WEB BUTTONS HOW TO'S
 How To's
How To's 
 Html Codes Mouseover Drop Down Menue
Html Codes Mouseover Drop Down Menue Transparent Pop Up Menu
Transparent Pop Up Menu Sub Menu Through Javascript
Sub Menu Through Javascript Wpf Transparent Menu
Wpf Transparent Menu Css Horizontal Rollover Menu
Css Horizontal Rollover Menu Collapse Menu Css
Collapse Menu Css Menus And Submenus In Javascript
Menus And Submenus In Javascript Html Menu Example
Html Menu Example Dynamic Floating Menu
Dynamic Floating Menu Javascript Right Click Menu Sample
Javascript Right Click Menu Sample Rolloverdropdown Menue
Rolloverdropdown Menue Create Drop Down Menu Html
Create Drop Down Menu Html Html Drop Down Menu Selected
Html Drop Down Menu Selected Free Dropdown Menu Maker
Free Dropdown Menu Maker Dreamweaver Horizontal Submenu
Dreamweaver Horizontal Submenu Collapsible Menu Widget
Collapsible Menu Widget
 Features
Features Online Help
Online Help  FAQ
FAQ
QUICK HELP
HTML CODES FOR DROP DOWN MENUS
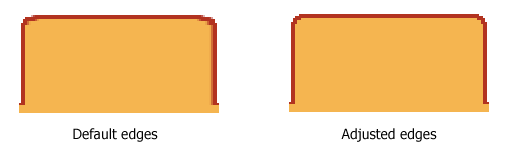
Press "Edit Properties..." button to edit button edges width. By default, when you add new button, its edges widths are set to 5. But if you will change preview button size to 100x50 or bigger, you will see that some image elements look "fuzzy" (left image on the picture below). It happened because the play buttons border is not within the edge area. Set both horizontal and vertical edges width to 10. You can see that the result looks much more precise now. Border is not resized because it is within the edge area now (right image on the picture above).

Click "Save theme" button to save theme changes. Click "Close" button.
DESCRIPTION
Good menu is an essential part of website commercial success. If people can't find their way around the site, they will fast give up seeking and retire, never to return. So, it's extreme serious that your website has a accurate, precise, prompt, and navigation of
Don't let your web site guests to get lost. Try Drop Down HTML Menu!
Adjusting menu appearance Como Usar El Disabled En Java Script
Adjusting menu appearance Drop Down Navigation Menus And Frames
Change Position Javascript Drag Html Codes For Drop Down Menus Cost Effective
RELATED
Menu Samples Vertical Horizontal Drop Down Menus HTML CSS menus, vertical menus, horizontal drop down menus and various other menu designs in CSS, Javascript and HTML NOTE: I had to take the code for this vertical menu off the
HTML Drop Down Menu Tutorial - HTML Code Tutorial A complete tutorial on creating a dropdown menu. Includes ready-to-copy code and working examples. This technique makes it easy.
jQuery Drop Down Menu, Web Buttons, Animated jQuery Menu jQuery Menu Drop Down Style 04 (Red) jQuery Menu Drop Down Style 04 (Dim Gray) Flash Menus; Html Buttons; Java Buttons; Web Page Buttons; Drop Down Menus; LightBox 2
Html Drop Down Menu Bar Html Drop Down Menu Bar. Homepage Buttons? With Drop HTML code into your web pages, and you have a working drop-down navigation menu on
Dynamic Drive DHTML Scripts- AnyLink Drop Down Menu down. The below sample HTML demonstrates 3 links, one with the menu particular drop down menu when the mouse rolls over it. The code of the drop down menu
Html Code For Drop Down Menu Html Code For Drop Down Menu. Create Vista/XP style html buttons, html drop down menus in no time!
