WEB BUTTONS HOW TO'S
 How To's
How To's 
 Drop Down Cascading Menus
Drop Down Cascading Menus Drop Down Menus Html Code
Drop Down Menus Html Code Java Drop Down Menu Sample
Java Drop Down Menu Sample How To Construct Multiple Menu
How To Construct Multiple Menu Collapsible Menu Java
Collapsible Menu Java Html Rollover Drop Down Menu
Html Rollover Drop Down Menu Menu Over Frame
Menu Over Frame Menu Bash
Menu Bash Bash Menu Howto
Bash Menu Howto Html Drop Down Menu Horizontal
Html Drop Down Menu Horizontal Collapsible Menu Using Javascript And Css
Collapsible Menu Using Javascript And Css Vertical Flyout Menu
Vertical Flyout Menu Sample Dropdown Menu Html
Sample Dropdown Menu Html Java Popup Submenu
Java Popup Submenu Html Menu State
Html Menu State Dynamic Menus In Javascript
Dynamic Menus In Javascript
 Features
Features Online Help
Online Help  FAQ
FAQ
QUICK HELP
Adjust appearance of the menu.
JAVASCRIPT CONTENTMENU
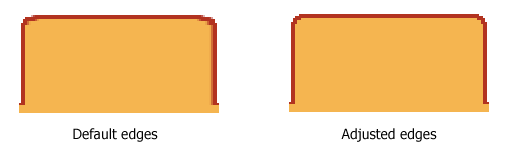
Press "Edit Properties..." button to edit button edges width. By default, when you add new button, its edges widths are set to 5. But if you will change preview button size to 100x50 or bigger, you will see that some image elements look "fuzzy" (left image on the picture below). It happened because the play buttons border is not within the edge area. Set both horizontal and vertical edges width to 10. You can see that the result looks much more precise now. Border is not resized because it is within the edge area now (right image on the picture above).

Click "Save theme" button to save theme changes. Click "Close" button.
DESCRIPTION
Compatibility ![]()
![]()
![]()
![]()
![]()
![]()
![]()
Drop Sliding Windows
Easy to Use Css Html Disabled
Dragable Example Javascript Contentmenu Not a string of code!
RELATED
ASSIN - locations basement 138 little collins st. melbourne 3000 ph 03 9654 0158 This e-mail address is being protected from spam bots, you need JavaScript enabled to view it
Raiffeisen ELBA-internet - Browser configuration JavaScript: Menu Tools, command Options, symbol Content: enable the checkboxes "Java" and "JavaScript" Do not store form content: Menu Tools, command Options, symbol Privacy
Content Menu - ANT Forum Web site Anti-virus Bkav.com Content Menu
parentNode.onclick [Archive] - kirupaForum <script type="text/javascript">createMenu("contentMenu");</script> this is my javascript code: createMenu = function(menuId) {var ulTags=document.getElementById(menuId
Dynamic content & menu - ActionScript.org Forums This text is replaced by the site logo. If not, try enabling javascript. org Forums > ActionScript Forums Group > Simple Stuff (Newbies) Dynamic content & menu
The Combination Care For Alzheimer's Program If you are using Firefox, you can go to Tools > Options and check the "Enable Javascript" box in the "Content" menu. Once you have enabled Javascript support, you may click
DropMenu Tutorial menu system using HTML lists, CSS style and JavaScript. It uses CSS2 element display and visibility properties, DOM level 1 access methods and dynamic content menu
DropMenu Tutorial menu system using HTML lists, CSS style and JavaScript. It uses CSS2 element display and visibility properties, DOM level 1 access methods and dynamic content menu
Dynamic Collapsible Menu Javascript Dynamic Drop Down List Template Layers Collapsible Menu Javascript Dynamic Javascript Contentmenu Mootools Slide Menu Mouseover Html Flyout Menu
Raiffeisen ELBA-internet - Browser configuration JavaScript: Menu Tools, command Options, symbol Content: enable the checkboxes "Java" and "JavaScript" Do not store form content: Menu Tools, command Options, symbol Privacy
javascript menu [Archive] - CodingForums.com CodingForums.com > :: Client side development > JavaScript programming > javascript <div class ="contentmenu"> <ul id="menu"> <li>Home</li> <li>Eggs <ol> <li><a href
