WEB BUTTONS HOW TO'S
 How To's
How To's 
 Creating Collapsible Menu With Javascript
Creating Collapsible Menu With Javascript Html Drop Down Menus
Html Drop Down Menus Layered Link Menu Html
Layered Link Menu Html Creating Submenu In Html
Creating Submenu In Html Menu Bar Html Code
Menu Bar Html Code Expanding Menu Bar
Expanding Menu Bar Dropdownmenu Sub
Dropdownmenu Sub How To Css Horizontal Menu
How To Css Horizontal Menu Css Flyout Menu
Css Flyout Menu Creating Drop Down Menus In Html
Creating Drop Down Menus In Html Html Horizontal Scroll Menu
Html Horizontal Scroll Menu Create Menu Bar Using Javascript
Create Menu Bar Using Javascript Jquery Vertical Collapsible Navigation Menu
Jquery Vertical Collapsible Navigation Menu Collapsible Menu In Dojo
Collapsible Menu In Dojo Html Navagation Drop Down Menu
Html Navagation Drop Down Menu Fold Out Menu With Javascript
Fold Out Menu With Javascript
 Features
Features Online Help
Online Help  FAQ
FAQ
QUICK HELP
CREATE FLYOUT MENUS IN CSS
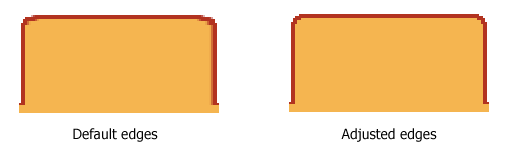
Press "Edit Properties..." button to edit button edges width. By default, when you add new button, its edges widths are set to 5. But if you will change preview button size to 100x50 or bigger, you will see that some image elements look "fuzzy" (left image on the picture below). It happened because the play buttons border is not within the edge area. Set both horizontal and vertical edges width to 10. You can see that the result looks much more precise now. Border is not resized because it is within the edge area now (right image on the picture above).

Click "Save theme" button to save theme changes. Click "Close" button.
DESCRIPTION
Professional Look-n-feel Descargar Style Vista Agua
Not just buttons Ajax Loading Page Bar DHTML Dropdown Menu is able to create not just separate images of buttons, but also complete web menus. These menus can be either horizontal or vertical, they support �rollover� and �click� effects with full set of javascript and html code. 3d Icon Gif Create Flyout Menus In Css Instant preview
RELATED
Menu Downloads - Pure CSS Menu.com (Pure CSS Menu.com), Flash Download menu shareware, freeware. Create Css Menu Css Based Dropdown Menu Css Flyout Menus Css Menu Software Css Pop Out Menu
How To Create Css Submenus CSS Tutorials: CSS Lists, CSS Navigation Bar, CSS Menus, Navigation CSS navigation menus tutorials - How to create CSS dropdown menus, flyout menus, with a helpful IE6 CSS
Using Flyout Menus makeLayer ("menu1", "Using Flyout Menus=#using", "CSS=#using-css", "Main before the text, then the item will be indented in the menu. Multiple spaces create
Dropdown Menu CSS Generator enter a valid HEX colour value. Flyout Width: Only applies to Vertical with an option in the admin panel to enter the CSS from this page to generate a menu with the same
30 Free CSS Based Navigation Menus | cssJuice CSS Menu with Slider need two Javascripts Flyout Menu Builder work at IE and Firefox simple and easy generator to create horizontal and vertical menus.
Tutorial: CSS Multilevel Dropdown Menu | Thesis Theme Tools arrow right, font color and weight when item has flyouts */ #css_menu li ul a.flyout To create your own menu selections, all you have to do is to copy and paste the
Deluxe CSS Dropdowns and Flyouts Make a pure CSS dropdown/flyout combo nav. In case you haven't done so yet, go ahead and hover those blue links, okay?
Download Vertical Flyout Menu 4.2.1.1 Free Trial - A Dreamweaver Cross-browser effects and flyout animation � Add built in DHTML and CSS effects to create unique menus. Choose from cross-browser animation styles with flyout open and
Vertical CSS menu with flyout submenu, finalized! | Veerle's blog Vertical CSS menu with flyout submenu, finalized! 2004 at 12.09 pm posted by Veerle Pieters Your menu is very nice; is there a way to create another level of submenus?