Html Drop Down Menu Double Drop-Down Menu double drop-down menu. to set the first option of the Page's select to ' HTML Subjects' code was written by Double Drop Down Menu Builder, which
HTML Basix - Dropdown menu generator Dropdown menu generator. Just enter the URL of pages to link to and the name values and it will generate the code for you! Drop Down Menu
Myspace Drop Down Menu Generator Ever wanted a cool drop down menu? To show off something you like? Then this is the scroll box that contains anything you canimagine. Text, pictures, HTML code, you
Drop Down Menu of the code to set up the number of menus you dynamic HTML or even Javascript this script is set up to replace the drop down menus with a simple
Drop-Down Menu - www.htmlgoodies.com If you've ever had trouble writing code for frames, like I do, then this is the script for you.
html menu, html tutorial & examples, drop down menu code below is the html code for the drop down menu notice that 'home' is 'SELECTED'
Javascript Drop Down Menu Builder Tool - Create Dynamic DHTML Free drop down menu Drop Down Menu Builder Tool For Html/Php Web get the code. Add the code in to your webpage and you will have your dynamic drop down menu bar
Generators : Drop Down Menu Generator / The JavaScript Source Simply select the options you would like in your pulldown menu, enter the text and URL for each listing, and click the button to generate the source code. Easy! And, we
Html Best Codes - Drop Down Menu This website easily teaches you HTML from beginner to professional. It gives you sample of tags and scripts that you want to see and learn.
how to make drop down menu. HTML tutorials. How to make a drop down or jump menu. Copy and paste the code to make a drop down menu or jump menu for your webpage. Add your own links and information.
Html Code Drop Down Men C Bc Template Html Code Drop Down Men C Bc Menu Pop Up. Build fast and straightforward navigation for your website with De Luxe DHTML Menu!
Dynamic Drive DHTML Scripts- AnyLink Drop Down Menu down. The below sample HTML demonstrates 3 links, one with the menu particular drop down menu when the mouse rolls over it. The code of the drop down menu
How To Code A Drop Down List Scrollable Html. Web Menu How To How To Code A Drop Down List Scrollable Html. Make your website navigation clean and comfortable with Javascript Menu Builder! Delete Database Using Javascript
Creating a FrontPage Drop-Down Menu with JavaScript HTML Code for the Cascading Drop-Down Menu. As explained previously, the code for each line item in the drop-down menu is contained within a TD element.
jQuery Drop Down Menu, Web Buttons, Animated jQuery Menu jQuery Menu Drop Down Style 04 (Red) jQuery Menu Drop Down Style 04 (Dim Gray) Flash Menus; Html Buttons; Java Buttons; Web Page Buttons; Drop Down Menus; LightBox 2
HTML Drop Down Menu Generator | ricocheting.com HTML Drop Down Menu Generator Copy and Paste the Source Code into your HTML page; Example. Working drop down menu example
HTML Drop Down Menu Generator | ricocheting.com HTML Drop Down Menu Generator Copy and Paste the Source Code into your HTML page; Example. Working drop down menu example
HTML Basix - Dropdown menu generator Dropdown menu generator. Just enter the URL of pages to link to and the name values and it will generate the code for you! Drop Down Menu
Son of Suckerfish Dropdowns | HTML Dog The initial HTML we're dealing with will look something obviously need to hide the lists that we want to 'drop down places to take a look at the uncluttered source code in
Simple JavaScript Drop Down Menu with timeout effect v2.0 Simple Drop-Down Menu v2.0. It is a One Level Drop-Down Menu with Timeout effect. HTML code is very simple and without tables. It used unordered list for menu items
Simple JavaScript Drop Down Menu with timeout effect v2.0 Simple Drop-Down Menu v2.0. It is a One Level Drop-Down Menu with Timeout effect. HTML code is very simple and without tables. It used unordered list for menu items
How To Code A Drop Down List Scrollable Html. Web Menu How To How To Code A Drop Down List Scrollable Html. Make your website navigation clean and comfortable with Javascript Menu Builder! Delete Database Using Javascript
Horizontal Drop Down Menus Home; About. History; Team; Offices; Services. Web Design; Internet Marketing; Hosting; Domain Names; Broadband; Contact Us. United Kingdom; France; USA; Australia
Dynamic Drive DHTML Scripts- AnyLink Drop Down Menu down. The below sample HTML demonstrates 3 links, one with the menu particular drop down menu when the mouse rolls over it. The code of the drop down menu
MENU SAMPLES
XP Style Olive - Image ButtonVista Style 4 - 3d Buttons
Code For Creating Dropdown Menubar In Javascript Tabs Style 4 - Icons Buttons
XP Style Metallic - Web Design Graphics
Vista Style 8 - Menu Buttons
Vista Style 5 - Animated Buttons
Vista Style 9 - Toolbar Buttons
Html Double Drop Down Menu
Vista Style 7 - Homepage Buttons

















