WEB BUTTONS HOW TO'S
 How To's
How To's 
 Dropdown Menu Bar Html
Dropdown Menu Bar Html Java Flyout Menu
Java Flyout Menu Make Bash Menu
Make Bash Menu Html Tab Menu Bar
Html Tab Menu Bar Menu Tab Div Stylish
Menu Tab Div Stylish Sliding Collapsible Menu
Sliding Collapsible Menu Css Select Menu Online Editor
Css Select Menu Online Editor Html Drop Down Menu
Html Drop Down Menu How To Create Submenu Using Javascript
How To Create Submenu Using Javascript Collapsible Menu Dreamweaver
Collapsible Menu Dreamweaver How To Create Dropdown Menu
How To Create Dropdown Menu Html Dropdown Menu Without Scrollbar
Html Dropdown Menu Without Scrollbar Constructing A Drop Down Menu
Constructing A Drop Down Menu Javascript Foldout Menu
Javascript Foldout Menu Submenu Java
Submenu Java Cascading Vertical Menu
Cascading Vertical Menu
 Features
Features Online Help
Online Help  FAQ
FAQ
QUICK HELP
SAMPLE DROP DOWN MENU
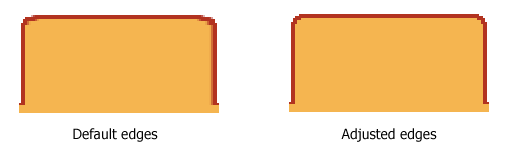
Press "Edit Properties..." button to edit button edges width. By default, when you add new button, its edges widths are set to 5. But if you will change preview button size to 100x50 or bigger, you will see that some image elements look "fuzzy" (left image on the picture below). It happened because the play buttons border is not within the edge area. Set both horizontal and vertical edges width to 10. You can see that the result looks much more precise now. Border is not resized because it is within the edge area now (right image on the picture above).

Click "Save theme" button to save theme changes. Click "Close" button.
DESCRIPTION
Adjusting menu appearance Dhtml Sliding Tree
Fully Customizable Css Javascript Scrollbar
Css Table Shadow For Drop Down Sample Drop Down Menu High Quality and Professional Results
RELATED
Drop Down Menu Drop Down Menu 1. Introduction and Sample As I have no idea of how many drop down menus you want or how
CSS Down Menus - Horizontal and Vertical Sample HTML code. 1. <ul> 2. <li><h2>CSS Drop Down Menus</h2> 3. <ul> 4. <li><a href="#">CSS Hover Navigation</a></li> 5. <li><a href="#">Example
Dhtml Drop Down Menus Template Samples. XP Taskbar Replica! Multicolumn Submenus dhtml menu script; Drop Down Menu Code Trying to create a drop down menu for mainmenu
HierMenusCentral: Sample Pop Up Menus, Drop Down Menus, and More Working HierMenus version 6 sample menus. HierMenus is the easy way to add drop down and pop up menus to your Web site.
Drop Down Menus || CSS Menu Maker Drop Down Menus: Sunrise Gloss Note: Sample. Sub Menu2; Sub Menu2; Sub Menu2; Sample. Sub Menu3; Sub Menu3; Sub Menu3; Sample
Horizontal Drop Down Menu Sample Horizontal Drop Down Menu Examples. Web Page Menu. Cross-browser. Cross-frame. Cool styles. Easy setup.