Flyout menus in css - case study. Devedge.netscape.com flyout menus in css - case study traditional Javascript-driven menus. In the end, the DevEdge team combined advanced CSS with JavaScript to create
Html Drop Down Menu Collape Menu Effect; Cascading Css Flyout Menus Html Drop Down Menu: Vista technique for horizontal dropdown menus HTML and simple CSS, it is possible to create visually
Horizontal DHTML flyout menu with YADM This example shows how to create a horizontal flyout menu with YADM. Right-click of shift-click the following links to see or save the files. Check the basic CSS
Revised CSS Flyout Menus � Kempwire.com Revised CSS Flyout Menus. February 24th, 2007 by Jonathan Kemp Now you will have flyout css menus that look as good in How to Create a Google Analytics Plugin for bbPress
How To Create Css Vertical Multi Level Menus Create Menu With Css Js Flyout Ajax Tab Submenu How To Create Horizontal Menu Bar Opera Hide Main Menu Javascript Horizontal Submenus Hover Menu Maker
Tutorial: CSS Multilevel Dropdown Menu | Thesis Theme Tools arrow right, font color and weight when item has flyouts */ #css_menu li ul a.flyout To create your own menu selections, all you have to do is to copy and paste the
Tech Info - CSS Menus MSIE CSS Pop-outs/pop-downs/flyout menus. In April 2006 we revisited pop-ups for some new functionality so that we could use any such functionality to create
How To Create Css Submenus CSS Tutorials: CSS Lists, CSS Navigation Bar, CSS Menus, Navigation CSS navigation menus tutorials - How to create CSS dropdown menus, flyout menus, with a helpful IE6 CSS
Free CSS Menus and Techniques CSS only flyout menus; CSS only flyout/dropdown menu works in IE6, Firefox Intelligent Menus: using some very simple PHP and CSS you can create intelligent menus that are
How To Create Css Vertical Multi Level Menus Create Menu With Css Js Flyout Ajax Tab Submenu How To Create Horizontal Menu Bar Opera Hide Main Menu Javascript Horizontal Submenus Hover Menu Maker
CSS Menu | CSS Drop Down Menu Wondering How To Create a Dropdown, Flyout, Dropline or Tabs Menu using 100% CSS and NO
Dropdown Menu CSS Generator enter a valid HEX colour value. Flyout Width: Only applies to Vertical with an option in the admin panel to enter the CSS from this page to generate a menu with the same
Horizontal DHTML flyout menu with YADM This example shows how to create a horizontal flyout menu with YADM. Right-click of shift-click the following links to see or save the files. Check the basic CSS
CSS Express Pure CSS Drop-Down and Popup Menus by PVII Attempting to use this type of menu with additional flyout levels will create serious usability problems because of CSS's one-dimensional capabilities.
CSS Flyout The CSS Flyout offers a drop-down menu of the desired elements for your eCommerce store. LOG IN; CREATE ACCOUNT
Projectseven.com - The Menu Magic Family: Pop Menu Magic 1 Drop Create horizontal or vertical drop-down or flyout menus with an unlimited number of sub-levels Pop Menu Magic menus are comprised of efficient CSS-styled unordered lists
Positioning with CSS Unlike CSS menus, flyout menus have a delay before showing and hiding menus, which make Instead of creating an object to pass to the flyDefs() function, we create an
Using Flyout Menus makeLayer ("menu1", "Using Flyout Menus=#using", "CSS=#using-css", "Main before the text, then the item will be indented in the menu. Multiple spaces create
How To Create Html Css Floating Window Create Tabs Using Html Javascript Rollover Drop Down Menu Tutorial Flyout Dynamic Horizontal Menu Css Expandable Tree Cascading Style Sheets 35k - Adobe PDF
Vertical Flyout JavaScript Menu - Web Development Blog It has the information about creating a new menu, the same markup applied the the flyout. menu files, open up the style.css and make these changes. 1. On "ul.menu
Flyout Menu Soft: Vista Vertical Flyout Menu, Deluxe CSS Menu Vertical Flyout Menu. Unlimited submenus. Create 100% Pure CSS Menu using standard HTML tags and CSS Vertical Flyout Menu. Unlimited number of nested sub menu s. Ready-to
MENU SAMPLES
XP Style Metallic - Web Design GraphicsTabs Style 4 - Icons Buttons
Creating Navigation Bar XP Style Olive - Image Button
XP Style Blue - Button Image
Tabs Style 5 - Web Page Buttons
Vista Style 1 - Buttons for Web
Vista Style 2 - Web Button
Html Drop Down Menu Mouse Over
Vista Style 5 - Animated Buttons

















