WEB BUTTONS HOW TO'S
 How To's
How To's 
 Slide Down Menu
Slide Down Menu Create Menu And Submenu Dreamweaver
Create Menu And Submenu Dreamweaver Flash Collapse Menu Tutorial
Flash Collapse Menu Tutorial Mouseover Menu Submenu
Mouseover Menu Submenu Html Drop Down Menu Navigation
Html Drop Down Menu Navigation Html Code Submenu
Html Code Submenu Select Your State Drop Down Menu
Select Your State Drop Down Menu Submenu Ajax
Submenu Ajax Create Menu Dropdown In Html
Create Menu Dropdown In Html Html Creating Drop Down Menu
Html Creating Drop Down Menu Collapse Menus Drop Down Frame
Collapse Menus Drop Down Frame Collapsing Menu
Collapsing Menu Dhtml Pull Down Menu Submenu
Dhtml Pull Down Menu Submenu Menu And Submenu By Javascript
Menu And Submenu By Javascript How To Create Menu In Bash
How To Create Menu In Bash Javascript Drop Down Menu Sample
Javascript Drop Down Menu Sample
 Features
Features Online Help
Online Help  FAQ
FAQ
QUICK HELP
MOUSEOVER DROP DOWN MENU CSS

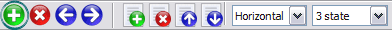
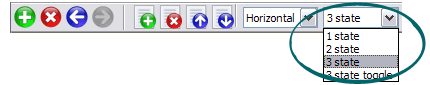
You'll see that there are 5 buttons now in the work area.


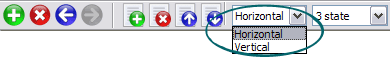
After doing so the menu orientation will change to vertical.


