WEB BUTTONS HOW TO'S
 How To's
How To's 
 Dojo Slide Menu
Dojo Slide Menu Menu Submenu Using Javascript
Menu Submenu Using Javascript Css Vertical Expanding Menu
Css Vertical Expanding Menu How To Create Menu Using Javascript
How To Create Menu Using Javascript Javascript Submenu
Javascript Submenu Dreamweaver Cs Flyout Menu
Dreamweaver Cs Flyout Menu Pressed Menu Javascript
Pressed Menu Javascript How To Make Collapsible Tabbed Menus
How To Make Collapsible Tabbed Menus Collapsing Menubar
Collapsing Menubar Html Pull Down Menu
Html Pull Down Menu Horizontal Menu Script
Horizontal Menu Script Simple Text Menu In C
Simple Text Menu In C Create Menu Using Javascript
Create Menu Using Javascript Drop Down Submenu In Java Script
Drop Down Submenu In Java Script Html Menu Buttons
Html Menu Buttons Vertical Cascading Menu Online
Vertical Cascading Menu Online
 Features
Features Online Help
Online Help  FAQ
FAQ
QUICK HELP
RELATIVE FLOATING MENU

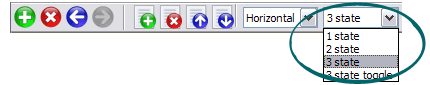
You'll see that there are 5 buttons now in the work area.


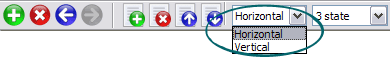
After doing so the menu orientation will change to vertical.


