a FrontPage Drop-Down Menu with JavaScript Lisa Wollin Microsoft Corporation. December 2004. Applies to: Microsoft Office FrontPage 2003 Microsoft FrontPage 2002 Microsoft FrontPage 2000
DHTML menu, javascript menu, drop down menu for your Website! Add professional menus to your site! This collection of web menus and buttons will help you create stunning looking interface.
How to Create Drop Down Menus in Fireworks [Sep 29, 2005] Creating drop down menus doesn't take much time. It seems drop down menus have become the thing on many sites. If you have Macromedia Fireworks, making drop down menus ~ by Jasmine Starr ( 7 comments )
How To Create A Rollover Drop Down Menu. Web Menu How To How To Create A Rollover Drop Down Menu. Help your web site visitor find the information with ease with Javascript Menu Builder! Create HTML Button Online
MENU SAMPLES
Tabs Style 5 - Web Page ButtonsCommon Style 4 - Html Button
Dhtml Draggable Horizontal Vertical Tabs Style 1 - Buttons gifs
Vista Style 10 - Button Graphics
Vista Style 5 - Animated Buttons
Tabs Style 4 - Icons Buttons
Tabs Style 2 - Web Buttons
Relative Floating Menu
Tabs Style 3 - Buttons Images

















