WEB BUTTONS HOW TO'S
 How To's
How To's 
 Rollover Menu Fade
Rollover Menu Fade Simple Menus In C
Simple Menus In C Html Basix Drop Menu
Html Basix Drop Menu Typepad Creating Drop Down Navigational Menus
Typepad Creating Drop Down Navigational Menus Flyout Menu Fireworks
Flyout Menu Fireworks Html Drop Down Menu Link
Html Drop Down Menu Link Professional Javascript Drop Down Menu Tutorial
Professional Javascript Drop Down Menu Tutorial Html Cascading Menu
Html Cascading Menu Create Online Html Menu
Create Online Html Menu Drupal Collapsible Menu
Drupal Collapsible Menu Html Navigation Menu
Html Navigation Menu Drop Down Menu In Html Tutorial
Drop Down Menu In Html Tutorial Free Collapsible Navigation Menu
Free Collapsible Navigation Menu Ajax Pull Down Menu
Ajax Pull Down Menu Dhtml Expand And Collapse Div Menu
Dhtml Expand And Collapse Div Menu Css Fold Out Menu
Css Fold Out Menu
 Features
Features Online Help
Online Help  FAQ
FAQ
QUICK HELP
JAVASCRIPT COLLAPSE MENU DEMO
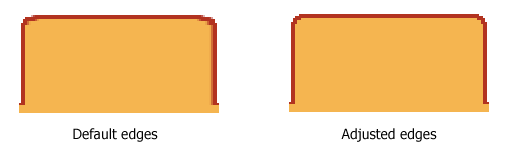
Press "Edit Properties..." button to edit button edges width. By default, when you add new button, its edges widths are set to 5. But if you will change preview button size to 100x50 or bigger, you will see that some image elements look "fuzzy" (left image on the picture below). It happened because the play buttons border is not within the edge area. Set both horizontal and vertical edges width to 10. You can see that the result looks much more precise now. Border is not resized because it is within the edge area now (right image on the picture above).

Click "Save theme" button to save theme changes. Click "Close" button.
DESCRIPTION
Cost Effective Como Crear Un Jump Menu
Professional Look-n-feel Dropdownmenü Css Javasript
Drop Down Html Javascript Expand Select Javascript Collapse Menu Demo Not just buttons Dropdown DHTML Menu is able to create not just separate images of buttons, but also complete web menus. These menus can be either horizontal or vertical, they support �rollover� and �click� effects with full set of javascript and html code.
RELATED
JavaScript Expanding Navigation Menu onClick This is a simple expand collapse menu. The anchor tags that expand each menu are added by JavaScript, so the HTML code JID: 1989; Demo; Code; Comment; Send � �
FreeStyle Menus Demonstration Imprecision doesn't mean collapse! Easy to use! Object-orientated JavaScript for separate menu systems and easy the JS file itself, and you can leave the demo
collapse menu Industrial Strength JavaScript and DHTML Menus Menu Demos; Menu CSS Styling; FAQ. DHTML Menu; Website collapse menu Poster: redfive Dated: Tuesday September
TinyAccordion JavaScript Accordion Exand All | Collapse All This lightweight (1.2 KB) JavaScript accordion can easily be customized to integrate
Tutorial : Collapsible Menus using jQuery | Vision Master Designs Demo : The Category section in the sidebar in creating a full-fledged dynamic Collapsible Menu I changed the HREF of the Expand/Collapse links from javascript:void(); to
Treeview JavaScript tree menu Treeview: JavaScript DHTML tree menu that Treeview Demos Click a link to load a demo All Advanced: Show All, Collapse All and other JavaScript functions
How To Es How To Expand Collapse Tree Using Javascript How To Es How To Expand Collapse Tree Using Javascript. Javascript Menu Builder. dhtml tree freeware, shareware, demo, software downloads
Collapsible Menus thank you so much, that was a great tutorial, creating a product demo for all Unobtrusive Collapsible Menu JavaScript; Unobtrusive Collapsible Menu Alternate JavaScript
DHTML expand and collapse div menu 156 Responses to DHTML expand and collapse div menu Jordan. February Like the Non-standard Appearance on http://javascript.cooldev.com/scripts/cooltree/demos
ASP Menu Collapse - Free Downloads of ASP Menu Collapse Software ASP Menu Collapse: javascript builder creator start dhtml. ASP.NET DHTML Menu, Absolute Collapse, Collapse Golden Pack Chasm - The Rift Demo Total Video Converter God Is
TinyAccordion JavaScript Accordion Exand All | Collapse All This lightweight (1.2 KB) JavaScript accordion can easily be customized to integrate
Collapse In Dhtml Template Collapse In Dhtml Menu Pour Le Web. Don't vers le bas dans de Javascript de baisse le menu Conviction Demo pc | my first kiss | my first kiss | Collapse Under The
Javascript Examples - JAVASCRIPTS: Inline Exapnd and Collapse Free Javascript examples with javascript tutorials and live demos. This is the Code View for Inline Exapnd and Collapse DHTML Menu : Go Get The
Javascript Collapse Menus Sample : Apycom DHTML Menu Apycom DHTML Menu is a ready-made, professional solution that allows webmasters to create superior, cross-browser, fast-loading web menus.