javascript menu [Archive] - CodingForums.com CodingForums.com > :: Client side development > JavaScript programming > javascript <div class ="contentmenu"> <ul id="menu"> <li>Home</li> <li>Eggs <ol> <li><a href
Provenniche - Services Overview Site Description Services Overview
Forum Edit menu make javascript error in IE 8 i found that the edit content menu in forum make my IE 8 error, is it a bugs? because this happend to my friend IE 8 too, but no problem with v3
How to: Hide a Menu Item in the ECB from SharePoint List Items However, you cannot use this method to do the reverse to hide existing ECB menu items because they are rendered by using the ECMAScript (JavaScript, JScript) file
'Create Related content' menu javascript effect unreliable $("a[href$=node/'.arg(1).'/nodereferrer_create_content]").click(function(event) { $("#nodereferrer-create-main-menu").'.$effect.'; event.preventDefault();
Get the Latest Information about Drop Down Menu Builder An easy and productive drop down menu builder to create SEO friendly drop down menu, JavaScript menu for web navigation without coding. Rich templates and built-in styles
Sexy sliding JavaScript side bar menu using mootools body{ position:relative; paddign:0px; font-size:100%; } h2{ color:#FFFFFF; font-size:90%; font-family:arial;
Menustrip & iframes in hta - Dev Articles <li><a href="javascript:void(0)">License Agreement</a></li> </ul></li> <li class="qmclear"> </li></ul> <!-- Ending Page Content [menu nests within] -->
Javascript: Pocket Reference - David Flanagan - Paperback Find Javascript: Pocket Reference - David Flanagan at Borders - Books, Music and Skip to content menu
The Combination Care For Alzheimer's Program If you are using Firefox, you can go to Tools > Options and check the "Enable Javascript" box in the "Content" menu. Once you have enabled Javascript support, you may click
Automatically flow text in to columns using Javascript and CONTENT MENU --> </ div > </ div > Youll see that ive also put a wrapper div there so that i can contain the 2 elements.. STEP 3. Add the javascript and call the function.
How to: Hide a Menu Item in the ECB from SharePoint List Items However, you cannot use this method to do the reverse to hide existing ECB menu items because they are rendered by using the ECMAScript (JavaScript, JScript) file
Sexy sliding JavaScript side bar menu using mootools body{ position:relative; paddign:0px; font-size:100%; } h2{ color:#FFFFFF; font-size:90%; font-family:arial;
The Combination Care For Alzheimer's Program If you are using Firefox, you can go to Tools > Options and check the "Enable Javascript" box in the "Content" menu. Once you have enabled Javascript support, you may click
Dynamic content & menu - ActionScript.org Forums This text is replaced by the site logo. If not, try enabling javascript. org Forums > ActionScript Forums Group > Simple Stuff (Newbies) Dynamic content & menu
Web page content menu does not re-direct in Win XP Pro SP2 ? Industrial Strength JavaScript and DHTML Menus Web page content menu does not re-direct in Win XP Pro SP2 ? Poster: pcbugfixer
JavaScript Context Menu Tutorial The relevant events are the body's onMouseDown and onContextMenu. The first is required in order to hide our custom context menu at the proper time.
Sexy sliding JavaScript side bar menu using mootools body{ position:relative; paddign:0px; font-size:100%; } h2{ color:#FFFFFF; font-size:90%; font-family:arial;
Menustrip & iframes in hta - Dev Articles <li><a href="javascript:void(0)">License Agreement</a></li> </ul></li> <li class="qmclear"> </li></ul> <!-- Ending Page Content [menu nests within] -->
MENU SAMPLES
Tabs Style 8 - Web Site GraphicsVista Style 4 - 3d Buttons
Cascading Drop Down List Common Style 4 - Html Button
Vista Style 7 - Homepage Buttons
Tabs Style 2 - Web Buttons
Tabs Style 7 - Button Menu
Common Style 1 - CSS Button
Menu In Html With Javascript
Vista Style 5 - Animated Buttons

