Learn more about menu types from the cascade graphics user guide.
DESCRIPTION
Easy, quick, professional Css Collapse Folding Its very easy to create professional high-quality web buttons with the help of Drop Down HTML Menu. Once installed you�ll be making buttons for your web site with no programming or drawing required. Not a string of code! Create Tabbed Using Javascript
Dropdown Menu En Js Mouseover Drop Down Menu Css Cost Effective
RELATED
Building a Mouse-Over Menu Using CSS | Web Design Articles and This article is great. I'm just wondering if it's possible to add a drop-down menu with CSS too?
CSS-based Dropdown TJKDesign.com | TJKDropDown Menu. CSS dropdown menu a la Macromedia : The perfect Drop Caps: innerHTML no more: Images in Menus: Pure CSS
Sexy Drop Down Menu w/ jQuery & CSS - Noupe Design Blog If you want to trigger the drop down on mouseover for the entire link not published yet, but have decided to use this wonderful drop down menu! My issue is with the CSS
Swap image on mouseover swap image on mouseover to do this swap with css? Here's the basic markup for our page the menu is currently being used on the other pages for a drop down menu
Suckerfish CSS Drop Down Menus in Drupal Made Simple | Eric's Don't forget to add to page.tpl.php or the menu will not show on mouseover. added that this tutorial was created to show coders how to implement css drop down menus
Javascript Drop Down Menu Builder Tool - Create Dynamic DHTML Free drop down menu builder helps you build CSS; Photoshop; Flash; Images. Logos; Menu This Drop down menu is also denoted as javascript/dhtml/mouseover/'java script' menu.
IE6 problem: drop down menu appears under form select field IE6 problem: drop down menu appears under form select field something with z-index probably Forums Index / Code, Content, and Presentation / CSS
Drop-Down Menu - www.htmlgoodies.com asp | cascading style sheets | css keyword ref | cgi scripting | dhtml/layers | dot net | java Anyway, she said she wanted to know how to do the drop-down menus on the
Free CSS Drop-Down Menu Framework - LWIS.NET Thus creating a new css drop-down menu Great user friendly menu. I've tested my site on Safari, Firefox and Chrome with no problem. The drop downs don't work on mouseover
Code Style: Drop-down menus frequently asked questions (FAQ FAQs about the Code Style DOM1 drop down menus, Javascript mouseover events and style sheets.
Drop Down Menus With Css Template Office Style 1 mouseover drop down menu; Vista Style 8 javascript pull down menu You can build an entirely CSS based drop down menu, that will load quickly, is
Drop Down Menu Help Please - Discuss Anything I want to make a drop down menu and I thought I could do it with PHP. I only know HTML and some CSS and have been working on learning PHP. Is there
ACCU :: Implementing drop-down menus in pure CSS (no JavaScript) <attach event="onmouseover" handler="mouseover" /> <attach event="onmouseout So, there you have it, drop-down menus in pure CSS, with a tiny bit of JavaScript for Internet
Multilevel - Drop Down List - Samples Orange Menu Template drop down css menu Blue-Orange Menu Template orange menu Green Tabs Template mouseover drop down menu Orange Tabs Template rollover drop
CSS Menus - Horizontal CSS Menu with Dropdown and Popout Menus CSS Horizontal Drop Down and Pop Out Menu using Peterned's csshover.htc
Implementing drop-down menus in pure CSS (no JavaScript) | Just Implementing drop-down menus in pure CSS (no JavaScript) by Anthony Williams handler="mouseout" /> <script type="text/javascript"> function mouseover
CSS drop-down menus: how to keep the top level selected when This will allow us to add a mouseover function to each of the drop-downs. CSS drop-down menus: keeping the top level selected when hovering over a
Drop Down Menu Help Please - Discuss Anything I want to make a drop down menu and I thought I could do it with PHP. I only know HTML and some CSS and have been working on learning PHP. Is there
How Do I Make A Mouseover Dropdown Menu. Web Menu How To menu builder, formatting, drop down list, style sheets, html buttons, mouseover menu, dropdown arrow, css drop down menu, menu horizontal, dynamic tree
Creating a FrontPage Drop-Down Menu with JavaScript CSS Styles for the Simple Drop-Down Menu. The external CSS pseudo classes to provide mouseover effects for each of the individual menu items contained within the drop-down
Free CSS Drop-Down Menu Framework - LWIS.NET Thus creating a new css drop-down menu Great user friendly menu. I've tested my site on Safari, Firefox and Chrome with no problem. The drop downs don't work on mouseover
Dhtml Drop Down Menus Template - Submenus dropdown on mouseover - Submenus Trying to create a drop down menu for mainmenu General create countless dynamic dhtml/javascript/css drop down menus
ACCU :: Implementing drop-down menus in pure CSS (no JavaScript) <attach event="onmouseover" handler="mouseover" /> <attach event="onmouseout So, there you have it, drop-down menus in pure CSS, with a tiny bit of JavaScript for Internet
CSS Menus - Horizontal CSS Menu with Dropdown and Popout Menus CSS Horizontal Drop Down and Pop Out Menu using Peterned's csshover.htc
Saratoga-Weather.org - Scripts - PHP/CSS Menu CSS-based Horizontal drop-down menu script. This PHP script reads a local XML file containing the title="[mouseover tooltip text]" (optional) The title="" attribute is
CSS drop-down menus: how to keep the top level selected when This will allow us to add a mouseover function to each of the drop-downs. CSS drop-down menus: keeping the top level selected when hovering over a
How to make a simple CSS dropdown menu | evolt.org You've seen those cool Javascript menus that drop down Get the main menu item and then on mouseover pop out the I also found a pure CSS drop-down by Stu
Drop-Down Menu - www.htmlgoodies.com asp | cascading style sheets | css keyword ref | cgi scripting | dhtml/layers | dot net | java Anyway, she said she wanted to know how to do the drop-down menus on the
Drop-Down Menu - www.htmlgoodies.com asp | cascading style sheets | css keyword ref | cgi scripting | dhtml/layers | dot net | java Anyway, she said she wanted to know how to do the drop-down menus on the
Cut & Paste jQuery Mega Menu Description: Mega Menus refer to drop down menus jkmegamenu.css; jkmegamenu.js the anchor and associated drop down menu, and the 3rd, a string of either "mouseover
MENU SAMPLES
Tabs Style 5 - Web Page ButtonsXP Style Olive - Image Button
Css Ejemplos Download Vista Style 6 - Buttons Graphics
Vista Style 7 - Homepage Buttons
Tabs Style 6 - Buttons Design
Vista Style 8 - Menu Buttons
Tabs Style 7 - Button Menu
Collapsible Menu Silverlight
XP Style Metallic - Web Design Graphics

