Learn more about menu types from the cascade graphics user guide.
DESCRIPTION
Vista-style menus Change Css Template Web menus, which are created by Dropdown DHTML Menu, exactly correspond with Windows Vista graphic interface components. That is why the visitors of your site will not have to spend their time in order to familiarize with the unusually-looking navigation. Nevertheless, you are not limited by the standard Windows themes, and you will be able to create your own original buttons. Not a string of code! Drag And Drop Javascript Menu
Dhtml Vista Style Menu Relative Floating Menu High Quality and Professional Results
RELATED
CSS Positioning and Layout - Use CSS to Position Elements and relative position places the elements in normal flow, with positioning starting from that position floating takes elements out of normal flow and pushes them to the right
Static menu positioning themselves according to where you place the MenuMachine floating box on the page. To position the menu manually, so it remains static, i.e. in a fixed position relative to
Problems with floating horizontal menu and ie6 | CSS Creator #CSSCreator .com { Problems with floating horizontal menu and ie6; } left; /* move all main list items into one row, by floating them */ position: relative
Floating Without tables Floating Without tables Floating menu : jcschott #:1220065 2:50 am on Apr 19, 2005 (utc 0) position: relative; } #header div#rightnav { position: absolute; right
Floating Without tables Floating Without tables Floating menu : jcschott #:1220065 2:50 am on Apr 19, 2005 (utc 0) position: relative; } #header div#rightnav { position: absolute; right
free floating vertical menu download The menu supports 24 great visual effects, floating, drag-n-drop, flat, 3d and XP styles, relative and absolute positions, vertical and horizontal directions, animated
Floating Menu Horizontal Create Floating Navigation Demo : Apycom DHTML Menu Horizontal DHTML Menu - relative position, transparency, shadow, "fade in" transition Floating Menu - menu floats on
Floating Tree Position Relative Is it possible to make the position relative and set the floating tree?
Dhtml Floating Window. Web Menu Templates Cascading Menu Css; Javascript Onmouseover Menu; Relative Floating Menu Vista Style 3 - Web Button; Slide Script Vista Style 9 - Homepage Buttons; Java Menu Templates Vista Style 10
AllWebMenus Joomla Menu Add-in: Examples of Joomla menus on In this example we have positioned our menu using the "Relative to an Image" method (exactly as in Example 1 - the floating menu), but now we have positioned the menu
Floating Menu Bar. Web Menu Templates Each listing will preview the new AlpacaNation+ floating menu bar on the paragraphs, web site design, informational paragraph, relative urls, ties, floating window
Relative Floating DHTML Menu Samples --- DHTML Menu, DHTML DHTML Menu, JavaScript DHTML Menu, easy yet powerful, create professional DHTML Drop Down Menu in minutes, without writing a single line of JavaScript code.
Floating Menu Script Help [Archive] - Dynamic Drive Forums Dynamic Drive Forums > DD Scripts > Dynamic Drive scripts help > Floating Menu Script Help document.write('<div id="divStayTopLeft" style="position:relative">') </script>
Create Dynamic Xml In Java. Web Menu How To Create brilliant web buttons and drop down menus in a few clicks! Thousands You can set the size of the menu in pixels. Relative Floating Menu
Search results for : free vista floating menu files (page 1 Using this free javascript dropdown menu maker you can create Javascipt / DHTML Menu 60+ great visual effects, floating, drag-n-drop, XP, Vista menu styles, relative and
How Do I Make A Floating Menu. Web Menu How To Floating Menu Using Crabs Plug-in :: Forum :: Indexhibit. To make this possible you would need to add a position relative to the container that holds both the text and
Dhtml Floating Window. Web Menu Templates Cascading Menu Css; Javascript Onmouseover Menu; Relative Floating Menu Vista Style 3 - Web Button; Slide Script Vista Style 9 - Homepage Buttons; Java Menu Templates Vista Style 10
CSS Positioning and Layout - Use CSS to Position Elements and relative position places the elements in normal flow, with positioning starting from that position floating takes elements out of normal flow and pushes them to the right
Windows 98 Style - Javascript Floating Menu - Templates - Vertical orientation of the menu - Items have icons and separators - Javascript floating menu has a relative position - Keystrokes support: Ctrl+F2 - activate
Floating Menu - JavaScript / Ajax / DHTML answers http://www.jtricks.com/javascript/na /floating.html Very helpful script, BTW! I'm trying to modify it, though, so that the menu will scroll relative
Floating Menu Bar. Web Menu Templates Each listing will preview the new AlpacaNation+ floating menu bar on the paragraphs, web site design, informational paragraph, relative urls, ties, floating window
How To Make Floating Navigation Bar Sample : Apycom DHTML Menu DHTML Menu Example New #6; Floating Menu - menu floats on scrolling; Vertical DHTML Crossframe Menu - multiple/nested dhtml frame menu; Horizontal DHTML Menu - relative
JR's Floating Menu JR's Floating Menu. This simple and unobtrusive menu floats out in the document to flag the upper limit of the menu. pPos vertically positions the pulltab relative to
Re: Floating Take a look at this Floating menu; it is exactly what I was looking what size screen you are using the floating nav bar shows up in the same relative place especially if
Floating Menu Horizontal Create Floating Navigation Demo : Apycom DHTML Menu Horizontal DHTML Menu - relative position, transparency, shadow, "fade in" transition Floating Menu - menu floats on
Floating div - JavaScript / Ajax / DHTML answers >> relative to the browser window as the user scrolls the main page? I guess an >> adaptation of one of these floating menus that always stay in view would
Relative Floating DHTML Menu Samples --- DHTML Menu, DHTML DHTML Menu, JavaScript DHTML Menu, easy yet powerful, create professional DHTML Drop Down Menu in minutes, without writing a single line of JavaScript code.
How Do I Make A Floating Menu. Web Menu How To Floating Menu Using Crabs Plug-in :: Forum :: Indexhibit. To make this possible you would need to add a position relative to the container that holds both the text and
Floating Menu : AllWebMenus Floating Menus Add-in, Floating Apycom Tree Menu 2.72. 24 great visual effects, floating, drag-n-drop, flat, 3D and XP styles, relative and absolute positions, vertical and horizontal directions,
free floating vertical menu download The menu supports 24 great visual effects, floating, drag-n-drop, flat, 3d and XP styles, relative and absolute positions, vertical and horizontal directions, animated
MENU SAMPLES
Vista Style 5 - Animated ButtonsVista Style 10 - Button Graphics
Css Layer Menu Without Javascript Vista Style 4 - 3d Buttons
Common Style 1 - CSS Button
XP Style Olive - Image Button
Common Style 2 - Navigation Buttons
Vista Style 2 - Web Button
Horizontal Submenu Using Image And Javascript
Vista Style 6 - Buttons Graphics
HOW TO's
Examples Of Submenus Mm Menu Js
Css Create Collapsible Menu
Frontpage Collapsible Link Menu
Creating Submenu In Html
How To Create Menu In Bash
Create Drop Down Menus Bars
Vertical Collapsible Menu Using Css
Sliding Menu Using Javascript
Simple Html Drop Down Menu
Collapsible Vertical Css Menu

