DHTML expand and collapse div menu 156 Responses to DHTML expand and collapse div menu Jordan. February Like the Non-standard Appearance on http://javascript.cooldev.com/scripts/cooltree/demos
DHTML expand and collapse div menu 156 Responses to DHTML expand and collapse div menu Jordan. February Like the Non-standard Appearance on http://javascript.cooldev.com/scripts/cooltree/demos
Cut & Paste Dbmenu (CSS drop down menu) Menu Types. Collapse Menu; Drop Down Menu; Side Menu; The HTML; The Script; The CSS CSS Library | JavaScript & DHTML Menus | Cheap Printer Ink | Build a website | Software
tree_menus javascript code/demos. dhtml menus; tree menus; dom collapse; ajax tabs; ajax & dom galleries; lightbox scripts; thumb previews; carousels; pop-ups; slider controls
tree_menus javascript code/demos. dhtml menus; tree menus; dom collapse; ajax tabs; ajax & dom galleries; lightbox scripts; thumb previews; carousels; pop-ups; slider controls
JavaScript DHTML Menu. Cross Browser Drop Down Fly Out Menus Demos; CSS Styling; Newsletter Subscription; Removing the Forced link to Milonic If you are looking for a DHTML Menu or JavaScript Menu to incorporate into your website
DHTML JavaScript TreeGrid Control with Ajax Support Ajax-enabled JavaScript TreeGrid component: combines The possibility to dynamically expand and collapse table Restaurant Menu (for iPAD) Files Explorer Demo; RSS
show/hide div (collapse) [Archive] - WebDeveloper.com [Archive] show/hide div (collapse) JavaScript a simple demo.. <html> <head> <title>Example</title> <script type="text/javascript
Javascript Examples - JAVASCRIPTS: Inline Exapnd and Collapse Free Javascript examples with javascript tutorials and live demos. This is the Code View for Inline Exapnd and Collapse DHTML Menu : Go Get The
Tutorial : Collapsible Menus using jQuery | Vision Master Designs Demo : The Category section in the sidebar in creating a full-fledged dynamic Collapsible Menu I changed the HREF of the Expand/Collapse links from javascript:void(); to
JavaScript Expanding Navigation Menu onClick This is a simple expand collapse menu. The anchor tags that expand each menu are added by JavaScript, so the HTML code JID: 1989; Demo; Code; Comment; Send � �
Navigation : Collapsible Menu with Memory / The JavaScript Source The appearance of the menu can be changed to match any consult the Notes tab above or visit the JavaScript forum. MORE TUTORIALS, DEMOS AND STEP-BY-STEP GUIDES
13 Awesome Javascript Animated Flash Like Menus | DevSnippets Demo can be found here. written for Scriptaculous. It is a tab menu that expands collapse Its a very good collection of JavaScript menus a good
FreeStyle Menus Demonstration Imprecision doesn't mean collapse! Easy to use! Object-orientated JavaScript for separate menu systems and easy the JS file itself, and you can leave the demo
How To Es How To Expand Collapse Tree Using Javascript How To Es How To Expand Collapse Tree Using Javascript. Javascript Menu Builder. dhtml tree freeware, shareware, demo, software downloads
CollapseMenu Object Demo 1 Configuring the menu . This is an advanced, complex javascript menu. It uses four external scripts and one internal body script. The background, font and link colors can be
MENU SAMPLES
Vista Style 7 - Homepage ButtonsVista Style 8 - Menu Buttons
Code Template Sample Tabs Style 3 - Buttons Images
Tabs Style 4 - Icons Buttons
Vista Style 9 - Toolbar Buttons
Vista Style 6 - Buttons Graphics
Tabs Style 1 - Buttons gifs
Bash Dropdown Menu
XP Style Metallic - Web Design Graphics
















