WEB BUTTONS HOW TO'S
 How To's
How To's 
 Style Select Menu With Css
Style Select Menu With Css Menu Submenu Javascript
Menu Submenu Javascript Return To Menu Bash
Return To Menu Bash Javascript Flyout Menus
Javascript Flyout Menus Creating Css Pull Down Menus
Creating Css Pull Down Menus Joomla Fold Menu
Joomla Fold Menu Collapsible Vertical Menu Tutorial
Collapsible Vertical Menu Tutorial Dojo Dynamic Menus
Dojo Dynamic Menus Html Code Drop Down Menu States
Html Code Drop Down Menu States Horizontal Submenu Css And Javascript
Horizontal Submenu Css And Javascript Dhtml Vertical Menubar Tutorial
Dhtml Vertical Menubar Tutorial How To Create Menu Using Javascript
How To Create Menu Using Javascript How To Make A Collapsible Menu
How To Make A Collapsible Menu Wordpress Foldout Menu
Wordpress Foldout Menu Css Vertical Flyout Menu Tutorial
Css Vertical Flyout Menu Tutorial Css Floating Menu Bar
Css Floating Menu Bar
 Features
Features Online Help
Online Help  FAQ
FAQ
QUICK HELP
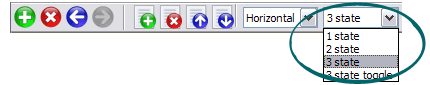
Adjust appearance of the menu.
MENU DROPDOWN CODE

You'll see that there are 5 buttons now in the work area.


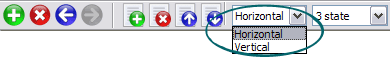
After doing so the menu orientation will change to vertical.