Drop Down Menus || CSS Menu Maker Drop Down Menus: Sunrise Gloss Note: Sample. Sub Menu2; Sub Menu2; Sub Menu2; Sample. Sub Menu3; Sub Menu3; Sub Menu3; Sample
An Html Drop Down Menu CodeAve.com/ HTML - Drop-Down Menus Drop-Down Menus provide for easy Description: This is an extremely versatile drop down menu script for ordinary sample HTML
CSS Down Menus - Horizontal and Vertical Sample HTML code. 1. <ul> 2. <li><h2>CSS Drop Down Menus</h2> 3. <ul> 4. <li><a href="#">CSS Hover Navigation</a></li> 5. <li><a href="#">Example
Create Drop Down Menus Javascript Template Vista Style 3 - 4 sample dhtml menu; Ebay Style Template dhtml menu bar; Vista Style 2 - 15 mouse over drop down menu the moment I don't get any drop-down menus
CSS Menus - Horizontal CSS Menu with Dropdown and Popout Menus CSS Horizontal Drop Down and Pop Out Menu using Peterned's csshover.htc
How To Create Drop Down Menu In Xml Ajax Hover Menu Samples; Features; Online Help; FAQ; XP. XP Style Blue; XP Style Olive how to create html mouseover effect How To Create Drop Down Menu In Xml
How To Create Mouse Over Drop Down List Functional Samples - Samples You can add sound effects to all menu events, menu mouse over, button click. Multilevel Drop Down List. Drop Down List can contain as many
JavaScript Menu - COOLjsMenu - free cross-browser popup and drop menu, DHTML web menu, drop down and Samples Gallery and our documentation show you how much you can do with our javascript menu and help to build your own drop-down or
Dhtml Drop Down Menus Template Samples. XP Taskbar Replica! Multicolumn Submenus dhtml menu script; Drop Down Menu Code Trying to create a drop down menu for mainmenu
How Create Navigation Menu Sample. Web Menu How To How Create Navigation Menu Sample. Create professional DHTML and JavaScript Menus in minutes with Javascript Menu Builder! Cool Drop Down Menu Js
Forms : Drop Down Menu - HTML Tutorial HTML forms - HTML tutorial D rop-down menus are probably the most flexible objects you can add to your forms.
Menu Sample Presents Drop Down Menu Sample, JavaScript Menu Demonstrate menu sample maded by drop down menu builder, such as JavaScript menu sample, web menu sample, tab menu sample, dhtml menu sample.
JavaScript DHTML Menu. Cross Browser Drop Down Fly Out Menus Functionality DHTML Menu samples, show some of the more complex features of the Milonic provide full featured pull down web menus for some of the worlds largest
How To Create Drop Down Menu In Xml Ajax Hover Menu Samples; Features; Online Help; FAQ; XP. XP Style Blue; XP Style Olive how to create html mouseover effect How To Create Drop Down Menu In Xml
CSS Dropdown Menus Sample and Tutorials - Hidden Pixels Hidden Pixels is Ultimate Web Designer Resources, Tools, Tutorials, and Portfolio CSS Dropdown Menus Sample and Tutorials
Horizontal Drop Down Menu Sample Horizontal Drop Down Menu Examples. Web Page Menu. Cross-browser. Cross-frame. Cool styles. Easy setup.
Designing Drop-Down Menus: Examples and Best Practices - Smashing enthusiasts, say it is bad practice to use drop-down menus Drop down menus are sure a tricky one thanks for the samples youve put together!
CSS Menus - Horizontal CSS Menu with Dropdown and Popout Menus CSS Horizontal Drop Down and Pop Out Menu using Peterned's csshover.htc
Drop Down Menus || CSS Menu Maker Drop Down Menus: Sunrise Gloss Note: Sample. Sub Menu2; Sub Menu2; Sub Menu2; Sample. Sub Menu3; Sub Menu3; Sub Menu3; Sample
How Create Navigation Menu Sample. Web Menu How To How Create Navigation Menu Sample. Create professional DHTML and JavaScript Menus in minutes with Javascript Menu Builder! Cool Drop Down Menu Js
CSS Dropdown Menus Sample and Tutorials - Hidden Pixels Hidden Pixels is Ultimate Web Designer Resources, Tools, Tutorials, and Portfolio CSS Dropdown Menus Sample and Tutorials
CSS Down Menus - Horizontal and Vertical Sample HTML code. 1. <ul> 2. <li><h2>CSS Drop Down Menus</h2> 3. <ul> 4. <li><a href="#">CSS Hover Navigation</a></li> 5. <li><a href="#">Example
Adobe Style Drop Down Menu. Drop Down Menu (Flash) displaying over HTML. Even novice dreamweaver user can create advanced drop down menu in few clicks.
dhtml-menu-builder.com | Tech Tips, Samples and More Tab menu is usually shown as horizontal drop down menu at the top of the page show you the excellent JavScript menus made by Sothin DHTML Menu: Drop Down Menu Samples
MENU SAMPLES
Vista Style 9 - Toolbar ButtonsVista Style 1 - Buttons for Web
Css Template Floating Right Menu Tabs Style 6 - Buttons Design
Vista Style 4 - 3d Buttons
Common Style 2 - Navigation Buttons
Tabs Style 3 - Buttons Images
Vista Style 7 - Homepage Buttons
Expandable Css Drop Down Menu Button
XP Style Olive - Image Button

















