WEB BUTTONS HOW TO'S
 How To's
How To's 
 Example Of Drop Down Menu
Example Of Drop Down Menu Html Rollover Drop Down Menu Code
Html Rollover Drop Down Menu Code Collapsible Css Menu
Collapsible Css Menu Collapsible Html Menu Code Dreamweaver
Collapsible Html Menu Code Dreamweaver Css Only Validating Flyout Menu
Css Only Validating Flyout Menu How To Create Menu Using Javascript
How To Create Menu Using Javascript How To Create Horizontal Tab Menu
How To Create Horizontal Tab Menu Css Menu Bar Sample
Css Menu Bar Sample Sliding Menu Bar
Sliding Menu Bar Collapsible Submenu
Collapsible Submenu How To Create A Floating Menu
How To Create A Floating Menu Javascript Submenu
Javascript Submenu Menus And Submenus In Bash
Menus And Submenus In Bash How To Create Menu Html
How To Create Menu Html Ajax Create Submenu
Ajax Create Submenu How To Create Tree Menu
How To Create Tree Menu
 Features
Features Online Help
Online Help  FAQ
FAQ
QUICK HELP
Save your menu.
DYNAMIC SIDE MENU
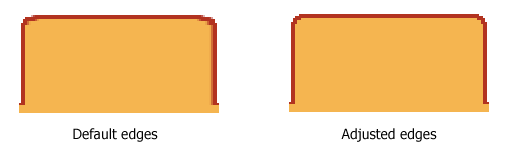
Press "Edit Properties..." button to edit button edges width. By default, when you add new button, its edges widths are set to 5. But if you will change preview button size to 100x50 or bigger, you will see that some image elements look "fuzzy" (left image on the picture below). It happened because the play buttons border is not within the edge area. Set both horizontal and vertical edges width to 10. You can see that the result looks much more precise now. Border is not resized because it is within the edge area now (right image on the picture above).

Click "Save theme" button to save theme changes. Click "Close" button.
DESCRIPTION
3-state rollover buttons Dragable Css Layer
Extended capabilities to save and export the results Css Styled Form Jump Menu
Css Schatten Fade Dynamic Side Menu Cost Effective
RELATED
AllWebMenus Server-Side Menus API Add-in 2.0.5 Free Software You have the flexibility to create both fully dynamic Menus (an entire menu can Dreamweaver Extension, Css Menu, Server-Side, Dynamic Menus
Dynamic server-side generation of menus Contents / Dynamic server-side generation of menus. With the professional edition of DHTML Menu Studio you can insert items into the menu dynamically, from a server-side
Dynamic Flash Menu A tutorial showing you how to create a Flash menu Step 1. This tutorial will show you how you can add the same functionality to multiple menu buttons, without having to
CodeWidgets.com: DataBound Dynamic Dropdown Menu (ASP.NET Combine client side Javascript and server side VB.NET to build a Dynamic dropdown navigation menu from database values. Move the mouse over the categories to Show/Hide the
Build a Dynamic Menu in ColdFusion Server-side Coding The database for our dynamic menu is straightforward. To accomplish our menu we only need
Sidebar: Building a Dynamic Left Side Menu Menus have a way of changing. The more detailed the menu, the more often it's likely to morph. But a detailed menu is one of the keys to enticing shoppers from your front
CodeWidgets.com: DataBound Dynamic Dropdown Menu (ASP.NET Combine client side Javascript and server side VB.NET to build a Dynamic dropdown navigation menu from database values. Move the mouse over the categories to Show/Hide the
Menu Control, asp:Menu Control = Please see left side tutorials menu. Sets the style of the parent box in which dynamic menu items appears
JavaScript based Adapter for Dynamic Client Side Menus, like Dojo Hello all, I posted this to ScottGu's blog and he requested that I ask in here too. The original conversation is here: http://weblogs.asp.net/scottgu/archive/2006/05/02
Menu Control, asp:Menu Control = Please see left side tutorials menu. Sets the style of the parent box in which dynamic menu items appears
Build a Dynamic Menu in ColdFusion Server-side Coding The database for our dynamic menu is straightforward. To accomplish our menu we only need
Client Side Dynamic Dependent List Boxes client side dynamic dependent list boxes. There comes a time when you'll need to develop a Bonus code: how to perform an update using dependent list menus ��
Dynamic PHP Menu Template Code - free menu template shows current NOT use client side scripts i.e. use only server side scripts (such as php P.S. Be Creative - make fancy Dynamic php include menus that show 'What is Happening
Build a Dynamic Menu in JavaScript class="menu">' + links_text[i] + '</a></td></tr></table>'); And that's your dynamic menu! Client-side Coding HTML & XHTML Tutorials JavaScript & Ajax Tutorials
Menu Control, asp:Menu Control = Please see left side tutorials menu. Sets the style of the parent box in which dynamic menu items appears
Tutorial - Real Time Side Chain Dynamics Processing - Easy Main Menu You are now able to use Blue Cat's Dynamics plugin side-chaining capabilities.