Learn more about menu types from the cascade graphics user guide.
DESCRIPTION
Easy, quick, professional Css Navigation Bar Drop Down Horizontal Sub Menu Its very easy to create professional high-quality web buttons with the help of DHTML Dropdown Menu. Once installed you�ll be making buttons for your web site with no programming or drawing required. Professional Look-n-feel Css Template Generator Script
Browsewr Popup Menu Dropdown Code Not a string of code!
RELATED
Dynamic Dropdown Menu - Free Code Script Get Best JavaScript, HTML, PHP source codes easy on your web pages. Get scripts on your page. Learn to apply html, php, java codes, Source code
Country Codes Dropdown Menu Download - Softpedia This is a dropdown menu that shows country name & telephone code (for international calling) and it returns just the country code value to your form.
Free CSS Drop-Down Menu Framework - LWIS.NET Therefore, a small change in jquery.dropdown.js: jQuery.noConflict(); Thanks with this comment I worked it out I have the menu centered now. I wrapped the code of the
HTML Drop Down Menu With Frames - HTML Code Tutorial How to target a dropdown menu at another frame, complete with ready-to-copy code and working example.
Son of Suckerfish Dropdowns | HTML Dog The original Suckerfish Dropdowns article covered only single-level dropdown menus, but which are probably the best places to take a look at the uncluttered source code
Create The Fanciest Dropdown Menu You Ever Saw | Web Design Dev Heres the benefits of Brian Crays basic dropdown menu code: Can be put anywhere on site in a matter of seconds; Forces no styling on the menu, but adapts to ANY styling
Navigation : Dropdown Menu / The JavaScript Source This is a very nice animated dropdown menu. Highly customizable, using unobtrusive Paste this code into your external CSS file or in the <style> section within the
Dynamic Dropdown Menu - PHP Best Codes Get Free PHP codes and scripts. Use php script and easily with HTML help and samples. Learn php source code, function, forms, website, forum, design.
HTML Drop Down Menu With Frames - HTML Code Tutorial How to target a dropdown menu at another frame, complete with ready-to-copy code and working example.
JavaScript dropdown list menu to switch any page </script> example: Take a look on live demo Source Code: Download Source code for ' JavaScript dropdown list menu to switch any page ' Download
Dropdown Menus Dropdown menus are created by using the select element which acts as a container for a HTML Font Codes. HTML Color Chart / Font Color Codes; HTML Font Size Codes; HTML Font
Simple DropDown Menu Freeware Download - JavaScript, Scripts Free Download Simple DropDown Menu by Konstantin Yagello - HTML code of this DropDown Menu is very simple and without tables
How to make a simple CSS dropdown menu | evolt.org Give me the code! The whole idea is based on these lines of CSS: li ul to Subitem 1 - 6, for the sake of those users who cannot see and use the dropdown menu.
Stu Nicholls | CSSplay | A css only dropdown menu CSS play code for the site drop down menus. This code works seamlessly in IE 6 & 7, and is an excellent solution to the Creative requirements of the site."
HTML Code for CSS DropDown Menu Tutorial Start page For CSS DropDown Menu Tutorial - Example HTML
A List Apart: Articles: Drop-Down Menus, Horizontal Style Anyone who has created drop-down menus will be familiar with the large quantities of Code; Content; Culture; Design; Process; User Science
Dynamic Dropdown Menu - Free Code Script Get Best JavaScript, HTML, PHP source codes easy on your web pages. Get scripts on your page. Learn to apply html, php, java codes, Source code
Navigation : Dropdown Menu / The JavaScript Source This is a very nice animated dropdown menu. Highly customizable, using unobtrusive Paste this code into your external CSS file or in the <style> section within the
Pure CSS Dropdown Menu - CSS Tutorials | Dream.In.Code Pure CSS Dropdown menu: So you want to make those cool drop down menus without having to use javascript well heres how.
Best dropdown menu html code DropMenu II Applet Features: Vertical Or Horizontal Drop Down Menu . Java Script Support. Sounds Support. Multi Level Support. Multi Language Support.
Adding a Dropdown Menu To a Web Page Also, if you want to put more than one dropdown menu on a page, they must have different form names or they will not work correctly. Heres the same code, where I
Country Codes Dropdown Menu Download - Softpedia This is a dropdown menu that shows country name & telephone code (for international calling) and it returns just the country code value to your form.
HTML Drop Down Menu With Frames - HTML Code Tutorial How to target a dropdown menu at another frame, complete with ready-to-copy code and working example.
Code Examples -> JavaScript dropdown list menu to switch any page Code Example : JavaScript dropdown list menu to switch any page.. Related Categories : Java Script, Beginner Guides, Form Processing
Code Style: Drop down menu using DOM1 and CSS 2 visibility Detailed tutorial and demonstration of Document Object Level drop down menus using the Cascading Style Sheets visibility property.
Code Style: Drop down menu using DOM1 and CSS 2 visibility Detailed tutorial and demonstration of Document Object Level drop down menus using the Cascading Style Sheets visibility property.
Dynamic Dropdown Menu - Free Code Script Get Best JavaScript, HTML, PHP source codes easy on your web pages. Get scripts on your page. Learn to apply html, php, java codes, Source code
Pure CSS Dropdown Menu - CSS Tutorials | Dream.In.Code Pure CSS Dropdown menu: So you want to make those cool drop down menus without having to use javascript well heres how.
JavaScript: Simple Dropdown Menu Open Discussion about JavaScript: Simple Dropdown Menu Simple Dropdown Menu - HIGLIGHTS: Load, Code, Script, Jebose, Menu, Dropdown, Click, Andrew, Java, Array, Fetch
A List Apart: Articles: Drop-Down Menus, Horizontal Style Anyone who has created drop-down menus will be familiar with the large quantities of Code; Content; Culture; Design; Process; User Science
MENU SAMPLES
Tabs Style 3 - Buttons ImagesTabs Style 7 - Button Menu
Dropdown Code Template Vista Style 8 - Menu Buttons
Common Style 1 - CSS Button
Tabs Style 6 - Buttons Design
Vista Style 9 - Toolbar Buttons
Common Style 4 - Html Button
How To Create Javascript Submenu
Vista Style 10 - Button Graphics
HOW TO's
Code For Create Menu In Javasvript
Html Horizontal Menu Rollover
Html Time Dropdown Menu
Creating A Menu Using Bash
Create Html Menu Button
Html Collapsible Tree Menu
Creating Drop Down Menu In Html
Multiple Choice Pull Down Menu
Create Dropdown Menu In Dreamweaver
Transparent Drop Down Menu

