dynamic menus using ajax - RE: Dynamic Menu Using XSL RE: Dynamic Menu Using XSL XSLs to be invoked for different "pages" you will need to handle this server-side
Menu Control, asp:Menu Control = Please see left side tutorials menu. Sets the style of the parent box in which dynamic menu items appears
Static vs Dynamic Websites Main menu. Services. Consulting. Web Consulting; Enterprise; Websites. Web 2.0 Solutions Client side dynamic content is normally referred to as DHTML (Dynamic HTML).
How to add Pop-up Menus Build a Pop-up Menu Using Dynamic HTML and JavaScript : Contents menu.asp and click any navigation item along the left side of the screen. An additional menu
Side Nav Menu by www.DynamicScripts.TK - DYNAMIC SCRIPTS Richard Hucko's Dynamic Side Navigation Menu For Internet Explorer 5+, Netscape 7+, and Mozilla 1.2+ - Created By Richard Hucko, Kaneohe Hawaii 96744 - For more FREE
JavaScript based Adapter for Dynamic Client Side Menus, like Dojo Hello all, I posted this to ScottGu's blog and he requested that I ask in here too. The original conversation is here: http://weblogs.asp.net/scottgu/archive/2006/05/02
Database-driven, Dynamic JavaScript/CSS Menus Cross-browser Database-driven, Dynamic JavaScript/CSS Menus Cross-browser, DHTML/Javascript Menu Builder! Use the "AllWebMenus Server-Side Menus API Add-in" to generate eye-catching
ColdBox Framework Forums : ColdBox : Need Help? : Dynamic menu on RE: Dynamic menu on Left side 01/16/07 5:56 PM Actually Kdods, The setValue() method and the rc scope, do the same thing. so getValue("qMenu", menu)
XP Style 2 - Javascript Side Menu - Templates Highlighted Items javascript dynamic menu Smart Scrollable Submenus smart scrollable XP Style 2 javascript side menu XP Style Taskbar javascript drop menu
Dynamically Populating Select Menus Client-Side To start off with, I'd just like to advise you to not be fooled by the title. Just because you see the phrase 'client-side' in there doesn't mean that you ASP/PHP buffs
Build a Dynamic Menu in JavaScript class="menu">' + links_text[i] + '</a></td></tr></table>'); And that's your dynamic menu! Client-side Coding HTML & XHTML Tutorials JavaScript & Ajax Tutorials
AllWebMenus Server-Side Menus Add-in: Create dynamic, database AllWebMenus Server-Side Menus Add-in: Create dynamic, database driven menus in just a few clicks!
Static vs Dynamic Websites Main menu. Services. Consulting. Web Consulting; Enterprise; Websites. Web 2.0 Solutions Client side dynamic content is normally referred to as DHTML (Dynamic HTML).
Building a Dynamic WordPress Nav Menu - Beast-Blog.com Here is a link to another way to accomplish a dynamic css menu for wordpress: side dynamic menu for pages. While not a drop down or one that is used for all links, it
MENU SAMPLES
Common Style 4 - Html ButtonCommon Style 3 - Web Page Button
Cuadros Con Efecto Hover En Css XP Style Blue - Button Image
Vista Style 8 - Menu Buttons
XP Style Metallic - Web Design Graphics
Vista Style 9 - Toolbar Buttons
Vista Style 10 - Button Graphics
Javascript Slide Menu Like Youtube
Vista Style 7 - Homepage Buttons

















